메뉴부분의 반응형 웹에 관해서
2,329
2015.05.11 14:54
짧은주소
- - 짧은주소: http://v2.eyoom.net/bbs/?t=1cx 주소복사
본문
반응형 웹 제작을 함에 있어서 화면의 크기가 작고 커지면서 메뉴부분의 처리에 관해 여쭤보고 싶습니다.
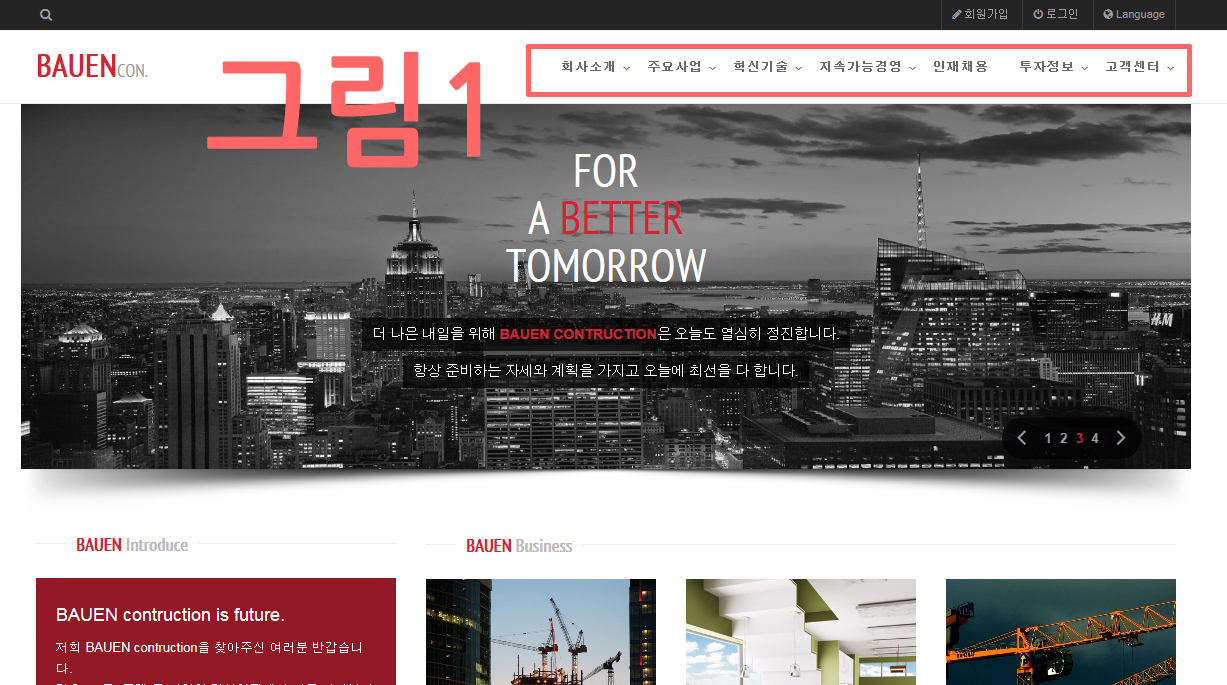
일반 PC화면 의 사이트[그림1]에 표시되는 메뉴부분(빨간색 사각부분)을 화면 사이즈를 줄이면 [그림2]처럼 메뉴부분이 보이게 되는데요.
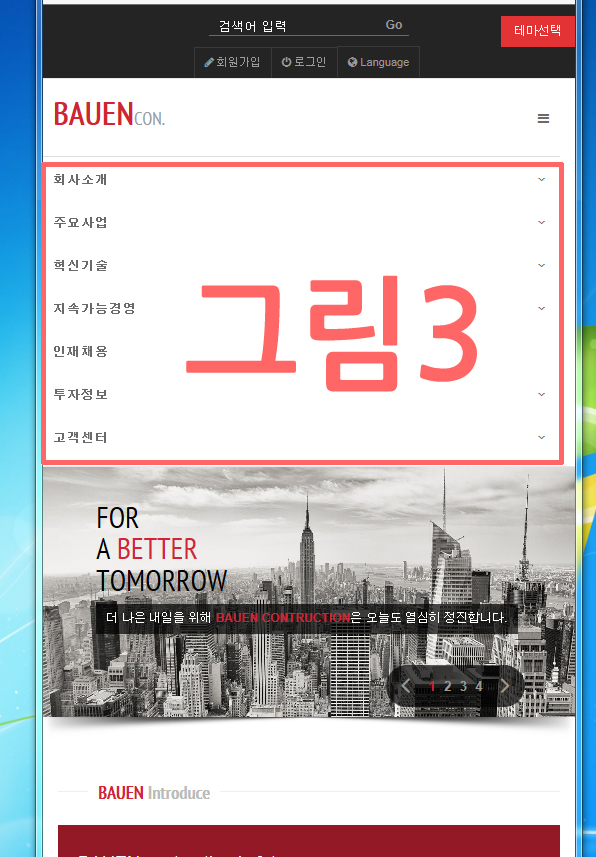
[그림2]에서 메뉴부분을 클릭하면 그림3처럼 메뉴가 밑으로 펼쳐져 나오는데, 굳이 [그림2]처럼 메뉴부분을 클릭하지 않아도
자동으로 [그림3]처럼 메뉴가 밑으로 나오게 하는 방법은 없는지요.
알고싶습니다.
아니면, 메뉴 표시를 글자로 메뉴(또는 Menu)로 나오게 할 수 있는 방법이 있는지요. 고수님들의 조언 부탁드립니다. 감사합니다.



0
레벨 3
경험치 1,036
Progress Bar 73%
- 가입일 : 2015-05-06 15:49:55
- 서명 :
- 자기소개 :
Total 2,281건 113 페이지
게시판 이용안내
이윰빌더를 이용하시는 모든 회원님들이 서로 궁금한 부분을 질문 또는 답변을 하며 문제점을 서로 해소할 수 있는 공용 질답 게시판입니다.
질문 시 기본적인 예절을 지켜주세요.
- 질문 시 바른말을 이용 해 주세요.
- 질문자의 상황을 다른이가 예측하기 힘듭니다. 오류가 난 상황이나 환경등을 최대한 자세하게 알려주셔야만 원하시는 답을 얻을 확률이 높습니다.
- 질문의 유형에 따라 틀릴 수 있지만 문제가 되는 해당 페이지 주소가 있으면 가장 근접한 해법이 나올 가능성이 큽니다.
- 원하시는 답을 얻으시면 감사의 말씀을 전하는 센스를 발휘 해 주세요.
- 질문 전 한번쯤 읽어볼만한 글 : http://eyoom.net/bbs/board.php?bo_table=qna&wr_id=74
| 번호 | 제목 | 글쓴이 | 날짜 | 뷰 |
|---|---|---|---|---|
| 41 |

|
2015.02.06 | 1,667 | |
| 40 |
|
2015.02.06 | 1,700 | |
| 39 |

|
2015.02.06 | 1,854 | |
| 38 |
|
2015.02.06 | 1,666 | |
| 37 |
|
2015.02.06 | 1,898 | |
| 36 |

|
2015.02.05 | 1,684 | |
| 35 |

|
2015.02.05 | 1,596 | |
| 34 |

|
2015.02.05 | 2,089 | |
| 33 |
|
2015.02.05 | 1,461 | |
| 32 |

|
2015.02.05 | 1,419 | |
| 31 |

|
2015.02.05 | 3,994 | |
| 30 |
|
2015.02.05 | 1,507 | |
| 29 |
|
2015.02.05 | 1,334 | |
| 28 |
|
2015.02.05 | 1,535 | |
| 27 |
|
2015.02.05 | 1,313 | |
| 26 |
|
2015.02.05 | 1,589 | |
| 25 |
|
2015.02.04 | 1,500 | |
| 24 |

|
2015.02.04 | 1,816 | |
| 23 |

|
2015.02.04 | 2,151 | |
| 22 |

|
2015.02.04 | 1,624 |


댓글목록
이윰넷님의 댓글
람세스님 안녕하세요.
1.모바일에서 메뉴가 나오게 하고 싶다면
eyoom/theme/테마명/layout/head_bs.html 파일에서
수정전
수정후
<div class="collapse navbar-collapse navbar-responsive-collapse {? C.G5_IS_MOBILE} in {/}">2. 메뉴 버튼에 글을 넣고 싶다면
eyoom/theme/테마명/layout/head_bs.html 파일에서
수정전
수정후
위와 같이 해 주시면 될 듯 싶습니다.
http://theme.eyoom.net/?theme=company_h2
위의 링크를 모바일로 보시면 확인가능합니다.
(잠시 후 원상복귀 하겠습니다.)
감사합니다.
축하합니다. 첫댓글 포인트 75포인트를 획득하였습니다.
람세스님의 댓글
감사합니다...관리자님^^ 항상 번창하시고, 좋은 솔루션들 많이 만들어주세요...
티보리님의 댓글
감사합니다. 덕분에 저도 활용합니다.