이윰마운트님이 알려주신 사이드바로 메뉴를 완전히 바꿔버렸어요
1,366
2015.10.23 16:48
짧은주소
- - 짧은주소: http://v2.eyoom.net/bbs/?t=1xC 주소복사
본문
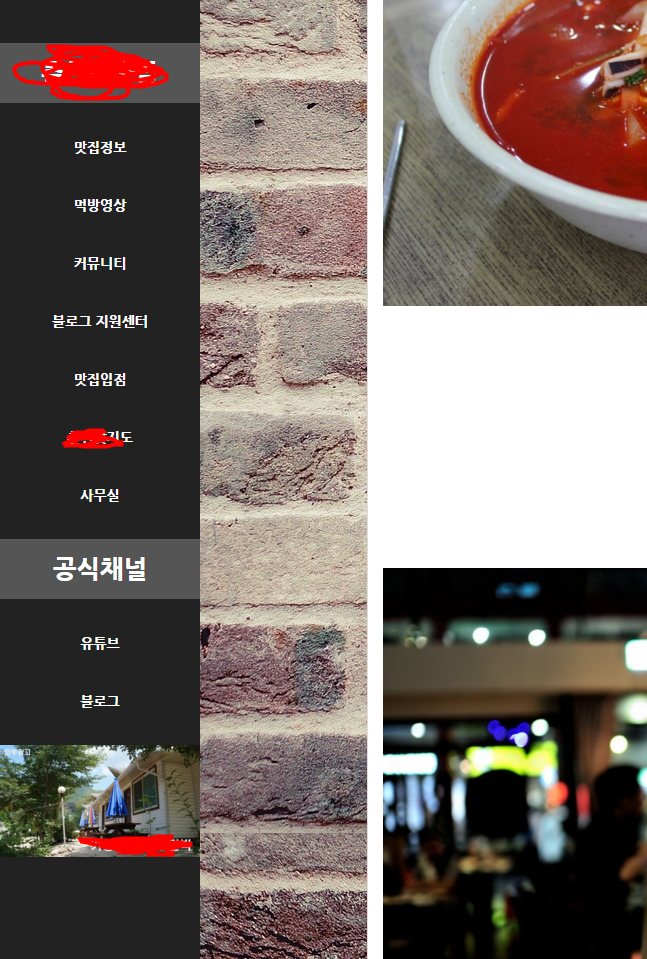
예전부터 사이드바로 메뉴란을 만들면 예쁠 것 같단 생각을 해와서~
마운트님이 소개해주신 소스로 메뉴란을 바꿨어요.ㅎㅎ

원래는 버튼을 사용하려 했는데 항상 노출되는 것도 괜찮을 것 같아서 css만 활용하였습니다.
하지만 ... 뭔가 아직 디자인이 마음에 안들기때문에 수정 좀 해야할 것 같아요.. 굉장히.. 많이 ㅋㅋ

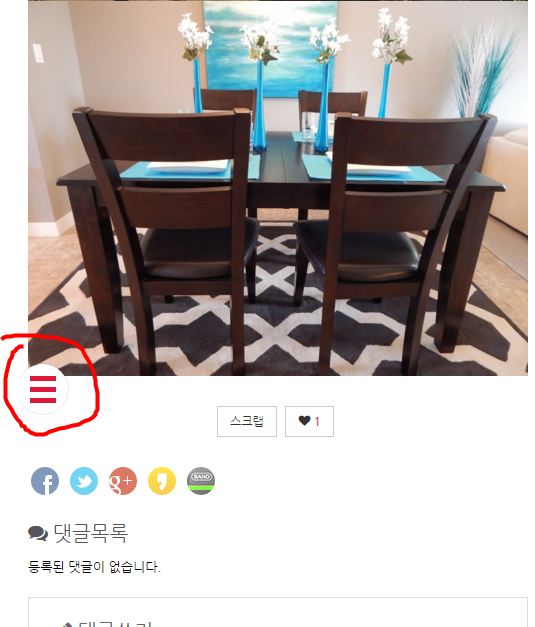
모바일은 여전히 기존 메뉴를 사용하기로 했어요~
모바일에서 보기에 참 이쁜 것 같아요.ㅎㅎㅎ
여하튼... 사이드바 제공해주셔서 감사합니다...!^^
0
좋아요!
레벨 11
경험치 12,835
Progress Bar 84%
- 가입일 : 2015-05-25 15:21:28
- 서명 :
- 자기소개 : 태연 아이유를 좋아합니다.







댓글목록
레오나르도님의 댓글
오홍 적용하셨군요. 저도 읽어보고 적용해봤는데 아주 활용도가 좋은 스킬이더군요.
긍데 버튼은 있는게 좋을거에요.^^ 대신 사이트 로딩시 먼저 열어두게 하고 필요없으면 닫도록 하는것이 좋을지도...
축하합니다. 첫댓글 포인트 54포인트를 획득하였습니다.
미니언즈님의 댓글
버튼 다시 생각해봐야겠네여.ㅎㅎ
미니언즈님의 댓글
레오나르도님 사이드를 열어놓으려면 어떻게 수정해야하나요..?
레오나르도님의 댓글
이윰MOUNT님께서 알려주신 소스중 html소스 aside태그 클래스에 open을 아래처럼 넣어주고 문구를 CLOSE로 변경해 줍니다.
css소스중 .sidebar 설정의 left: -270px; 을 left: -70px; 으로 변경해 주시면 되겠네요.
.sidebar { background-color: #222; width: 270px; height: 100%; position: fixed; top: 0; left: -70px; z-index: 9999; }미니언즈님의 댓글
와우 정성스러운 답변 감사합니다.^^
미니언즈님의 댓글
해놓고보니 왜 그런지 궁굼해서 tail 스크립트부분을 계속 보고있는데 알것같으면서도 이해가안되네요..ㅠㅠㅎ
축하합니다. 행운의 포인트 50포인트를 획득하였습니다.
레오나르도님의 댓글
쵸큼 더 뚫어지게 보시면 이해되실 겁니다.
미니언즈님의 댓글
ㅋㅋㅋ 넵!
허비봉님의 댓글
미니언즈님 제작중인 홈페이지 보면볼수록 탐나네요 ㅎㅎㅎㅎ
미니언즈님의 댓글
감사합니당...!!ㅎㅎ
티보리님의 댓글
멋지네요 나중에 저도 좀 알려주세요
미니언즈님의 댓글
제가 뭐 알려드릴게 있나요.
보고 따라만들었을뿐인데요 ㅠㅠㅎㅎ