css padding 속성
2,066
2015.10.25 02:30
짧은주소
- - 짧은주소: http://v2.eyoom.net/bbs/?t=1xW 주소복사
본문


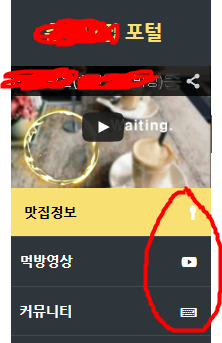
사이드바를 꾸미다가 패딩을 사용하게 되었는데 속성이 헷갈리더라구요.ㅎ
그래서 정리해봅니다...
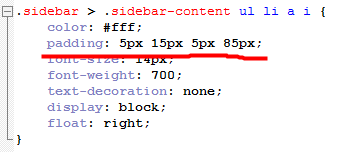
padding: 0px 전체
padding: 0px 0px 위아래 / 좌우
padding: 0px 0px 0px 0px 위 우 아래 왼쪽 (잘 잊어버림...)
1
좋아요!
3
레벨 11
경험치 12,835
Progress Bar 84%
- 가입일 : 2015-05-25 15:21:28
- 서명 :
- 자기소개 : 태연 아이유를 좋아합니다.
Total 13건 1 페이지
| 번호 | 제목 | 글쓴이 | 날짜 | 뷰 | 추천 |
|---|---|---|---|---|---|
| 13 |

|
2016.11.22 | 14,330 | 0 | |
| 12 |

|
2016.07.09 | 6,119 | 2 | |
| 11 |

|
2015.11.20 | 6,229 | 0 | |
| 10 |

|
2015.11.06 | 5,669 | 0 | |
| 9 |

|
2015.10.30 | 3,132 | 0 | |
| 8 |
|
2015.10.28 | 1,882 | 0 | |
| 7 |
|
2015.10.28 | 1,892 | 0 | |
| 6 |
|
2015.10.27 | 2,690 | 1 | |
| 5 |

|
2015.10.27 | 6,569 | 1 | |
| 4 |

|
2015.10.26 | 8,699 | 2 | |
| 3 |

|
2015.10.25 | 3,049 | 0 | |
| 열람 |
|
2015.10.25 | 2,067 | 1 | |
| 1 |
|
2015.09.23 | 3,173 | 0 |


댓글목록
이윰IN님의 댓글
미니언즈님의 설명을 보충하고자 새로 내용을 작성해 보았습니다.
미니언즈님 감사합니다.^^
http://eyoom.net/bbs/board.php?bo_table=html_css&wr_id=5
참고해 주세요.
축하합니다. 첫댓글 포인트 39포인트를 획득하였습니다.
미니언즈님의 댓글
어맛 감사합니다.
공부하는데 도움이 될 것 같아요!