1차 메뉴 글자색 변경하려면, style.css 파일의 어느 부분을 확인해야 하나요?
1,481
2015.11.11 16:22
첨부파일
-
- 첨부파일: 607.jpg 파일1 설명 (874.1K)0 2015-11-11 16:23:10
짧은주소
- - 짧은주소: http://v2.eyoom.net/bbs/?t=1EL 주소복사
본문
EB_Magazine_Theme.1.0.2 버전입니다.
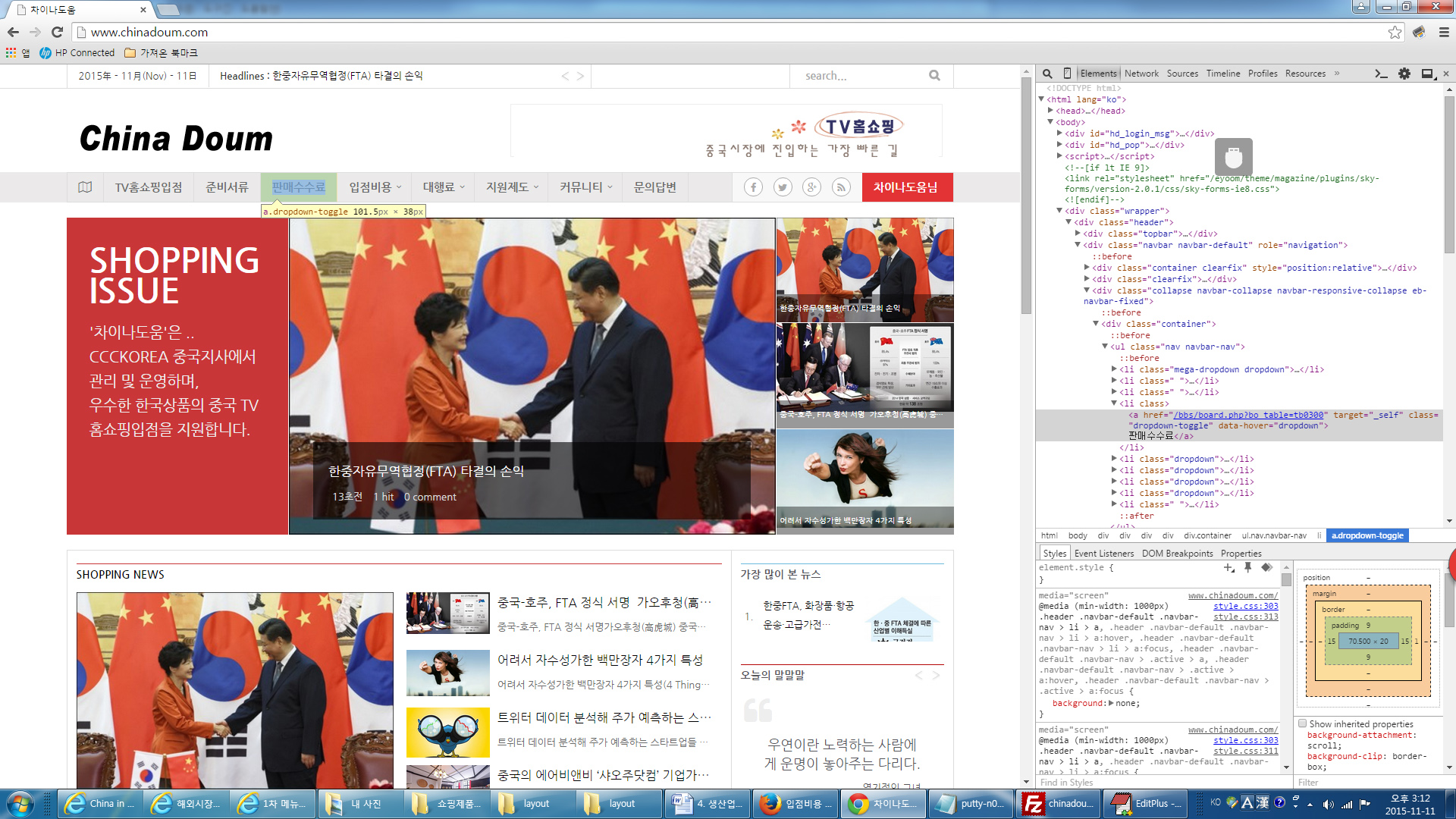
1차 메뉴 글자색 변경하려면,
style.css 파일의 어느 부분을 확인해야 하나요?
크롬 요소검색 캡처 사진을 올렸습니다.
오른 쪽 하단에 css 설명이 나와 있긴 한데, 모르겠군요
0
좋아요!
레벨 4
경험치 1,381
Progress Bar 23%
- 가입일 : 2015-02-07 17:35:57
- 서명 :
- 자기소개 : 반갑습니다.
이음빌더를 기다리고 있습니다.
Eyoom Builder 1.0.1 버전이 나와 있지만, 다양한 메인디자인이 나왔으면 좋겠습니다.
감사합니다.







댓글목록
이윰EGG님의 댓글
보리보리님 안녕하세요.
/css/style.css 파일에서 아래를 검색해서 글자색 스타일을 추가해 주시면 되겠습니다.
.header .navbar-default .navbar-nav > li > a
(/css/custom.css 에 추가를 하신다면 수정한 부분을 따로 관리하시기 편할 수도 있습니다.)
감사합니다.
축하합니다. 첫댓글 포인트 82포인트를 획득하였습니다.
보리보리님의 댓글
/*Navbar Brand*/
@media (max-width:992px){
.header .navbar-default{padding-bottom:10px}
}
.header .navbar-default .navbar-nav > li > a{color:000000;font-size:15px;font-weight:600;text-transform:uppercase}
.header .navbar-default .navbar-nav > .active > a{color:#000000}
.css 파일의 247줄~252줄을 위와 같이 수정하여 올렸으나 바뀌지 않는군요.
사이트: http://www.chinadoum.com/
l2zeo님의 댓글
.header .navbar-default .navbar-nav > li > a{color:#000;font-size:15px;font-weight:600;text-transform:uppercase}
# 이 빠진거 같네요.
보리보리님의 댓글
두 분 감사합니다.
덕분에 잘 해결되었습니다.