리스트에 new 아이콘 넣기
5,666
2015.11.06 19:33
짧은주소
- - 짧은주소: http://v2.eyoom.net/bbs/?t=1Dt 주소복사
본문
안녕하세요. eyoomegg입니다.
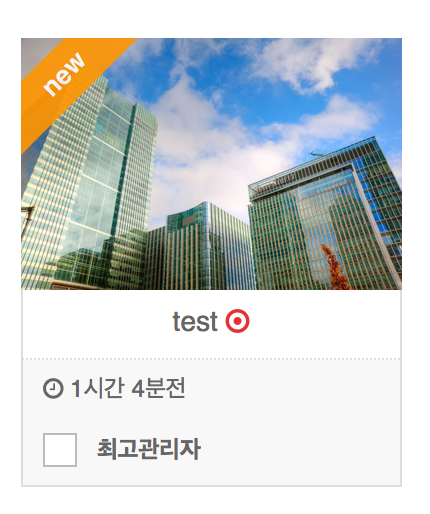
이미지게시판 목록에 new 아이콘이 나오는 방법에 대해 알아 보겠습니다.(gallery 보드 스킨을 기준으로 설명 드립니다.)
list.skin.html 파일에서 이미지가 출력되는 부분을 찾습니다.
<a class="zoomer" href="{.href}" {? wmode}onclick="eb_modal(this.href); return false;"{/}>
<span class="overlay-zoom gallery-img">
<!--{? .img_content && !preg_match('/no image/',.img_content)}-->
{.img_content}
<span class="zoom-icon"><i class="fa fa-search"></i></span>
<!--{:}-->
<img class="img-responsive" src="img/no_image.jpg">
<span class="zoom-icon"><i class="fa fa-search"></i></span>
<!--{/}-->
</span>
</a>
아래와 같이 <!--{?.icon_new}--><div class="new-icon">new</div><!--{/}--> 를 추가해 줍니다.
<a class="zoomer" href="{.href}" {? wmode}onclick="eb_modal(this.href); return false;"{/}>
<span class="overlay-zoom gallery-img">
<!--{? .img_content && !preg_match('/no image/',.img_content)}-->
{.img_content}
<span class="zoom-icon"><i class="fa fa-search"></i></span>
<!--{:}-->
<img class="img-responsive" src="img/no_image.jpg">
<span class="zoom-icon"><i class="fa fa-search"></i></span>
<!--{/}-->
<!--{?.icon_new}--><div class="new-icon">new</div><!--{/}-->
</span>
</a>
.new-icon의 스타일을 줍니다.
.new-icon {
opacity: 0.9;
transform: rotate(-45deg);
position: absolute;
top: 5px;
left: -28px;
padding: 3px 0;
width: 100px;
text-align: center;
color: #fff;
font-weight: bold;
background: #ff9501;
}

새글을 작성하면 위와 같은 new 아이콘이 생기게 됩니다.
다른 스킨에도 적용 가능하며, 각 스킨에 맞게 스타일을 수정하시면 되겠습니다.
(위치는 top과 left 로 조정, 간격은 padding과 width로 조정합니다.}
감사합니다.
0
좋아요!

1
레벨 13
경험치 16,105
Progress Bar 20%
- 가입일 : 2015-09-18 16:01:20
- 서명 : 이윰EGG입니다. 잘 부탁드립니다.
- 자기소개 :
Total 13건 1 페이지
| 번호 | 제목 | 글쓴이 | 날짜 | 뷰 | 추천 |
|---|---|---|---|---|---|
| 13 |

|
2016.11.22 | 14,326 | 0 | |
| 12 |

|
2016.07.09 | 6,118 | 2 | |
| 11 |

|
2015.11.20 | 6,227 | 0 | |
| 열람 |

|
2015.11.06 | 5,667 | 0 | |
| 9 |

|
2015.10.30 | 3,130 | 0 | |
| 8 |
|
2015.10.28 | 1,882 | 0 | |
| 7 |
|
2015.10.28 | 1,890 | 0 | |
| 6 |
|
2015.10.27 | 2,687 | 1 | |
| 5 |

|
2015.10.27 | 6,564 | 1 | |
| 4 |

|
2015.10.26 | 8,696 | 2 | |
| 3 |

|
2015.10.25 | 3,047 | 0 | |
| 2 |
|
2015.10.25 | 2,065 | 1 | |
| 1 |
|
2015.09.23 | 3,171 | 0 |


댓글목록
티보리님의 댓글
우와 감사합니다.
축하합니다. 첫댓글 포인트 45포인트를 획득하였습니다.
비즈팔님의 댓글
바로 베껴갑니다. ^^
너무 감사해요.
홍인님의 댓글
감사합니다.
joosam님의 댓글
오우 고맙습니다~~
크롱크롱님의 댓글
이윰egg님 감사합니다. 잘적용하였습니다.
모바일에서 아래코드를 추가해야 적용이 되네요...즐점하세요...
-webkit-transform: rotate(-45deg);
수국님의 댓글
new부분이 이미지위에 잘 올라옵니다.
그렇지만 이미지 밖으로 나가는 부분이 감춰지지 않네요
css부분에서 이미지 밖으로 나가는 부분이 안보이게 할려면 어떻게 하는지 알고싶습니다.
예전에는 z-index를 가지고 잘 됐는데.
z-index로 해도 아리끼리 하네요.
div 레이어로 편법을 써야 하는지
알려주세요
이윰EGG님의 댓글
수국님 안녕하세요.
이미지를 감싸고 있는 태그에 overflow:hidden 을 활용하시면 될것 같습니다.
물론 new 아이콘은 그 안에 들어가 있어야 합니다.
좋은 하루 되십시오.
감사합니다.
수국님의 댓글
감사합니다. 바로 해결하였습니다.
고현규님의 댓글
감사합니다