jQuery를 이용한 이미지 캡션(Caption) 만들기
첨부파일
-
- 첨부파일: image_caption_1.zip (659.2K)18 2015-11-02 23:54:09
관련링크
-
222회 연결
짧은주소
- - 짧은주소: http://v2.eyoom.net/bbs/?t=1Al 주소복사
본문
안녕하세요. 이윰MOUNT 입니다.^^
오늘은 jQuery를 이용하여 이미지에 마우스온 시 캡션(타이틀)이 나타나는 효과에 대해 알아보겠습니다.
아래 링크를 클릭하면 이미지가 나오는데 이미지에 마우스포인트를 갖다대면 캡션이 나타났다가 마우스포인트가 이미지에서 벗어나면 캡션이 사라지는 것을 볼수 있습니다.
http://theme.eyoom.net/study/js/image_caption_1/index.html

이런 효과는 CSS 만으로도 비슷한 효과를 구현할 수 있지만... jQuery 학습차원에서 그리고 익스하위버전에서 지원하지 않는 CSS가 있기때문에 알아두시면 도움이 될듯 합니다.
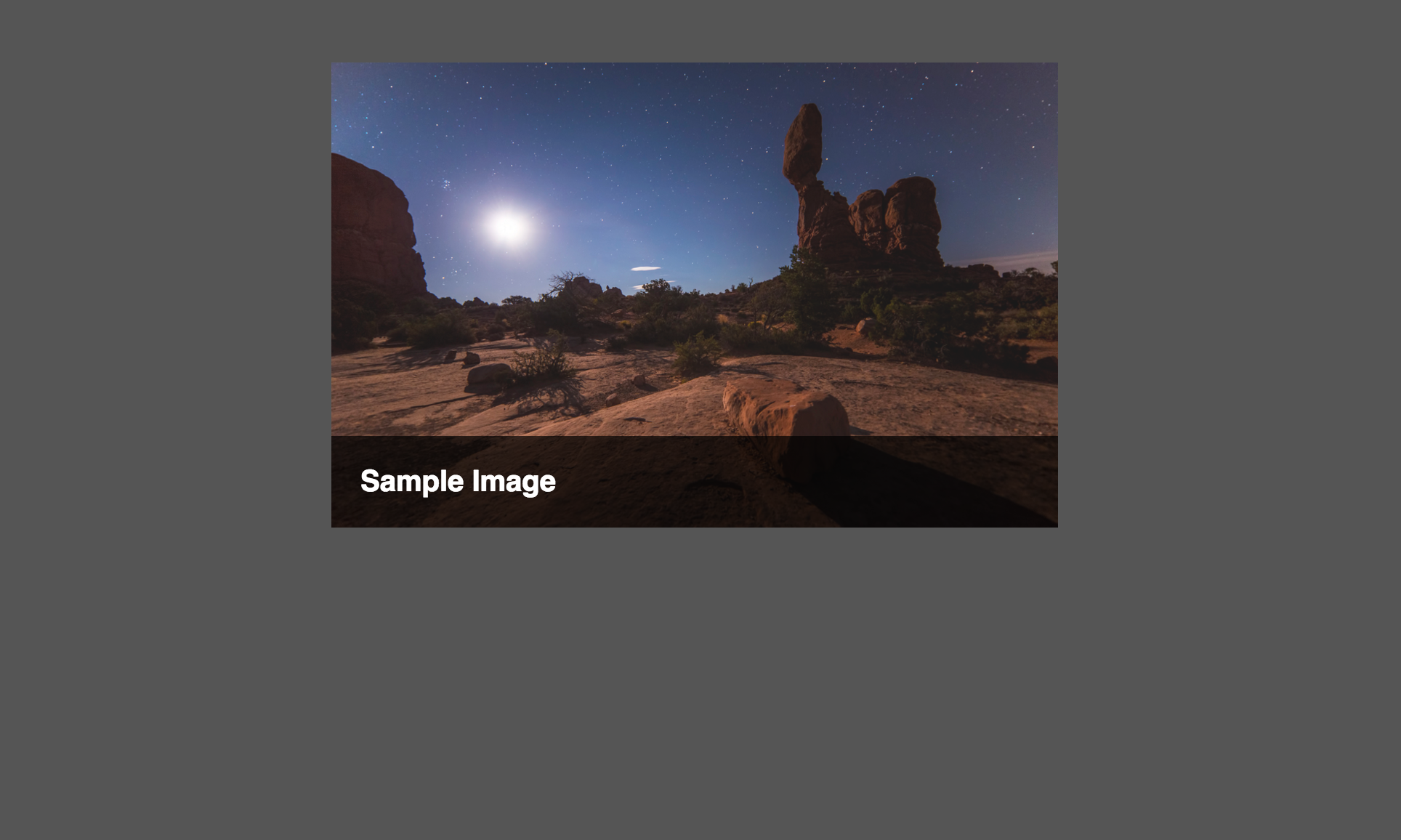
본문 상단의 image_caption_1 파일을 다운로드 받으셔서, image_caption_1 폴더 내 index.html 파일을 이용중인 브라우저로 열어보면 링크와 동일하게 그림과 같은 화면이 출력되며, 마우스온 시 캡션이 나타나는 것을 확인할 수 있습니다.
폴더 구성은 다음과 같습니다.
css폴더
- nomalize.css 파일 : 각 브라우저마다 기본 설정된 스타일 속성을 통일시켜주는 css 파일
- image_caption.css 파일 : 이미지 캡션 스타일 설정 파일
js폴더
- jquery-1.11.3.min.js 파일 : jQuery 기본파일
- jquery-ui-1.11.4.custom.min.js 파일 : 이미지 캡션의 애니메이션 효과를 주기 위한 jQuery UI 파일
- image_caption.js 파일 : jQuery를 활용한 이미지 캡션 script 소스
index.html 파일
먼저, index.html 파일을 열어보면
<link rel="stylesheet" href="./css/normalize.css"> <link rel="stylesheet" href="./css/image_caption.css"> <script src="./js/jquery-1.11.3.min.js"></script> <script src="./js/jquery-ui-1.11.4.custom.min.js"></script> <script src="./js/image_caption.js"></script> </head> <body> <div id="image_caption"> <div class="image-box"> <img src="./image/sample_1.jpg" class="img-responsive"> <strong>Sample Image</strong> <span></span> </div> </div> </body>
각각의 css파일과 js파일을 불러오고 body 태그 내 소스가 이미지와 이미지캡션을 나타내는 소스입니다. 아주 간단합니다.
그리고, image_caption.css 파일을 열어보면 아래와 같은 스타일설정을 볼수 있습니다.
#image_caption .image-box {
position: relative;
overflow: hidden;
width: 500px;
height: 320px;
margin: 0 auto;
}
#image_caption .image-box strong {
color: #fff;
font-size: 20px;
position: absolute;
display: block;
z-index: 1;
width: 540px;
background: rgba(0, 0, 0, 0.7);
text-align: left;
padding: 20px;
bottom: -80px;
}
#image_caption .image-box span {
position: absolute;
display: block;
z-index: 0;
top: 0;
width: 580px;
height: 380px;
background: rgba(255, 255, 255, 0.1);
opacity: 0;
}
#image_caption .image-box 는 이미지를 감싸고 있는 박스역활을 하며 정해진 크기를 벗어나면 이미지 비율상 벗어나는 부분은 숨깁니다.
#image_caption .image-box strong 은 이미지 캡션을 표현한 스타일설정이며 기본적으로 80px 아래로 숨김처리가 되어 있습니다.
#image_caption .image-box span 은 이미지에 마우스온시 약간의 투명효과를 주기위한 스타일설정 입니다.
그리고, image_caption.js 파일을 열어보면 다음과 같은 코드를 볼수 있습니다.
$(function(){
var duration = 300;
var $img_cap = $('#image_caption');
$img_cap.find('.image-box')
.on('mouseover', function(){
$(this).find('strong').stop(true).animate({bottom: '0px'}, duration);
$(this).find('span').stop(true).animate({opacity: 1}, duration);
})
.on('mouseout', function(){
$(this).find('strong').stop(true).animate({bottom: '-80px'}, duration);
$(this).find('span').stop(true).animate({opacity: 0}, duration);
});
});
코드와 같이 13행 정도의 코드로 이미지 캡션과 이미지온 시 효과를 표현할 수 있습니다.
2개의 변수 설정이 되어 있습니다.
- 첫번째 변수 : duration 은 애니메이션 효과 실행 시간을 위한 변수
- 두번째 변수 : $img_cap 은 효과를 적용할 대상 이미지에 해당하는 jQuery 객체를 포함
.find 메서드를 통하여 .image-box 영역에 마우스를 갖다대면 strong 태그(즉, 캡션)의 bottom이 0px 로 바뀌면서 캡션이 보여지게 됩니다. 마우스가 벗어나면 다시 bottom이 -80px 이 되면서 캡션이 숨게 됩니다.
마찬가지로 span 태그 이미지 투명효과도 마우스를 갖다대면 opacity: 1 이 되면서 background 설정이 적용되는 것을 보실수 있습니다.
간단한 코드로 이미지 캡션을 구현하는 원리를 알아보았습니다.
쉽게 소스를 다양하게 적용하시는 분들도 많겠지만, 아직 적용법이 낯선 분들을 위하여 추후 여력이 된다면 이 코드들을 활용하여 이윰빌더 테마의 갤러리최신글에 적용하는 방법에 대해 알아보는 시간을 갖도록 하겠습니다.
그럼 다음에 또 뵙도록 하겠습니다. 감사합니다.
좋아요!

Progress Bar 71%



댓글목록
비즈팔님의 댓글
갤러리 게시판에 꼭 필요한 기능인데 정리까지 해 주셔서 감사 드립니다.
축하합니다. 첫댓글 포인트 14포인트를 획득하였습니다.
joosam님의 댓글
역시 알찬팁 고맙습니다~~ 언제나 받기만 해서... 잘 사용하겠습니다~~
자연인님의 댓글
정말 고급진 자료입니다.

티보리님의 댓글
유용한 설명 감사합니다.