header-slider 부분 영역나누기
2,078
2016.10.07 10:13
적용 테마명 또는 스킨명
-
적용 테마명 또는 스킨명 : eyoom basic2
짧은주소
- - 짧은주소: http://v2.eyoom.net/bbs/?t=3dS 주소복사
본문
basic2 테마 사용중입니다.
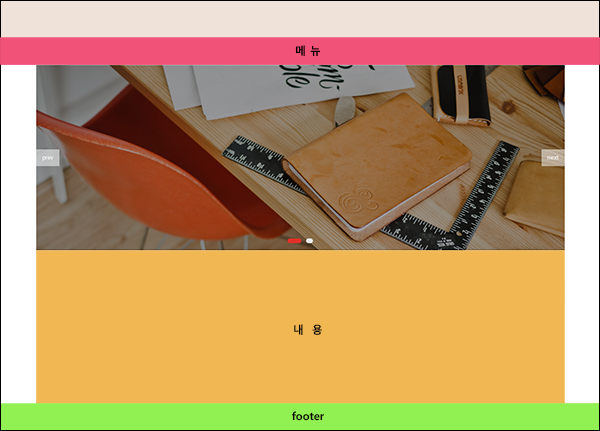
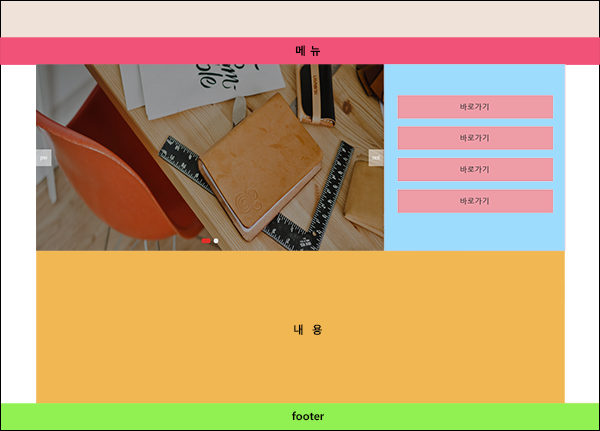
헤더슬라이더 부분을 아래와 같이 두 영역으로 나눠달라는데 가능할까요?(1번->2번)
처음써보니 뭐 하나 수정하는데도 너무 어렵네요ㅠㅠ 도움 부탁드립니다..
 1번
1번
 2번
2번
0
좋아요!
레벨 2
경험치 203
Progress Bar 1%
- 가입일 : 2016-10-07 10:02:51
- 서명 :
- 자기소개 :




댓글목록
이윰EGG님의 댓글
원하는 레이아웃 구성을 위해서는 html과 css를 활용해 작업을 해야 합니다.
하지만 이를 직접 작업 할 수 없다면 부트스트랩 그리드 시스템(http://bootstrapk.com/css/#grid)을 활용해 보시면 쉽게 작업을 할 수 있을 것 입니다.
/basic2/layout/head_bs.html 파일 슬라이더 영역 부분(Header Slider)을 아래와 같은 형태로 만들어 보시기 바랍니다.
그렇다면 원하는 형태의 레이아웃이 될 것입니다.
수정에 따른 콘텐츠 스타일은 레이아웃에 맞게 수정을 하시기 바랍니다.
감사합니다.
축하합니다. 첫댓글 포인트 86포인트를 획득하였습니다.
보리보링님의 댓글
네 감사합니다!!! 정말 간편하게 영역이 나뉘네요!
근데 한가지 더 궁금한점이..헤더슬라이드 영역의 가로사이즈를 수정하려면 css 어느부분을 줄여야 하나요?
해당 영역의 사이즈가 고정되어 있는것 같기도 하고..
사이즈가 크다보니 사진처럼 왼쪽으로 튀어나오는 현상이 생기는데..style.css 에서 Header Slider부분을 봐도 잘 모르겠어요ㅠ
축하합니다. 지뢰폭탄 포인트 14포인트를 획득하였습니다.
이윰EGG님의 댓글
다시 알려드립니다.
위와 같이 하면 가운데 정렬이 될 것입니다.
감사합니다.
보리보링님의 댓글
정말정말 죄송하지만 한번만 더 질문해도 될까요?ㅠㅠ
이렇게 하니깐 기존 슬라이더 이미지 위에 새로추가한 바로가기박스 영역이 생기더라구요~
(슬라이더와 우측박스가 영역이 분리되지 않고 영역이 겹침)
슬라이더 영역의 크기 조절이 필요할 것 같다는 생각이 들었는데 개발자도구로 찍어보니 width가 인라인요소로 들어가있어요...
사진에서 보이는 div.owl-item 에 width가 지정되어 있는데 제가 보는 정작 head_bs.html 에는 그런 부분이 없더라구요..
사이즈를 어떻게 줄여야하는지 모르겠어요...ㅠㅠ 기존 1140px인것을 860px 정도로는 줄여야 할 것 같은데 방법을 모르겠네요.
이윰EGG님의 댓글
슬라이더 소스중에 container 클래스가 있는지 확인해 보시기 바랍니다.
container 클래스는 각 폭에 따라 width값이 정해져 있습니다.
부트스트랩 container 에 대해 참고해 보시기 바랍니다.
감사합니다.
보리보링님의 댓글
덕분에 해결됐습니다! 제가 너무 서툴러서 헤매고 있었는데 도움 주셔서 감사합니다ㅠㅠ
Daniel7님의 댓글
초보라 잘 모르겠네요. ㅠ.ㅠ 베이직2 테마에서는 좀 다른가요. 잘 안되는데요.
조금만 더 자세히 알려주실 수 없나요?
Daniel7님의 댓글
헤드 슬라이더 나누기