미등록페이지
-
메뉴등록이 안된 페이지입니다.
설치후 초기설정
이윰빌더 및 EB Basic 테마 또는 EB PC Basic 테마 설치완료 후 기본적인 설정(수정)사항에 대한 안내입니다.
EB Basic 테마 초기설정
기본 반응형 테마인 EB Basic 테마 설치완료 후 기본적인 설정(수정)사항에 대한 안내입니다.
1. 상단로고 설정
상단로고 텍스트 설정
- 사이트에 관리자로 로그인하여 관리자페이지 > 환경설정 > 기본환경설정 페이지로 이동합니다.
- '홈페이지 제목'을 수정 후 확인(저장)합니다.
상단로고 이미지 설정
- /eyoom/theme/basic/layout/head_bs.html 파일을 열어보면 Header Logo 영역이 있으며 기본적으로 텍스트가 출력되도록 되어있습니다.
- 이미지를 변경하시려면 해당영역의 주석설명을 참고하여 변경 후 업로드합니다.
2. 하단로고 설정
하단로고 텍스트 설정
- 상단로고 설정과 동일
- 사이트에 관리자로 로그인하여 관리자페이지 > 환경설정 > 기본환경설정 페이지로 이동합니다.
- '홈페이지 제목'을 수정 후 확인(저장)합니다.
하단로고 이미지 설정
- /eyoom/theme/basic/layout/tail_bs.html 파일을 열어보면 Footer Logo 영역이 있으며 기본적으로 텍스트가 출력되도록 되어있습니다.
- 이미지 출력을 원하시면 해당영역의 주석설명을 참고하여 변경 후 업로드합니다.
3. 하단정보 설정
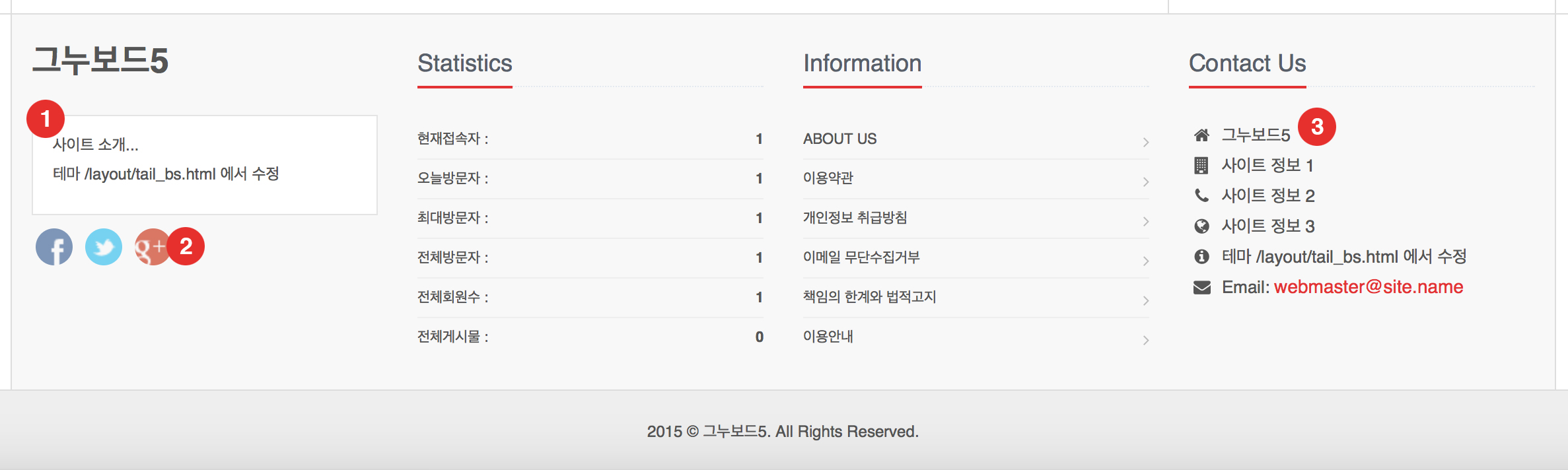
하단 사이트소개, 소셜링크, 사이트정보 등 설정
- /eyoom/theme/basic/layout/tail_bs.html 파일에서 수정합니다.
- 1 Footer 사이트소개 영역의 사이트 소개를 수정합니다.
- 2 Footer 소셜링크 영역에서 사이트 소셜링크를 수정합니다.
- 3 Footer 사이트정보 영역에서 사이트 정보를 수정합니다.
4. 배너 설정
상단배너 설정
- /eyoom/theme/basic/layout/head_bs.html 파일을 열어보면 Header Banner 영역이 있습니다.
- 이미지 출력을 원하시면 해당영역의 주석설명을 참고하여 변경 후 업로드합니다.
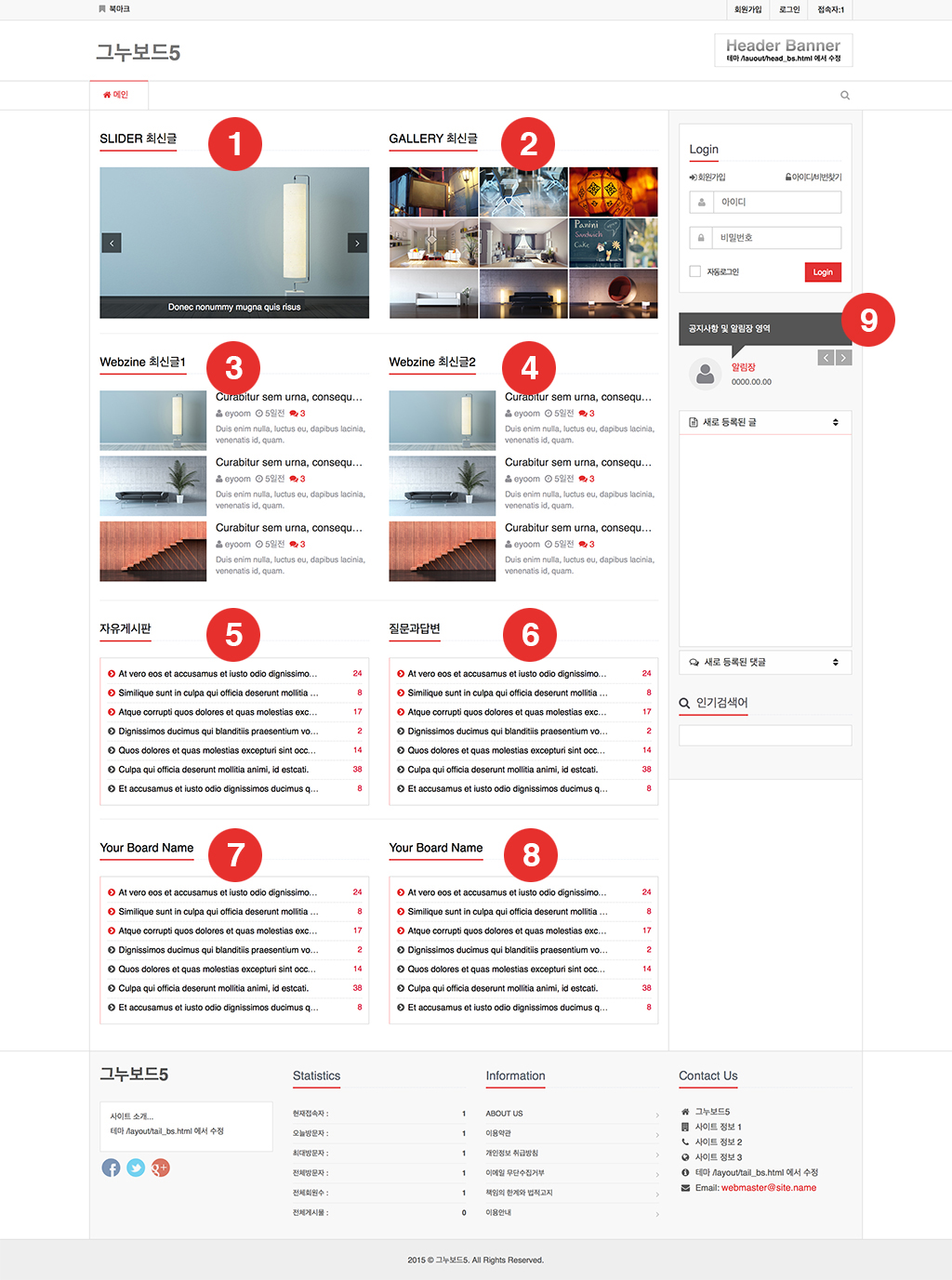
5. 메인최신글 설정
메인최신글 설정법입니다.
- /eyoom/theme/basic/main/index_bs.html 파일에서 수정합니다.
- 1 EBL Image Slider 최신글 영역의 title 및 bo_table=게시판id 를 설정합니다.
- 2 EBL Image Gallery 최신글 영역의 title 및 bo_table=게시판id 를 설정합니다.
- 3 EBL Webzine 최신글 영역의 title 및 bo_table=게시판id 를 설정합니다.
- 4 EBL Webzine 최신글 영역의 title 및 bo_table=게시판id 를 설정합니다.
- 5 EBL Basic 최신글 영역의 title 및 bo_table=게시판id 를 설정합니다.
- 6 EBL Basic 최신글 영역의 title 및 bo_table=게시판id 를 설정합니다.
- 7 EBL Basic 최신글 영역의 title 및 bo_table=게시판id 를 설정합니다.
- 8 EBL Basic 최신글 영역의 title 및 bo_table=게시판id 를 설정합니다.
/eyoom/theme/basic/layout/side_bs.html 파일에서 수정합니다.
9 EBL Notice 최신글 영역의 bo_table=게시판id 를 설정합니다.
http://eyoom.net/page/?pid=latest
6. 갤러리 게시판 목록 썸네일
갤러리 게시판 목록 썸네일 설정
- 갤러리 게시판 목록의 경우 그누보드 기본셋팅 썸네일 크기값이 작게 설정되어 있어, 갤러리 게시판 목록에서 이미지가 짤리는 현상이 있습니다.
- 관리자페이지 > 게시판관리의 해당게시판 수정에서 갤러리 이미지 폭 500, 갤러리 이미지 높이 0 정도로 설정하면 적당합니다. (모바일 갤러리 이미지 폭과 모바일 갤러리 이미지 높이도 동일합니다.)
EB PC Basic 테마 초기설정
기본 PC버전 + 모바일버전 테마인 EB PC Basic 테마 설치완료 후 기본적인 설정(수정)사항에 대한 안내입니다.
PC버전 설정 (수정)사항
1. 상단로고 설정
상단로고 텍스트 설정
- 사이트에 관리자로 로그인하여 관리자페이지 > 환경설정 > 기본환경설정 페이지로 이동합니다.
- '홈페이지 제목'을 수정 후 확인(저장)합니다.
상단로고 이미지 설정
- /eyoom/theme/pc_basic/layout/head_pc.html 파일을 열어보면 로고 영역이 있으며 기본적으로 텍스트가 출력되도록 되어있습니다.
- 이미지를 변경하시려면 해당영역의 주석설명을 참고하여 변경 후 업로드합니다.
2. 하단로고 설정
하단로고 텍스트 설정
- 상단로고 설정과 동일
- 사이트에 관리자로 로그인하여 관리자페이지 > 환경설정 > 기본환경설정 페이지로 이동합니다.
- '홈페이지 제목'을 수정 후 확인(저장)합니다.
하단로고 이미지 설정
- /eyoom/theme/pc_basic/layout/tail_pc.html 파일을 열어보면 하단 로고 영역이 있으며 기본적으로 텍스트가 출력되도록 되어있습니다.
- 이미지 출력을 원하시면 해당영역의 주석설명을 참고하여 변경 후 업로드합니다.
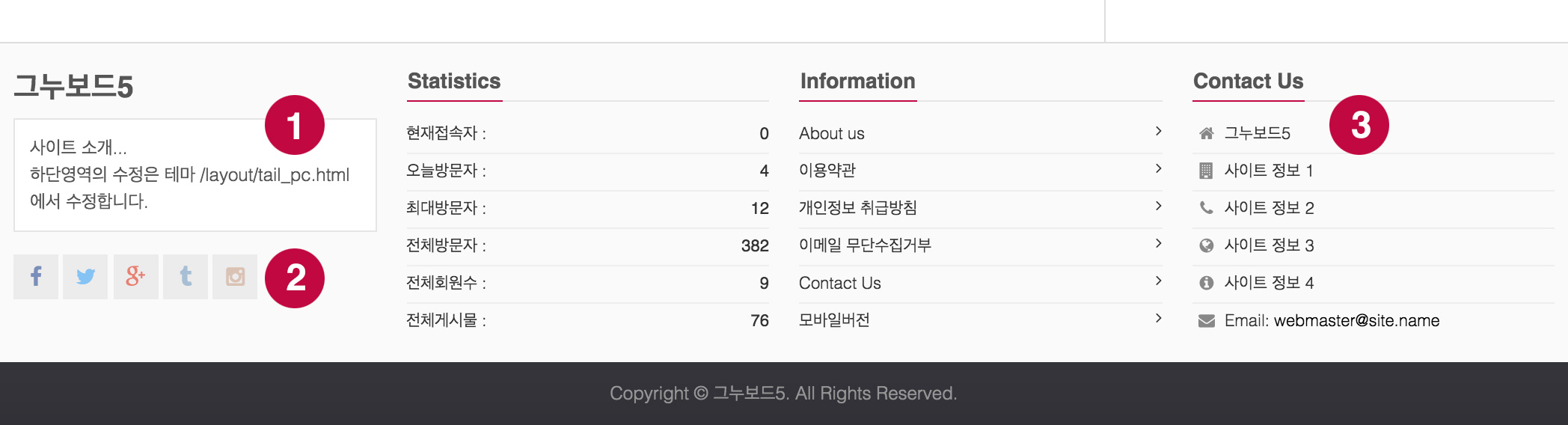
3. 하단정보 설정
하단 사이트소개, 소셜링크, 사이트정보 등 설정
- /eyoom/theme/pc_basic/layout/tail_pc.html 파일에서 수정합니다.
- 1 사이트소개 영역의 사이트 소개를 수정합니다.
- 2 소셜링크 영역에서 사이트 소셜링크를 수정합니다.
- 3 Contact Us 영역에서 사이트 정보를 수정합니다.
4. 최신글 설정
간략한 최신글 설정법입니다.
상단 헤더영역의 공지사항 최신글 : /eyoom/theme/pc_basic/layout/head_pc.html 파일에서 수정
- ebp_notice 공지최신글 영역 추출옵션의 bo_table=게시판id 를 설정합니다.
메인의 각종 최신글 : /eyoom/theme/pc_basic/main/index_pc.html 파일에서 수정
- ebp_image_slider 최신글 영역 추출옵션의 bo_table=게시판id 를 설정합니다.
- ebp_basic 최신글 영역 추출옵션의 title 및 bo_table=게시판id 를 설정합니다.
http://eyoom.net/page/?pid=latest
5. 갤러리 게시판, 웹진 게시판 목록 썸네일
갤러리 게시판, 웹진 게시판 목록 썸네일 설정
- 갤러리 게시판, 웹진 게시판 목록의 경우 그누보드 기본셋팅 썸네일 크기값이 작게 설정되어 있어, 갤러리 게시판 목록에서 이미지가 짤리는 현상이 있습니다.
- 관리자페이지 > 게시판관리의 해당게시판 수정에서 갤러리 이미지 폭 500, 갤러리 이미지 높이 0 정도로 설정하면 적당합니다. (모바일 갤러리 이미지 폭과 모바일 갤러리 이미지 높이도 동일합니다.)
모바일 버전 설정 (수정)사항
1. 상단로고 설정
상단로고 텍스트 설정 (PC버전 수정사항과 동일)
- 사이트에 관리자로 로그인하여 관리자페이지 > 환경설정 > 기본환경설정 페이지로 이동합니다.
- '홈페이지 제목'을 수정 후 확인(저장)합니다.
상단로고 이미지 설정
- /eyoom/theme/pc_basic/layout/head_mo.html 파일을 열어보면 로고 영역이 있으며 기본적으로 텍스트가 출력되도록 되어있습니다.
- 이미지를 변경하시려면 해당영역의 주석설명을 참고하여 변경 후 업로드합니다.
2. 우측 사이드 설정
우측 사이드의 소셜링크 설정
/eyoom/theme/pc_basic/layout/side_mo.html 파일의 소셜링크 영역에서 사이트 소셜링크를 수정합니다.
3. 최신글 설정
간략한 최신글 설정법입니다.
상단 헤더영역의 공지사항 최신글 : /eyoom/theme/pc_basic/layout/head_mo.html 파일에서 수정
- ebm_notice 공지최신글 영역 추출옵션의 bo_table=게시판id 를 설정합니다.
메인의 각종 최신글 : /eyoom/theme/pc_basic/main/index_mo.html 파일에서 수정
- ebm_image_slider 최신글 영역 추출옵션의 bo_table=게시판id 를 설정합니다.
- ebm_basic 최신글 영역 추출옵션의 title 및 bo_table=게시판id 를 설정합니다.
http://eyoom.net/page/?pid=latest
EB PC Basic 테마 소개 및 특징
1 특징
이윰빌더의 PC Basic 테마는 모바일 버전을 포함하고 있습니다. 기존의 Basic 테마는 반응형으로 제작되었지만 PC Basic 테마는 PC버전과 모바일버전을 분리(PC버전과 모바일버전을 모두 제공)하여 디바이스별 최적화된 요소로 홈페이지 제작이 가능합니다.
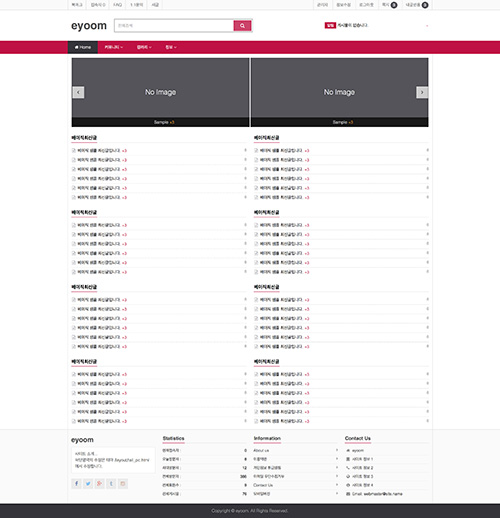
PC Basic 테마의 PC버전 스타일
Note: PC Basic 테마의 레이아웃은 기본형, 박스형으로 변경할 수 있으며 이윰관리자 설정에서 우측사이드형, 좌측사이드형, 사이드 사용안함 으로 설정이 가능합니다.

기본형 레이아웃

박스형 레이아웃

우측사이드형 레이아웃

좌측사이드형 레이아웃

사이드 없는 레이아웃
기본형 레이아웃(기본) : /eyoom/theme/pc_basic/layout/head_pc.html 파일의 17번째 줄에서 설정 (1:기본형 레이아웃)
박스형 레이아웃 : /eyoom/theme/pc_basic/layout/head_pc.html 파일의 17번째 줄에서 설정 (0:박스형 레이아웃)
우측사이드형 레이아웃 : 관리자페이지 > 이윰설정 > 이윰환경설정 - 사이드 레이아웃 위치 (오른쪽으로 설정)
좌측사이드형 레이아웃 : 관리자페이지 > 이윰설정 > 이윰환경설정 - 사이드 레이아웃 위치 (왼쪽으로 설정)
사이드 없는 레이아웃 : 관리자페이지 > 이윰설정 > 이윰환경설정 - 사이드 레이아웃[메인] (사용하지 않음으로 설정)
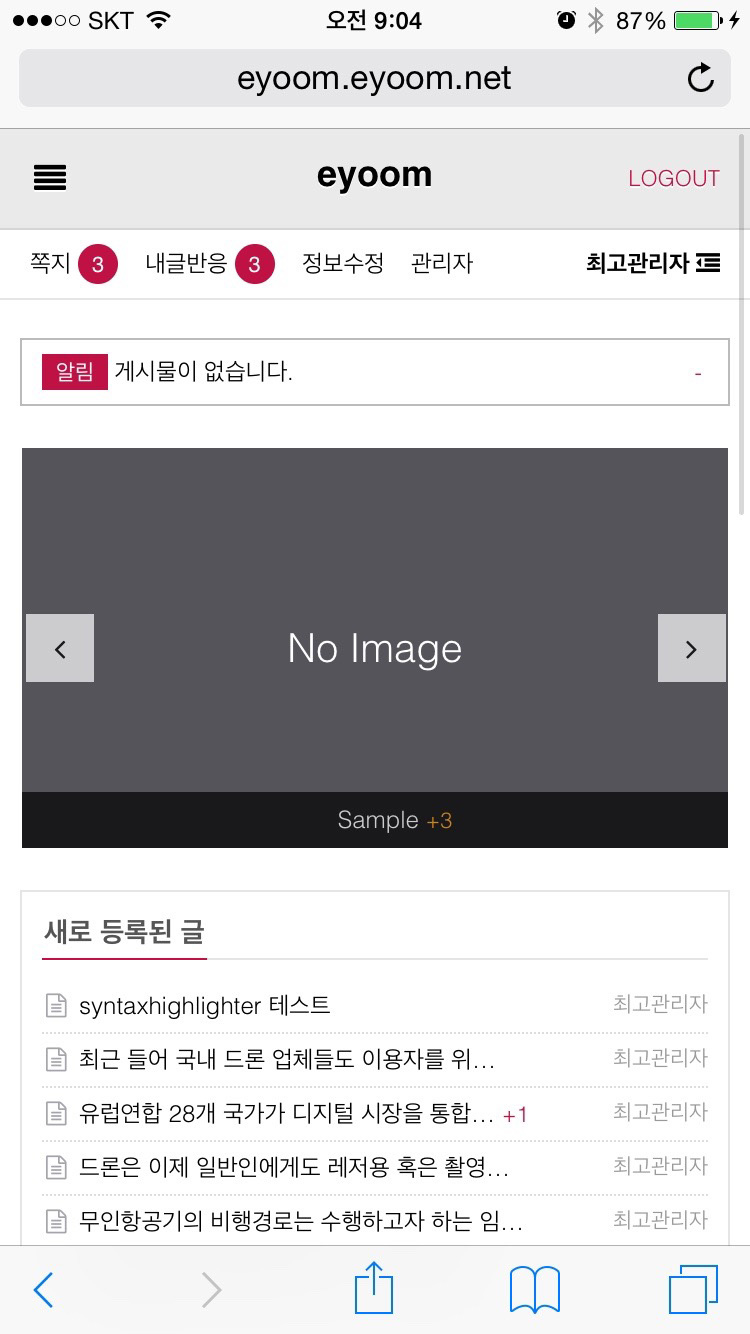
PC Basic 테마의 모바일버전 스타일
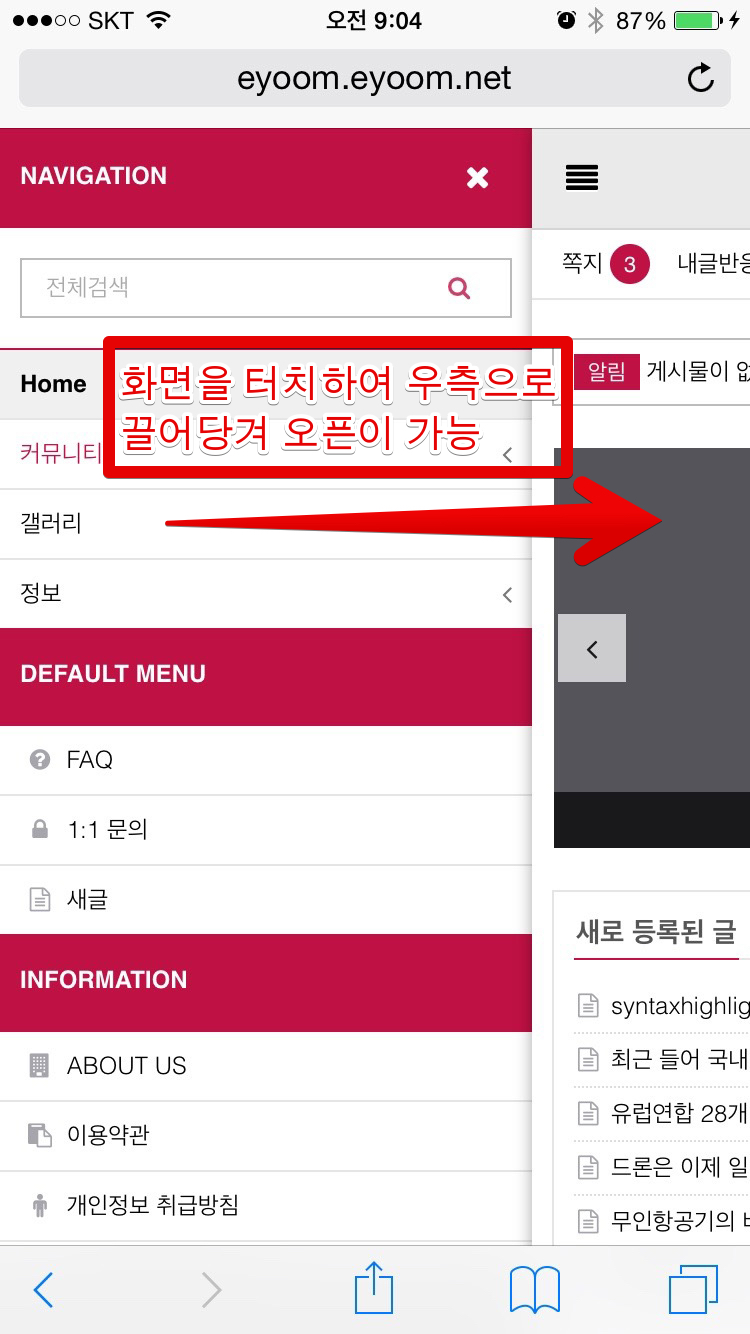
Note: 좌측사이드 오픈 시 모바일기기에서 화면을 터치하여 우측으로 끌어당겨 오픈이 가능합니다.

메인 레이아웃

좌측사이드 오픈

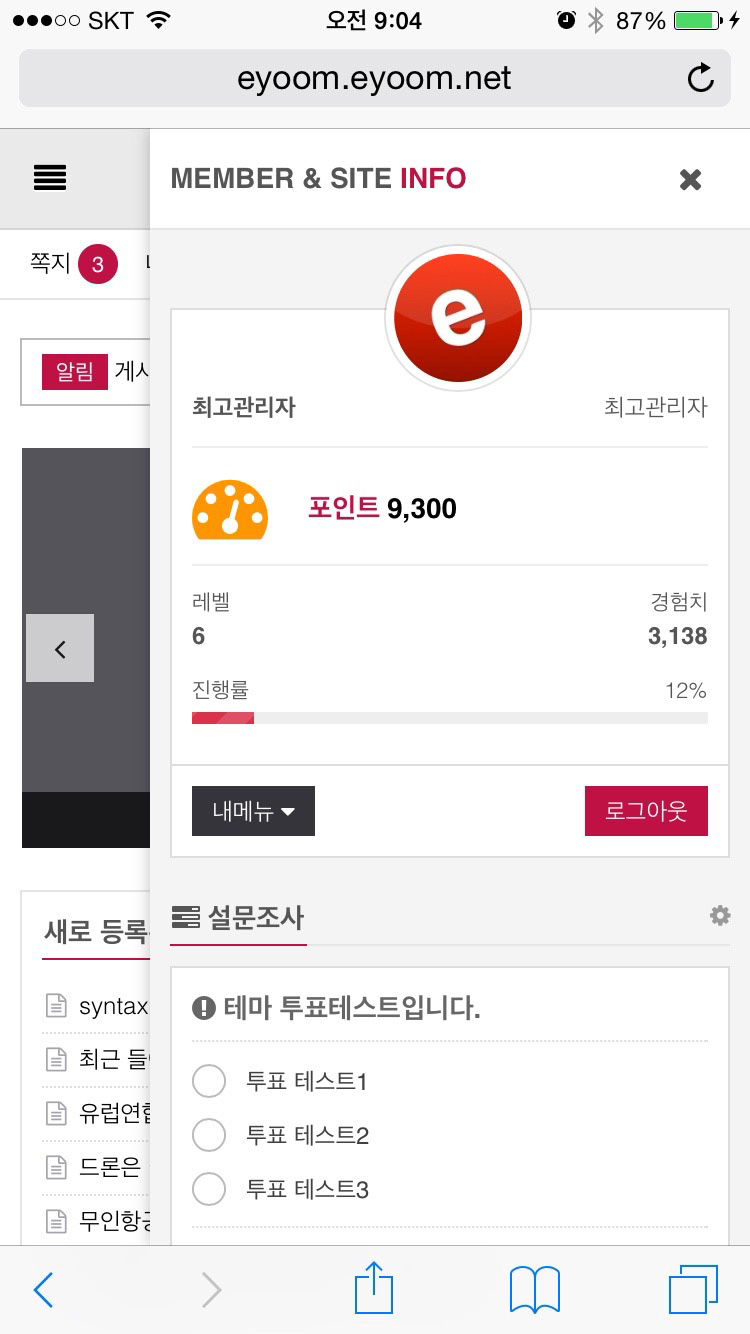
우측사이드 오픈
2 기능
- 그누보드5의 기본기능
- PC버전 - 다양한 레이아웃 구성이 가능
- 기본형 레이아웃 : /eyoom/theme/pc_basic/layout/head_pc.html 파일의 17번째 줄에서 설정 (1:기본형 레이아웃)
- 박스형 레이아웃 : /eyoom/theme/pc_basic/layout/head_pc.html 파일의 17번째 줄에서 설정 (0:박스형 레이아웃)
- 우측사이드형 레이아웃 : 관리자페이지 > 이윰설정 > 이윰환경설정 - 사이드 레이아웃 위치 (오른쪽으로 설정)
- 좌측사이드형 레이아웃 : 관리자페이지 > 이윰설정 > 이윰환경설정 - 사이드 레이아웃 위치 (왼쪽으로 설정)
- 사이드 없는 레이아웃 : 관리자페이지 > 이윰설정 > 이윰환경설정 - 사이드 레이아웃[메인] (사용하지 않음으로 설정)
- 모바일버전 - 편리한 UI 제공 (좌측사이드 메뉴 오픈시 화면을 터치하여 우측으로 끌어당기면 오픈)
- 다양한 이윰빌더 게시판 제공
- 베이직 게시판
- 갤러리 게시판 - 관리자페이지 > 이윰설정 > 게시판설정 > 해당게시판 상세설정에서 '목록에서 무한스크롤' 사용을 체크하면 무한스크롤 기능 적용
- 웹진형 게시판 - 관리자페이지 > 이윰설정 > 게시판설정 > 해당게시판 상세설정에서 '목록에서 무한스크롤' 사용을 체크하면 무한스크롤 기능 적용
- 그외에도 다양한 기능 및 UI를 체험하여 보세요.