메인페이지에 탭을 이용한 컨텐츠 표현 (비반응형 테마)
2,770
2015.09.18 15:45
짧은주소
- - 짧은주소: http://v2.eyoom.net/bbs/?t=1pH 주소복사
본문
안녕하세요. 이윰MOUNT 입니다.^^
현재 리뉴얼된 이윰넷 사이트의 메인에 탭을 이용하여 여러 정보를 전달할 수 있도록 구성되어 있습니다.

기본적인 스크립트와 CSS는 테마 내 이미 구성되어 있으므로 간단한 소스로 표현이 가능합니다.
현재 비반응형 테마로 배포하고 있는 pc_basic테마와 pc_community테마에 적용 가능하며, 테마 내 /main/index_pc.html 파일을 열어 원하시는 위치에 아래의 소스를 붙여넣습니다.
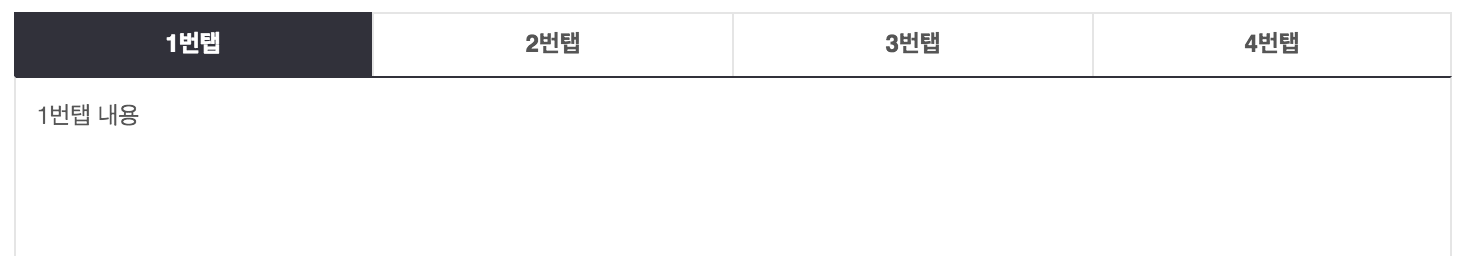
<div class="eb-main-tab margin-bottom-20"> <div class="tab-e2"> <ul class="nav nav-tabs"> <li class="active"><a href="#main-tab-1" data-toggle="tab">1번탭</a></li> <li><a href="#main-tab-2" data-toggle="tab">2번탭</a></li> <li><a href="#main-tab-3" data-toggle="tab">3번탭</a></li> <li class="last"><a href="#main-tab-4" data-toggle="tab">4번탭</a></li> </ul> <div class="tab-content"> <div class="tab-pane fade active in" id="main-tab-1"> <div class="tab-content-wrap"> 1번탭 내용 </div> </div> <div class="tab-pane fade in" id="main-tab-2"> <div class="tab-content-wrap"> 2번탭 내용 </div> </div> <div class="tab-pane fade in" id="main-tab-3"> <div class="tab-content-wrap"> 3번탭 내용 </div> </div> <div class="tab-pane fade in" id="main-tab-4"> <div class="tab-content-wrap"> 4번탭 내용 </div> </div> </div> </div> </div>
그리고 약간의 CSS 변형이 필요한데... 아래의 소스를 테마 내 /css/custom.css 파일에 넣어줍니다.
.eb-main-tab .nav-tabs > li > a {margin-right:0}
.eb-main-tab .tab-e2 .nav-tabs li a {padding:7px 15px;background:none;border:solid 1px #e5e5e5;border-bottom:none;border-right:none;font-weight:bold;color:#555;text-align:center;width:149px}
.eb-main-tab .tab-e2 .nav-tabs li.last a {width:148px}
.eb-main-tab .tab-e2 .nav-tabs li.active a {background:#31313b;color:#fff; padding:8px 15px 7px;border:0}
.eb-main-tab .tab-e2 .nav-tabs li.last {border-right:1px solid #e5e5e5}
.eb-main-tab .tab-e2 .nav-tabs li.active.last {border-right:1px solid #31313b}
.eb-main-tab .tab-e2 .tab-content {position:relative;overflow:hidden;margin-top:1px;margin-bottom:0;padding:0;border:solid 1px #e5e5e5;border-top:1px solid #31313b;height:680px}
.eb-main-tab .tab-e2 .tab-content-wrap {position:relative;display:block;overflow:hidden;padding:10px}
그럼 아래와 같이 적용이 되며 탭명과 탭내용을 넣어 원하시는 정보를 전달하시면 됩니다. 간단하죠.^^

2
좋아요!

2
레벨 5
경험치 2,707
Progress Bar 71%
- 가입일 : 2015-09-15 19:48:51
- 서명 : 안녕하세요. 이윰의 MOUNT입니다.
- 자기소개 :


댓글목록
티보리님의 댓글
감사합니다 너무 멋져요 얼릉 들어가서 해보겠습니다
축하합니다. 첫댓글 포인트 44포인트를 획득하였습니다.
joosam님의 댓글
반응형에는 불가할까요? 한번 시도해 봐야 겠네요~~
이윰MOUNT님의 댓글
탭의 width를 %로 잘 조정하시면 반응형에서도 가능할 것 같습니다.
티보리님의 댓글
반응형 잘되면 적용기 부탁드립니다.
축하합니다. 지뢰폭탄 포인트 99포인트를 획득하였습니다.
티보리님의 댓글
반응형 width값만 수정해 주면 됩니다.
피시에서는 맞게 보이는데 폰에서는 1번탭 밑에 2번탭 이렇게 순서대로 나오네요
.eb-main-tab .nav-tabs > li > a {margin-right:0} .eb-main-tab .tab-e2 .nav-tabs li a {padding:7px 15px;background:none;border:solid 1px #e5e5e5;border-bottom:none;border-right:none;font-weight:bold;color:#555;text-align:center;width:282px} .eb-main-tab .tab-e2 .nav-tabs li.last a {width:283px} .eb-main-tab .tab-e2 .nav-tabs li.active a {background:#31313b;color:#fff; padding:8px 15px 7px;border:0} .eb-main-tab .tab-e2 .nav-tabs li.last {border-right:1px solid #e5e5e5} .eb-main-tab .tab-e2 .nav-tabs li.active.last {border-right:1px solid #31313b} .eb-main-tab .tab-e2 .tab-content {position:relative;overflow:hidden;margin-top:1px;margin-bottom:0;padding:0;border:solid 1px #e5e5e5;border-top:1px solid #31313b;height:680px} .eb-main-tab .tab-e2 .tab-content-wrap {position:relative;display:block;overflow:hidden;padding:10px}joosam님의 댓글
오~~ 티보리님 꿀팁입니다... 고맙습니다~~
cygz님의 댓글
감사합니다
오세요님의 댓글
김성수님의 댓글
감사합니다 너무 멋져요 얼릉 들어가서 해보겠습니다
축하합니다. 지뢰폭탄 포인트 88포인트를 획득하였습니다.