질문좀 드리겠습니다.
1,662
2015.02.14 02:49
첨부파일
-
- 첨부파일: 20150214_024528.png (291.1K)0 2015-02-14 02:49:53
짧은주소
- - 짧은주소: http://v2.eyoom.net/bbs/?t=1ng 주소복사
본문
요즘 이윰빌더설치하고 시간가는줄모르고 지내고 있네요~ 좋은 빌더 감사합니다.
다름이아니고 초보가 자랑은 아니지만 나름 공부하고 있습니다.
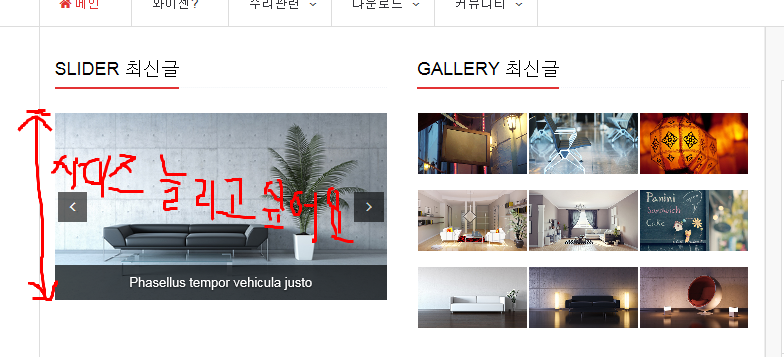
최근겔러리 게시판 높이를 늘리고 싶은데 도통 찾을수가 없네요~
사진 보시고 힌트좀 부탁드립니다.
0
레벨 2
경험치 211
Progress Bar 3%
- 가입일 : 2015-02-06 19:02:50
- 서명 :
- 자기소개 :
Total 2,281건 109 페이지
게시판 이용안내
이윰빌더를 이용하시는 모든 회원님들이 서로 궁금한 부분을 질문 또는 답변을 하며 문제점을 서로 해소할 수 있는 공용 질답 게시판입니다.
질문 시 기본적인 예절을 지켜주세요.
- 질문 시 바른말을 이용 해 주세요.
- 질문자의 상황을 다른이가 예측하기 힘듭니다. 오류가 난 상황이나 환경등을 최대한 자세하게 알려주셔야만 원하시는 답을 얻을 확률이 높습니다.
- 질문의 유형에 따라 틀릴 수 있지만 문제가 되는 해당 페이지 주소가 있으면 가장 근접한 해법이 나올 가능성이 큽니다.
- 원하시는 답을 얻으시면 감사의 말씀을 전하는 센스를 발휘 해 주세요.
- 질문 전 한번쯤 읽어볼만한 글 : http://eyoom.net/bbs/board.php?bo_table=qna&wr_id=74
| 번호 | 제목 | 글쓴이 | 날짜 | 뷰 |
|---|---|---|---|---|
| 121 |
|
2015.02.17 | 1,584 | |
| 120 |
|
2015.02.17 | 1,599 | |
| 119 |

|
2015.02.16 | 1,898 | |
| 118 |
|
2015.02.16 | 1,432 | |
| 117 |

|
2015.02.16 | 1,886 | |
| 116 |
|
2015.02.16 | 1,812 | |
| 115 |
|
2015.02.16 | 1,700 | |
| 114 |

|
2015.02.16 | 2,175 | |
| 113 |
|
2015.02.16 | 2,214 | |
| 112 |

|
2015.02.16 | 1,646 | |
| 111 |
|
2015.02.15 | 1,694 | |
| 110 |
|
2015.02.15 | 1,701 | |
| 109 |
|
2015.02.15 | 1,687 | |
| 108 |

|
2015.02.15 | 3,986 | |
| 107 |

|
2015.02.15 | 2,947 | |
| 106 |
|
2015.02.14 | 1,682 | |
| 105 |
|
2015.02.14 | 1,641 | |
| 열람 |
|
2015.02.14 | 1,663 | |
| 103 |
|
2015.02.14 | 1,615 | |
| 102 |
|
2015.02.13 | 1,435 |



댓글목록
fm25님의 댓글
eyoom/theme/basic/skin_bs/latest/image_slider/style.css
max-height: 229px;
를 수정해보세요.
이윰빌더는 새로고침을 해도 즉시 결과가 보이지 않는 경우가 많아서... 찾기가 어렵네요...;;;
완전쌩초보님의 댓글
아~ 그렇군요~
고골 못봤네요~
감사합니다~^^
완전쌩초보님의 댓글
흑~ 이미지 슬라이드 속도는 여기에 없네요.
이미지 넘어가는 속도를 빠르게 하고 싶습니다.
이건 어디에서 찾아야 하나요?
latest_skin.html 도 없는거같고 style.css도 안보이구용
eyoom님의 댓글
안녕하세요. 완전쌩초보님!
/eyoom/theme/basic/js/app.js 에 보시면 아래와 같은 소스가 있습니다. 여기의 interval값을 낮게 수정 해 주세요.
/*Bootstrap Carousel*/ jQuery('.carousel').carousel({ interval: 15000, pause: 'hover' });완전쌩초보님의 댓글
헉~ 빠른 답변 감사합니다.
이쪽이 파고들면 파고들수록 궁금한것들이 더 많아지니 걱정입니다.
술은 줄어서 다행인데 담배는 곱으로 피네요~ ㅋㅋ
좋은 주말 되세요~
후니아빠님의 댓글
ㅎㅎㅎ

건강 생각하시면서 코딩하세요.
막 그림이 그려진다는.