웹에서 사용하는 색상코드 #000000에 대한 이해
짧은주소
- - 짧은주소: http://v2.eyoom.net/bbs/?t=1yC 주소복사
본문
사람이 물질을 인식하는 방식에는 다양한 방법이 있습니다. 시각(視覺), 청각(聽覺), 후각(嗅覺), 미각(味覺), 촉각(觸覺)의 오감(五感) 중에서 특히 시각과 촉각이라는 감각을 통하여 공간을 차지하고 있는 사물의 존재를 인지하게 되는데요. 이 중 특히 시각을 통해 모양 및 색깔을 구별짓고 사물을 통찰하게 됩니다. 시각이라는 감각을 통해 사물의 모양 및 색깔을 느낄 수 있도록 하는 매개체가 바로 빛이라는 사실... 그 중 가시광선을 통해 사물을 볼 수 있다는 것은 누구나 다 알고 있는 사실입니다. 거창하게 서두를 꺼내들었는데요. 이런 가시광선의 속성을 웹에서는 어떤 방식으로 표현을 하고 있을까요?
웹에 대하여 공부해 보신 분들이라면 이미 많이 접해 보셨을 거라고 봅니다.
그리고 #FFFFFF 라는 코드가 흰색을 의미한다는 사실 또한 대부분을 알고 계실거라 생각합니다.
그럼 어떤 원리로 #FFFFFF 코드가 흰색이 되는지 #000000이 왜 검정색이 되는지 알아 보도록 하겠습니다.
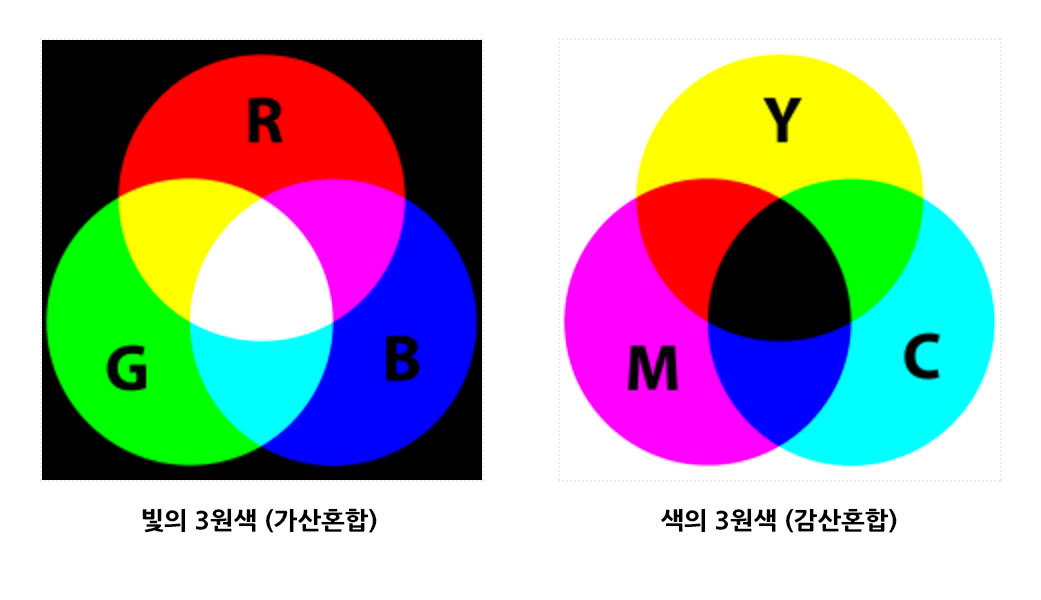
1. 빛의 3원색 RGB란?
Red Green Blue를 요약해서 RGB라고 하는데요. RGB가 바로 그 유명한 빛의 3원색이 되는 것입니다. 어떻게 3원색을 발견했는지 대단합니다.
원색에 대한 위키백과 설명 : https://ko.wikipedia.org/wiki/%EC%9B%90%EC%83%89
웹에서는 빛의 3원색을 기준으로 색상을 표현한답니다.
인쇄분야에서는 CMYK로 색상을 표현한다는 사실 대부분 알고 있을 거라 봅니다.

2. 웹상에서 색상코드와 RGB
웹의 색상코드에는 일정한 규칙이 있는데요.
# : 색상코드임을 알리는 구분자
6자리문자 : 각 자리는 16진수 (0~F)로 이루어져 있으며, 색상정보를 담고 있습니다.
앞의 2자리는 RGB의 R로서 Red (빨강색)을 의미합니다.
가운데 2자리는 RGB의 G로서 Green (녹색)을 의미합니다.
마지막 뒤에서 2자리는 RGB의 B로서 Blue(파랑색)을 의미합니다.
이렇게 하여 6자리의 16진수 숫자로 표현할 수 있는 색상코드의 갯수는 16^6으로
16*16*16*16*16*16 = 16,777,216 가지의 색상을 표현할 수 있습니다.

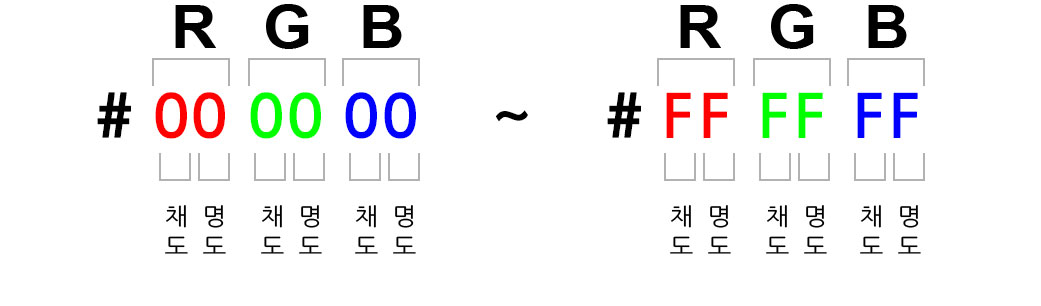
그림에서 표현해 놓은 것처럼 각 색상(RGB)는 2자리로 구성되어 있는데요.
앞자리는 채도를 의미하고 뒷자리는 명도를 의미합니다.
머리 아프죠?
3. 채도와 명도
채도를 말로 굳이 설명하자면 색상의 깊이라고 표현할 수 있겠네요.
색상의 깊이라는 말이 얼른 감이 안오시죠?
이렇게 한번 가정을 해보죠.
형광펜이라고 시험공부할 때 밑줄 쫙!~~ 그으면서 공부했던 기억이 있나요?
시험문제에 나올만한 부분은 강조를 위해 두번 세번 또는 그 이상 밑줄을 … ㅋㅋ
그렇습니다.
아주 연한 형광펜을 0번~16번(F)까지 한자리에 찍는다고 보시면 색상이 더욱 진해지겠죠?
이젠 채도에 대한 감이 잡히실 거라 봅니다.
명도는 말 그대로 색상의 밝기를 의미합니다.
빛이 없는 어두운 방에서 투명한 셀로판 종이에 형광펜으로 꾹꾹 찍어놓고 뒷쪽에서 조명으로 빛을 비춘다고 생각해 봅니다. 색은 그대로 두고 16단계로 구분되어 있는 조명의 밝기만 조절해 보면 색상의 밝기가 조명에 따라 밝게 보이기도 하고 어둡게 보이기도 할 겁니다.
4. #FF0000 는 어떤 색상일까요?
R : FF - 빨강빛 채도를 최대로 / 명도도 최대로
G : 00 - 녹색빛 채도 및 명도 모두 0 - 빛을 비추지 않은 상태
B : 00 - 파랑빛 채도 및 명도 모두 0 - 빛을 비추지 않은 상태
그럼 어떤 색상일까요? 당연히 빨강색을 예측하실 수 있을 겁니다.
그럼 녹색은 어떻게 될까요?
#00FF00 이 된다는 사실을 이젠 아실 수 있을 겁니다.
#0000FF 는 파랑색이 되겠죠.
그럼 검정색은요? 빛을 아예 비추지 않으면 될테니깐.
#000000 은 검정색이 됩니다.
이런 방식으로 웹에서는 색상을 표현합니다.
막상 별거 아닌데 글로써 표현하려니 쉽지 않네요.
감사합니다.
좋아요!

Progress Bar 92%
| 번호 | 제목 | 글쓴이 | 날짜 | 뷰 | 추천 |
|---|---|---|---|---|---|
| 13 |

|
2016.11.22 | 14,322 | 0 | |
| 12 |

|
2016.07.09 | 6,115 | 2 | |
| 11 |

|
2015.11.20 | 6,222 | 0 | |
| 10 |

|
2015.11.06 | 5,661 | 0 | |
| 9 |

|
2015.10.30 | 3,126 | 0 | |
| 8 |
|
2015.10.28 | 1,879 | 0 | |
| 7 |
|
2015.10.28 | 1,885 | 0 | |
| 6 |
|
2015.10.27 | 2,684 | 1 | |
| 열람 |

|
2015.10.27 | 6,561 | 1 | |
| 4 |

|
2015.10.26 | 8,693 | 2 | |
| 3 |

|
2015.10.25 | 3,043 | 0 | |
| 2 |
|
2015.10.25 | 2,062 | 1 | |
| 1 |
|
2015.09.23 | 3,167 | 0 |


댓글목록
미니언즈님의 댓글
아!! 이것이 00 00 00 였군요! 그냥 요소검사로 색상을 찍어쓰느라 아무생각없이 쓰고있었는데. 너무 유익한 정보네요!ㅎ
R G B
축하합니다. 첫댓글 포인트 72포인트를 획득하였습니다.
개그맨님의 댓글
멋집니다.. 좋은포스팅 감사합니다.
레오나르도님의 댓글
컬러 Hex 코드에 대한 기본을 잘 설명해 주셨네요. 굳뜨~
허비봉님의 댓글
아.. 왠지 미술수업을 프로그래밍 언어로 배우는듯한.. ㅋㅋㅋㅋ
이윰IN님의 댓글
그러게요. 생각해 보니 미술수업이였네요. ^^
허비봉님의 댓글
요즘 이윰 관계자분들이 이윰홈페이지에서 많이 바쁘시네요 ㅎㅎㅎㅎ
보기 좋습니다~^^
축하합니다. 행운의 포인트 74포인트를 획득하였습니다.
이윰IN님의 댓글
감사합니다. 유독 제가 할일이 없... 아니 바쁩니다. ㅎㅎ
허비봉님의 댓글
아..... 바쁘시군요 ㅋㅋㅋ
바쁜게.. 좋은거죠 ㅋㅋㅋㅋㅋ