서브페이지 우측사이드 메뉴 위에 1단계메뉴명으로 고정으로 나타내려면 어떻게 해야하나요?
1,184
2015.06.01 17:07
첨부파일
-
0 2015-06-01 17:07:44
짧은주소
- - 짧은주소: http://v2.eyoom.net/bbs/?t=1m5 주소복사
본문
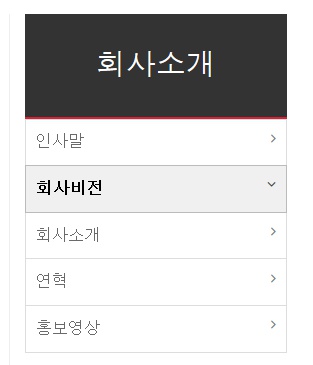
상기 이미지 처럼 이윰메뉴에 등록된 메뉴를 가지고 오는데 1차메뉴명을 해당 이미지처럼 해당 1단계메뉴에 속한 2단계메뉴 어느것을
클릭해서 해당 페이지로 이동되더라도 1단계메뉴명이 사이드메뉴 타이틀로 고정되어 나오고 즉 이렇게 1단계명을 자동으로 가지고
와서 사이드메뉴 타이틀로 보이게 할려면 어떻게 해야 하는지요.
한수 가르침 부탁드립니다.
0
좋아요!
레벨 6
경험치 3,001
Progress Bar 1%
- 가입일 : 2015-05-07 10:16:42
- 서명 : 윤명천
- 자기소개 : 잘 부탁드립니다.






댓글목록
이윰넷님의 댓글
총사달타냥님 안녕하세요.
얼마전에 허거덩님이 질문을 올리셨던 것 같은데.. 해결이 안된 모양입니다.
이 부분은 사용하시는 테마영역에서 아래와 같이 처리하시면 됩니다.
----- 아 래 ------------------
1. 대상파일 : /eyoom/theme/테마명/layout/side_bs.html : 소스 추가
수정 전
<!--{? !defined('_INDEX_')}--> <ul class="list-group sidebar-nav-e1" id="sidebar-nav"> <!--{@ sidemenu}--> <li class="list-group-item list-toggle {? .active}active{/}"> <a {? C.G5_IS_MOBILE && menu.submenu}data-toggle="collapse" data-parent="#sidebar-nav" href="#collapse-{.key_}"{:}href="{.me_link}" target="_{.me_target}"{/}><!--{.me_name}--></a> <ul id="collapse-{.key_}" class="collapse {? .active}in{/}"> <!--{@ submenu}--> <li class="{? ..active}active{/}">{? ..new}<span class="badge badge-red">new</span>{/}<a href="{..me_link}" target="_{..me_target}">{? ..active}<i class="fa fa-chevron-circle-right"></i>{:}<i class="fa fa-circle"></i>{/} <!--{..me_name}--></a></li> <!--{/}--> </ul> </li> <!--{/}--> </ul> <!--{/}-->수정 후
<!--{? !defined('_INDEX_')}--> <h2 class="sidebar-title">{subinfo.subtitle}</h2> <ul class="list-group sidebar-nav-e1" id="sidebar-nav"> <!--{@ sidemenu}--> <li class="list-group-item list-toggle {? .active}active{/}"> <a {? C.G5_IS_MOBILE && menu.submenu}data-toggle="collapse" data-parent="#sidebar-nav" href="#collapse-{.key_}"{:}href="{.me_link}" target="_{.me_target}"{/}><!--{.me_name}--></a> <ul id="collapse-{.key_}" class="collapse {? .active}in{/}"> <!--{@ submenu}--> <li class="{? ..active}active{/}">{? ..new}<span class="badge badge-red">new</span>{/}<a href="{..me_link}" target="_{..me_target}">{? ..active}<i class="fa fa-chevron-circle-right"></i>{:}<i class="fa fa-circle"></i>{/} <!--{..me_name}--></a></li> <!--{/}--> </ul> </li> <!--{/}--> </ul> <!--{/}-->---------------------------
위와 같이
<h2 class="sidebar-title">{subinfo.subtitle}</h2>
소스를 추가해 주시면 됩니다.
css는 .sidebar-title 클래스를 활용하시면 됩니다.
감사합니다.
축하합니다. 첫댓글 포인트 42포인트를 획득하였습니다.
총사달타냥님의 댓글
감사합니다. 진짜진짜 감사합니다. 해결됬습니다. 차이를 아직 이해를 못하고 있습니다만 너무도 감사합니다.
해결되었습니다. 감사합니다.
축하합니다. 행운의 포인트 69포인트를 획득하였습니다.