1. 설치환경
영카트5 / 그누보드5의 설치환경과 동일한 조건이면 설치가 가능합니다.
자세히 보기
2. 설치하기
1. 영카트5 또는 그누보드5 설치
이윰빌더는 영카트5 / 그누보드5를 프레임웍으로 사용하는 홈페이지 제작을 돕는 빌더입니다.
그렇기 때문에 반드시 다음의 용도에 맞게 (주)에스아이알소프트 에서 무료로 배포하는 그누보드5 또는 영카트5를 먼저 설치하셔야 합니다.
영카트5 설치:
영카트5 설치법
Notice! 추후 확장성을 고려하여 당장 쇼핑몰을 사용하지 않더라도 영카트5 설치를 권장합니다.
- 쇼핑몰 운영을 목적으로 하는 사용자
- 일반 홈페이지를 운영하다가 향후 쇼핑몰을 운영을 계획하고 있는 사용자
Notice! 추후 확장성을 고려하여 당장 쇼핑몰을 사용하지 않더라도 영카트5 설치를 권장합니다.
영카트5(그누보드5) 최초 설치 시 화면
Note: 영카트5(그누보드5)를 정상설치 후 접속하시면 아래와 같은 화면을 보실 수 있습니다.

그누보드5 커뮤니티 화면

영카트5 쇼핑몰 화면
2. 이윰빌더 및 기본 베이직테마 설치 : 다운로드 및 내계정에 업로드하기
Note! 영카트5 또는 그누보드5를 정상적으로 설치하셨다면 아래 절차대로 진행 해주세요.
Download
이윰빌더는 현재 자사 홈페이지 이윰넷(http://www.eyoom.net)과 그누보드 홈페이지(http://sir.co.kr)에서 무료로 배포하고 있습니다.
이윰빌더를 설치하기 위해서는 아래 이윰빌더와 베이직 테마(2종류 중 하나) 그리고 통합스킨팩을 다운받으셔서 함께 진행 해주세요.
이윰빌더 다운로드
- 필수 설치 (최신버전으로 설치합니다.)
Basic 2 테마 다운로드
PC Basic 2 테마 다운로드
- 2개중 하나 이상은 필수 설치
- Basic 2 테마 : 부트스트랩 반응형 테마 [시즌2 새로운 베이직 테마, 설치권장]
- PC Basic 2 테마 : PC버전 + 모바일버전
Basic 2 통합스킨팩 다운로드
PC Basic 2 통합스킨팩 다운로드
- 위 테마에 맞는 통합스킨팩 필수 설치
- Basic 2 통합스킨팩 : 부트스트랩 반응형 통합스킨팩 [시즌2 새로운 베이직 통합스킨팩, 설치권장]
- PC Basic 2 통합스킨팩 : PC버전 + 모바일버전
이윰빌더의 다운로드 파일은 다음의 2가지 파일형식을 지원합니다.
- zip 파일 형식 : EyoomBuilder_x.x.x.zip
- 리눅스 tar형식으로 묶고 압축한 형식 : EyoomBuilder_x.x.x.tar.gz
이윰빌더 업로드 (Eyoom Builder)
Note! 아래 두종류의 방법 중 편하신 방법으로 진행 해 주세요.
zip 압축파일로 진행
- 다운로드한 파일은 zip파일로 압축되어 있습니다.
- 먼저 알집이나 빵집 또는 반디집같은 파일압축 프로그램을 이용하여 압축을 풉니다.
- FTP 클라이언트 프로그램(alftp 또는 filezilla)을 이용하여 홈페이지를 운영할 서버(또는 웹호스팅 계정)의 홈디렉토리의 위치(영카트5/그누보드5를 설치한 디렉토리)에 압축을 푼 EyoomBuilder_x.x.x 폴더안에 있는 파일들을 업로드 합니다.
tar 형식의 압축파일로 진행
- 다운로드한 파일을 FTP 클라이언트 프로그램(alftp 또는 filezilla)을 이용하여 홈페이지를 운영할 서버(또는 웹호스팅 계정)의 홈디렉토리의 위치(영카트5/그누보드5를 설치한 디렉토리)에 다운로드한 파일을 업로드 합니다.
- /public_html/ 또는 /www/ 위치일 것입니다.
- 리눅스 서버인 쉘로 접속할 수 있는 프로그램(Talent 또는 SSH 또는 putty)을 이용하여 서버에 접속합니다. putty를 예제로 하는 방식 설명
-
아래의 명령을 이용하여 업로드한 파일의 압축을 풉니다.
$]tar -xvzf eyoomBuilder_x.x.x.tar.gz
BASIC 테마 업로드 (BASIC 2, PC BASIC 2 테마 중 선택)
업로드 위치 : /eyoom/theme/
중요 : 그누보드 theme 폴더와 이름이 같아 혼동하실 수 있습니다. 정확한 위치에 업로드 하시기 바랍니다.
중요 : 그누보드 theme 폴더와 이름이 같아 혼동하실 수 있습니다. 정확한 위치에 업로드 하시기 바랍니다.
- Basic 2 테마 : 다운로드한 파일을 압축해제 후 EB_Basic2_Theme 폴더안에 있는 basic2 폴더를 업로드합니다.
- PC Basic 2 테마 : 다운로드한 파일을 압축해제 후 EB_PC_Basic2_Theme 폴더안에 있는 pc_basic2 폴더를 업로드합니다.
- 만약 유료테마를 구매하신 경우에도 동일한 방법으로 진행이 됩니다.
통합 스킨팩 업로드 (BASIC 2, PC BASIC 2 통합 스킨팩 중 선택)
업로드 위치 : /eyoom/theme/해당테마/
- Basic 2 통합스킨팩 : 다운로드한 통합스킨팩을 압축해제 후 EB_Basic2_Skin_pack 폴더안에 있는 skin_bs를 업로드합니다.
- PC Basic 2 통합스킨팩 : 다운로드한 통합스킨팩을 압축해제 후 EB_PC_Basic2_Skin_pack 폴더안에 있는 skin_pc와 skin_mo를 업로드합니다.
- 특정 테마 또는 유료테마의 경우 이윰설정 > 스킨설정에서 선택을 해야 스킨이 제공되는 경우가 있으니 해당 테마의 가이드를 참고하시기 바랍니다.
- 이윰빌더와 베이직테마 그리고 스킨 팩을 업로드 하셨으면 다음 "3단계 - 이윰빌더 : 인스톨하기"로 계속 진행해 주세요.
3. 이윰빌더 : 인스톨하기
1. 브라우저로 제작하고자 하는 홈페이지 주소에 접속합니다. (이미 접속하고 있는 경우 새로고침을 합니다.)
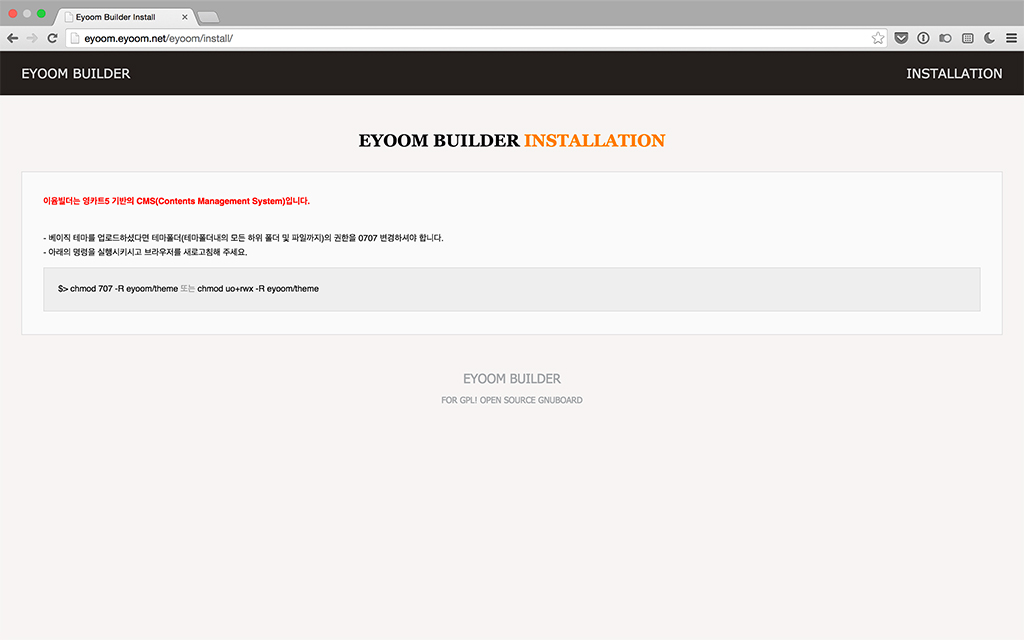
2. 이윰빌더의 설치 페이지가 나옵니다.
Note! 테마폴더 (테마폴더 내의 모든 하위폴더 및 파일까지) 의 권한을 707로 변경 해주신 후 브라우저를 새로고침합니다.

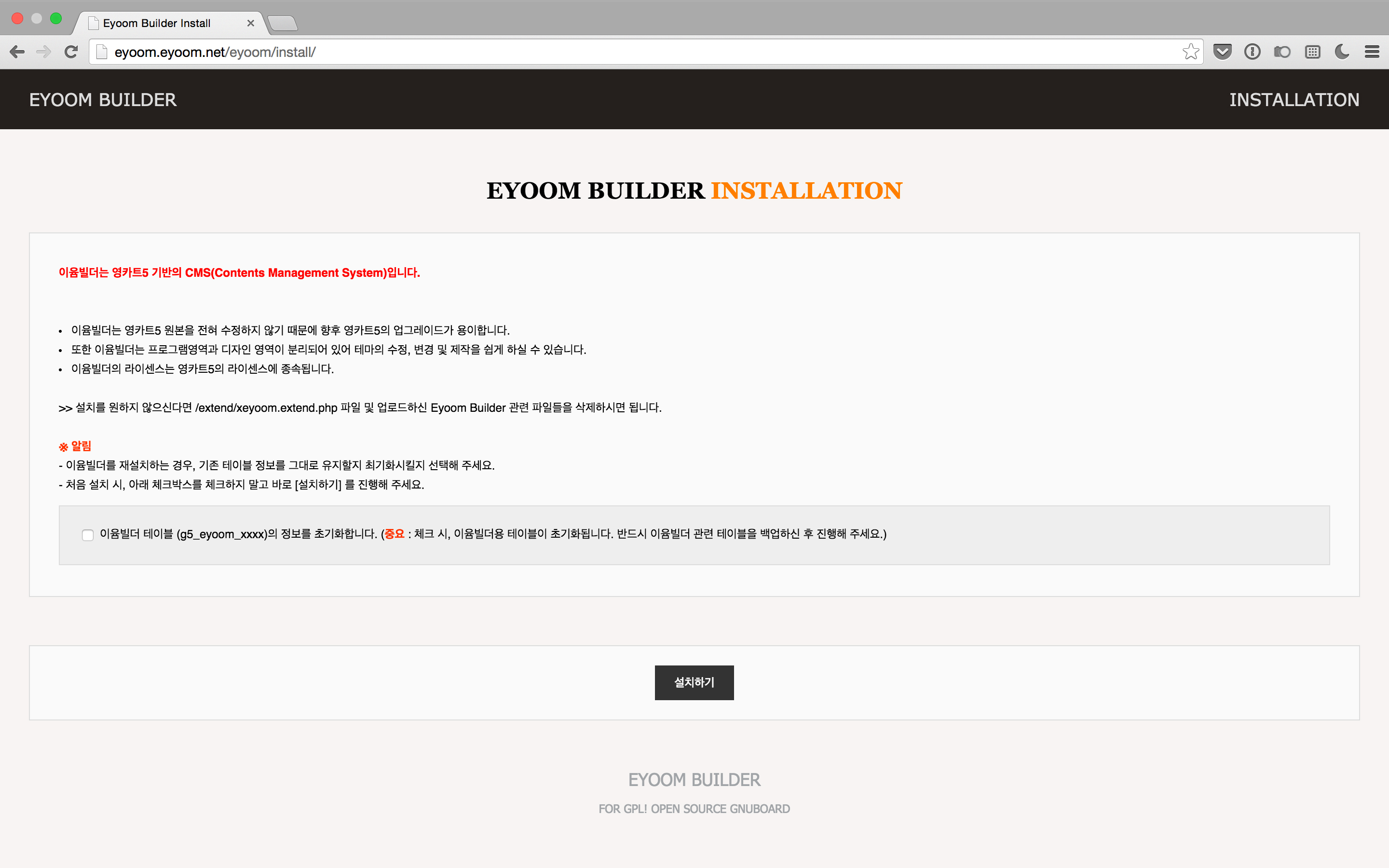
3. '설치하기' 클릭
Note! 처음설치 시 체크박스에 체크를 하실 필요가 없습니다. (재설치 시 체크를 하시면 이윰빌더용 테이블이 초기화 됩니다.)

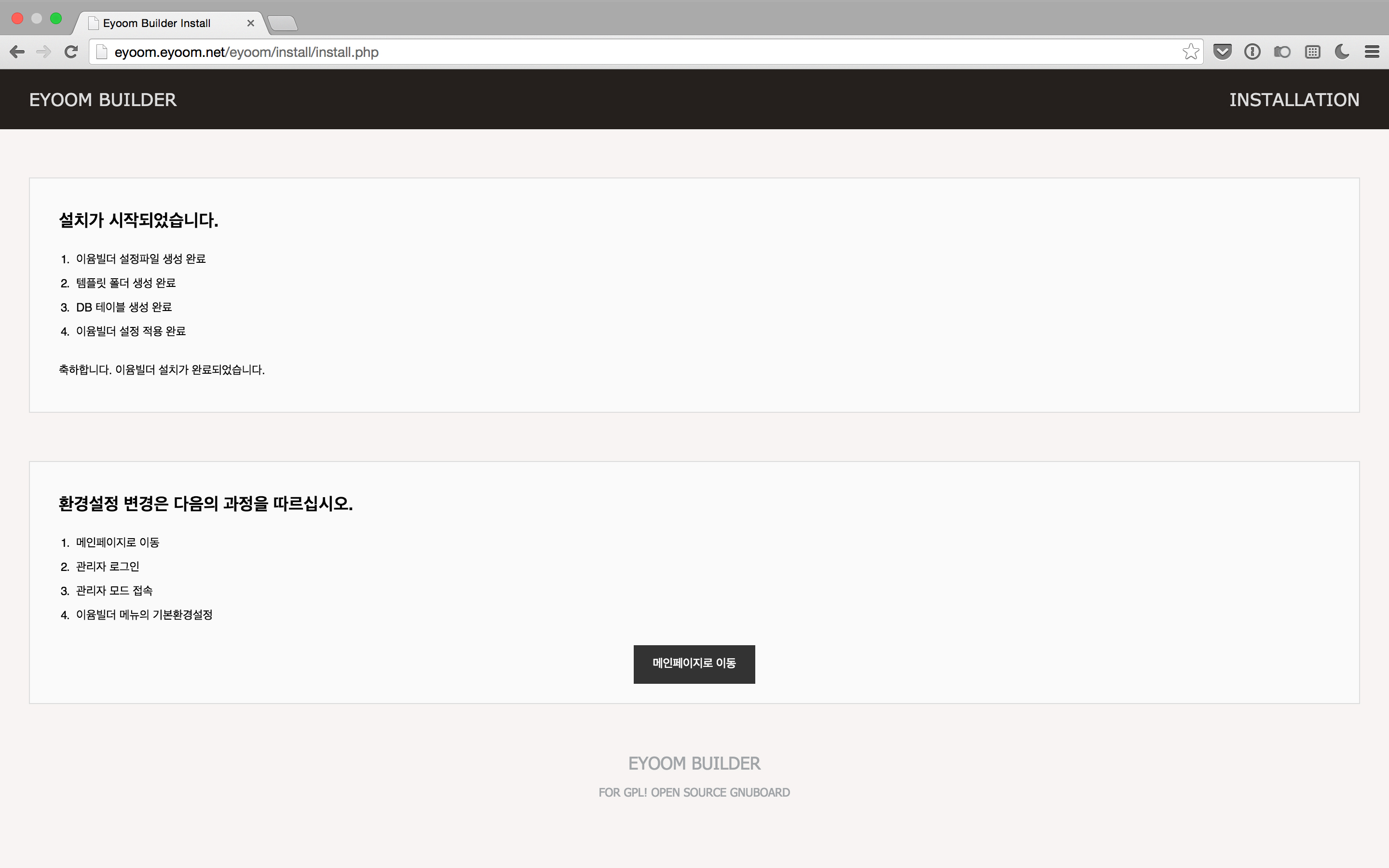
4. 설치완료
Note! 자동설치가 완료되며 메인페이지로 이동합니다.

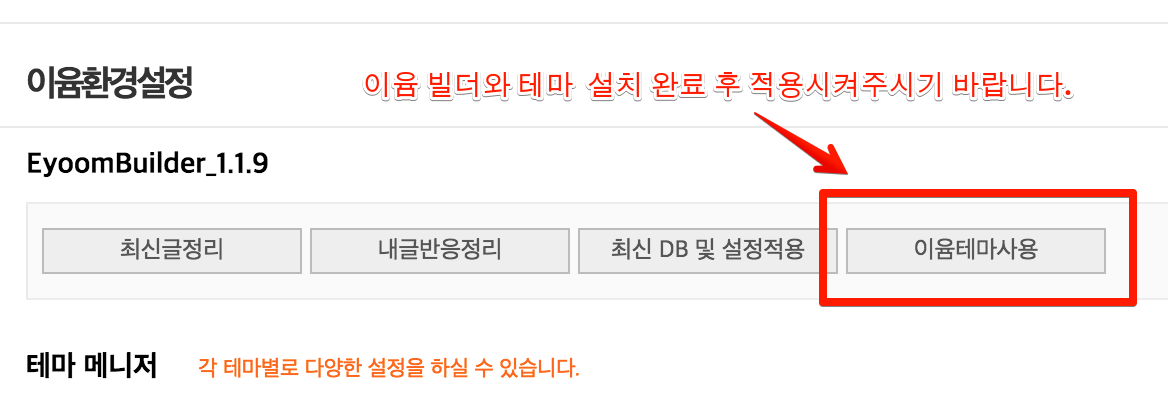
5. 이윰테마사용 설정

관리자페이지 > 이윰설정 > 이윰환경설정의 '이윰테마사용' 버튼을 클릭! (관리자페이지는 http://사이트명/adm 으로 들어가실 수 있습니다.)
축하합니다. 설치완료후의 메인 페이지를 보실 수 있습니다.
Note! 화면에 에러 문구(Template_ Error #1: cannot find defined template...)가 나온다면
이윰설정 - 기본설정 - 기타설정 - 반응형/비반응형 설정에서 해당 테마에 맞게 설정을 해 주시기 바랍니다.
이윰설정 - 기본설정 - 기타설정 - 반응형/비반응형 설정에서 해당 테마에 맞게 설정을 해 주시기 바랍니다.
이윰빌더 1.1.13버전 부터 오픈 예정이나 수정시 보여줄 수 있는 공사중 페이지를 지원합니다. 설치하러 가기