여분필드를 활용한 간단한 게시판 입력 서식 만들기
4,400
2016.05.13 14:29
짧은주소
- - 짧은주소: http://v2.eyoom.net/bbs/?t=2T9 주소복사
본문
여분필드를 활용해서 게시판 글 작성시 간단한 입력 서식을 만들고 뷰페이지와 리스트페이지 그리고 메인 최신글로 출력하는 방법에 대해 설명드리겠습니다.
우선 그누보드 여분필드 중 1~5까지는 이윰에서 사용을 합니다.
사용자 분께서는 여분필드를 사용하신다면 6~9까지 사용하시면 되겠습니다.
반응형 basic2테마 webzine보드스킨을 기준으로 설명드리며 위치 및 스타일은 사용자에게 맞게 수정을 하시기 바랍니다.
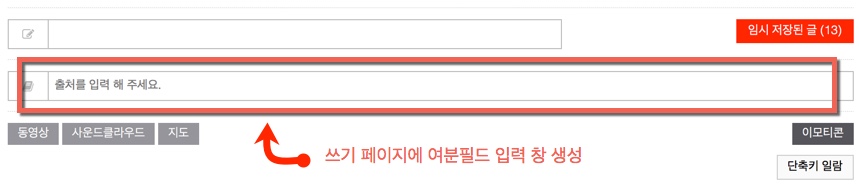
1. 게시판 쓰기 스킨에 여분필드 입력 서식 만들기
write.skin.html 파일 제목아래에 여분필드 6 부분을 추가합니다.
<section>
<div class="row">
<div class="col col-8 md-margin-bottom-10">
<label for="wr_subject" class="sound_only">제목<strong class="sound_only"> 필수</strong></label>
<label class="input">
<i class="icon-prepend fa fa-edit"></i>
<input type="text" name="wr_subject" value="{_subject}" id="wr_subject" required class="form-control" size="50" maxlength="255">
<b class="tooltip tooltip-top-left">제목을 입력 해 주세요.</b>
</label>
</div>
<!--{? _is_member //임시 저장된 글 기능}-->
<div class="col col-4 text-right">
<script src="../../../../../../js/autosave.js"></script>
<button type="button" id="btn_autosave" class="btn-e btn-e-red">임시 저장된 글 (<span id="autosave_count">{_autosave_count}</span>)</button>
<div id="autosave_pop">
<strong>임시 저장된 글 목록</strong>
<div><span class="autosave_close"><i class="fa fa-times"></i></span></div>
<div class="clearfix"></div>
<ul></ul>
<div><span class="autosave_close btn-e btn-e-dark btn-e-sm">닫기</span></div>
</div>
</div>
<!--{/}-->
</div>
</section>
<div class="margin-hr-10"></div>
<!--{* 여분필드 6 시작 *}-->
<section>
<div class="row">
<div class="col col-12 md-margin-bottom-10">
<label for="wr_6" class="sound_only">출처</label>
<label class="input">
<i class="icon-prepend fa fa-book"></i>
<input type="text" name="wr_6" value="{_wr_6}" id="wr_6" required class="form-control" size="50" maxlength="255" placeholder="출처를 입력 해 주세요.">
</label>
</div>
</div>
</section>
<div class="margin-hr-10"></div>
<!--{* 여분필드 6 끝 *}-->

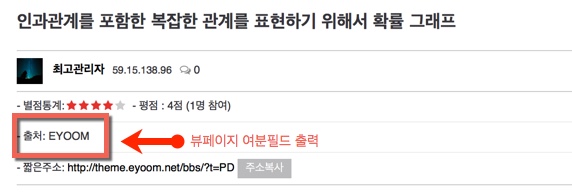
2. 뷰페이지에 여분필드 출력하기
view.skin.html 파일 별점과 짧은 주소 사이에 여분필드 6를 넣어줍니다.
<!--{? eyoom_board.bo_use_rating == '1'}-->
<section class="board-view-star">
<h2>별점</h2>
<ul class="list-unstyled star-ratings-view">
<li>- 별점통계: </li>
<li><i class="rating{? rating.star > 0}-selected{/} fa fa-star"></i></li>
<li><i class="rating{? rating.star > 1}-selected{/} fa fa-star"></i></li>
<li><i class="rating{? rating.star > 2}-selected{/} fa fa-star"></i></li>
<li><i class="rating{? rating.star > 3}-selected{/} fa fa-star"></i></li>
<li><i class="rating{? rating.star > 4}-selected{/} fa fa-star"></i></li>
<li class="margin-left-5">- 평점 : <!--{rating.point}-->점 ({=number_format(rating.members)}명 참여)</li>
</ul>
<div class="clearfix"></div>
</section>
<!--{/}-->
<!--{* 여분필드 6 시작 *}-->
<section class="board-view-star">
<h2>출처</h2>
<div> - 출처: {view.wr_6}</div>
</section>
<!--{* 여분필드 6 끝 *}-->
<section class="board-view-short-url">
<h2>짧은주소</h2>
<ul class="list-unstyled">
<li>
- 짧은주소:
<a href="{short_url}" target="_blank">{short_url}</a>
<a href="javascript:void(0);" type="button" data-toggle="modal" data-target=".short-url-modal" class="copy_short_url btn-e btn-e-xs btn-e-light-grey"><span>주소복사</span></a>
</li>
</ul>
</section>

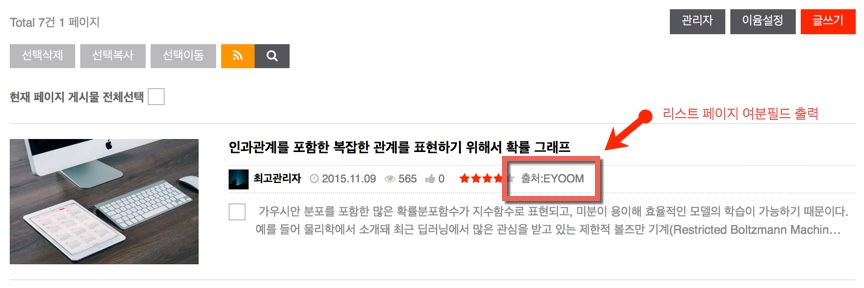
3. 리스트페이지에 여분필드 출력하기
list.skin.html 파일 제목출력 부분위에 여분필드 6를 넣어줍니다.
<!--{? eyoom_board.bo_use_rating == '1' && eyoom_board.bo_use_rating_list == '1'}-->
<li>
<ul class="list-unstyled list-inline star-ratings-list">
<li><i class="rating{? .star > 0}-selected{/} fa fa-star"></i></li>
<li><i class="rating{? .star > 1}-selected{/} fa fa-star"></i></li>
<li><i class="rating{? .star > 2}-selected{/} fa fa-star"></i></li>
<li><i class="rating{? .star > 3}-selected{/} fa fa-star"></i></li>
<li><i class="rating{? .star > 4}-selected{/} fa fa-star"></i></li>
</ul>
</li>
<!--{/}-->
<!--{* 여분필드 6 시작 *}-->
<li>출처:{.wr_6}</li>
<!--{* 여분필드 6 끝 *}-->
</ul>
<p class="color-grey">
<!--{? _is_checkbox}-->
<span class="pull-left">
<label for="chk_wr_id_{.key_}" class="sound_only">{.subject}</label>
<label class="checkbox">
<input type="checkbox" name="chk_wr_id[]" value="{.wr_id}" id="chk_wr_id_{.key_}"><i></i>
</label>
</span>
<!--{/}-->
{.content}
<div class="clearfix"></div>
</p>

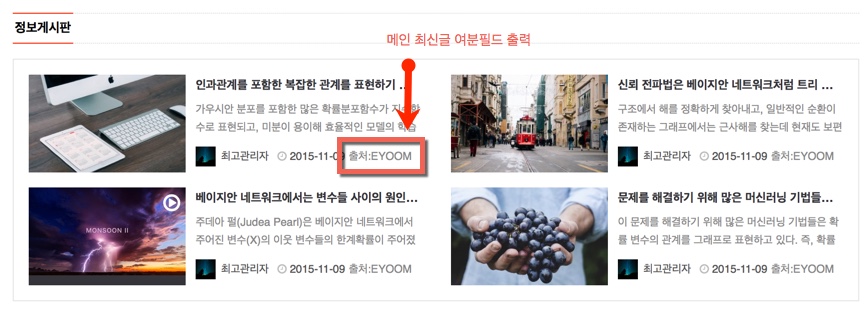
4. 메인 최신글 출력하기
EB Basic2 Skin Pack 에 제공되는 webzine 최신글 스킨을 예로 하겠습니다.
latest.skin.html 파일에 여분필드 6 부분을 넣어줍니다.
<div class="webzine-txt">
<a href="{.href}">
<div class="txt-subj">
<h5>{.wr_subject}</h5>
</div>
<!--{? content == 'y'}-->
<p class="txt-cont">{.wr_content}</p>
<!--{/}-->
<span class="txt-photo"><!--{? .mb_photo}-->{.mb_photo}<!--{:}--><span class="txt-user-icon"><i class="fa fa-user"></i></span><!--{/}--></span>
<span class="txt-nick">{.mb_nick}</span>
<span class="txt-time"><i class="fa fa-clock-o {? .new}color-red{:}i-color{/}"></i> {eb->date_time('Y-m-d',.datetime)}</span>
<!--{* 여분필드 6 시작 *}-->
<span class="font-size-11 color-grey"> 출처:{.wr_6}</span>
<!--{* 여분필드 6 끝 *}-->
</a>
</div>

2
좋아요!

1
레벨 13
경험치 16,105
Progress Bar 20%
- 가입일 : 2015-09-18 16:01:20
- 서명 : 이윰EGG입니다. 잘 부탁드립니다.
- 자기소개 :
Total 42건 1 페이지
| 번호 | 제목 | 글쓴이 | 날짜 | 뷰 | 추천 |
|---|---|---|---|---|---|
| 42 |

|
2017.03.09 | 2,053 | 0 | |
| 41 |

|
2017.03.07 | 2,557 | 0 | |
| 40 |

|
2017.03.07 | 1,948 | 1 | |
| 39 |

|
2016.11.28 | 1,804 | 0 | |
| 38 |

|
2016.11.03 | 2,359 | 0 | |
| 37 |

|
2016.11.02 | 1,942 | 0 | |
| 36 |

|
2016.11.01 | 2,442 | 0 | |
| 35 |

|
2016.11.01 | 1,929 | 1 | |
| 34 |

|
2016.09.28 | 1,812 | 0 | |
| 33 |

|
2016.09.23 | 1,627 | 0 | |
| 32 |

|
2016.09.23 | 1,714 | 0 | |
| 31 |

|
2016.09.23 | 3,947 | 0 | |
| 30 |

|
2016.09.07 | 9,550 | 0 | |
| 29 |

|
2016.06.13 | 2,251 | 0 | |
| 열람 |

|
2016.05.13 | 4,401 | 2 | |
| 27 |

|
2016.04.18 | 4,471 | 5 | |
| 26 |

|
2016.04.08 | 3,346 | 0 | |
| 25 |

|
2016.03.13 | 2,773 | 1 | |
| 24 |

|
2016.02.15 | 3,128 | 1 | |
| 23 |

|
2016.01.21 | 2,450 | 0 |


댓글목록
하늘씨앗님의 댓글
좋은 정보 감사합니다. ^^
비즈팔님의 댓글
감사합니다.
김나리님의 댓글
근데 여분 필드..가 왜 6 에서 9 까지 시작되나요 ? 여분 필드는 몇개까지 가능하나요 9개 이상 넣을려면
어떻게 해야하나요 .
마틴님의 댓글
자세한 설명 감사합니다.
이윰빌더는 보면 볼수록 대단한 빌더입니다.
이윰님과 함께수고하시는 분들의 노고와 세밀함 그리고 막강함과 깔끔함을 엿볼수 있습니다.
번창하시길 빕니다.
달고나님의 댓글
스크랩 합니다 감사합니다
studyhaza님의 댓글
감사합니다
자유롭게님의 댓글
많은 도움 감사합니다.
그런데, 게시물 내에도 여분필드 사용 가능한지요?