서브페이지 우측사이드 메뉴 위에 1단계메뉴명으로 고정으로 나타내려면 어떻게 해야하나요?
1,183
2015.06.01 17:07
첨부파일
-
0 2015-06-01 17:07:44
짧은주소
- - 짧은주소: http://v2.eyoom.net/bbs/?t=1m5 주소복사
본문
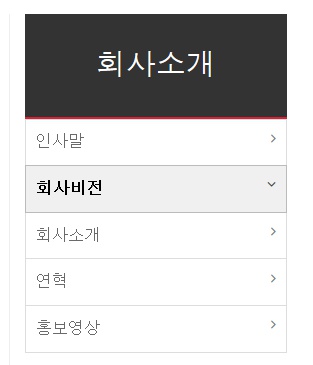
상기 이미지 처럼 이윰메뉴에 등록된 메뉴를 가지고 오는데 1차메뉴명을 해당 이미지처럼 해당 1단계메뉴에 속한 2단계메뉴 어느것을
클릭해서 해당 페이지로 이동되더라도 1단계메뉴명이 사이드메뉴 타이틀로 고정되어 나오고 즉 이렇게 1단계명을 자동으로 가지고
와서 사이드메뉴 타이틀로 보이게 할려면 어떻게 해야 하는지요.
한수 가르침 부탁드립니다.
0
레벨 6
경험치 3,001
Progress Bar 1%
- 가입일 : 2015-05-07 10:16:42
- 서명 : 윤명천
- 자기소개 : 잘 부탁드립니다.
Total 2,281건 24 페이지
게시판 이용안내
이윰빌더를 이용하시는 모든 회원님들이 서로 궁금한 부분을 질문 또는 답변을 하며 문제점을 서로 해소할 수 있는 공용 질답 게시판입니다.
질문 시 기본적인 예절을 지켜주세요.
- 질문 시 바른말을 이용 해 주세요.
- 질문자의 상황을 다른이가 예측하기 힘듭니다. 오류가 난 상황이나 환경등을 최대한 자세하게 알려주셔야만 원하시는 답을 얻을 확률이 높습니다.
- 질문의 유형에 따라 틀릴 수 있지만 문제가 되는 해당 페이지 주소가 있으면 가장 근접한 해법이 나올 가능성이 큽니다.
- 원하시는 답을 얻으시면 감사의 말씀을 전하는 센스를 발휘 해 주세요.
- 질문 전 한번쯤 읽어볼만한 글 : http://eyoom.net/bbs/board.php?bo_table=qna&wr_id=74
| 번호 | 제목 | 글쓴이 | 날짜 | 뷰 |
|---|---|---|---|---|
| 1,821 |
|
2015.04.19 | 1,185 | |
| 1,820 |
|
2015.04.22 | 1,184 | |
| 1,819 |
|
2015.05.28 | 1,184 | |
| 열람 |
|
2015.06.01 | 1,184 | |
| 1,817 |
|
2015.07.10 | 1,184 | |
| 1,816 |
|
2015.12.31 | 1,184 | |
| 1,815 |
|
2016.07.02 | 1,184 | |
| 1,814 |
|
2015.05.05 | 1,182 | |
| 1,813 |

|
2015.02.12 | 1,181 | |
| 1,812 |
|
2015.08.11 | 1,181 | |
| 1,811 |

|
2015.05.23 | 1,178 | |
| 1,810 |
|
2017.04.19 | 1,176 | |
| 1,809 |
|
2015.02.06 | 1,175 | |
| 1,808 |
|
2016.03.31 | 1,175 | |
| 1,807 |
|
2015.10.28 | 1,173 | |
| 1,806 |
|
2016.07.31 | 1,173 | |
| 1,805 |

|
2015.05.20 | 1,172 | |
| 1,804 |

|
2015.05.23 | 1,172 | |
| 1,803 |

|
2015.06.29 | 1,172 | |
| 1,802 |

|
2015.03.14 | 1,171 |



댓글목록
이윰넷님의 댓글
총사달타냥님 안녕하세요.
얼마전에 허거덩님이 질문을 올리셨던 것 같은데.. 해결이 안된 모양입니다.
이 부분은 사용하시는 테마영역에서 아래와 같이 처리하시면 됩니다.
----- 아 래 ------------------
1. 대상파일 : /eyoom/theme/테마명/layout/side_bs.html : 소스 추가
수정 전
<!--{? !defined('_INDEX_')}--> <ul class="list-group sidebar-nav-e1" id="sidebar-nav"> <!--{@ sidemenu}--> <li class="list-group-item list-toggle {? .active}active{/}"> <a {? C.G5_IS_MOBILE && menu.submenu}data-toggle="collapse" data-parent="#sidebar-nav" href="#collapse-{.key_}"{:}href="{.me_link}" target="_{.me_target}"{/}><!--{.me_name}--></a> <ul id="collapse-{.key_}" class="collapse {? .active}in{/}"> <!--{@ submenu}--> <li class="{? ..active}active{/}">{? ..new}<span class="badge badge-red">new</span>{/}<a href="{..me_link}" target="_{..me_target}">{? ..active}<i class="fa fa-chevron-circle-right"></i>{:}<i class="fa fa-circle"></i>{/} <!--{..me_name}--></a></li> <!--{/}--> </ul> </li> <!--{/}--> </ul> <!--{/}-->수정 후
<!--{? !defined('_INDEX_')}--> <h2 class="sidebar-title">{subinfo.subtitle}</h2> <ul class="list-group sidebar-nav-e1" id="sidebar-nav"> <!--{@ sidemenu}--> <li class="list-group-item list-toggle {? .active}active{/}"> <a {? C.G5_IS_MOBILE && menu.submenu}data-toggle="collapse" data-parent="#sidebar-nav" href="#collapse-{.key_}"{:}href="{.me_link}" target="_{.me_target}"{/}><!--{.me_name}--></a> <ul id="collapse-{.key_}" class="collapse {? .active}in{/}"> <!--{@ submenu}--> <li class="{? ..active}active{/}">{? ..new}<span class="badge badge-red">new</span>{/}<a href="{..me_link}" target="_{..me_target}">{? ..active}<i class="fa fa-chevron-circle-right"></i>{:}<i class="fa fa-circle"></i>{/} <!--{..me_name}--></a></li> <!--{/}--> </ul> </li> <!--{/}--> </ul> <!--{/}-->---------------------------
위와 같이
<h2 class="sidebar-title">{subinfo.subtitle}</h2>
소스를 추가해 주시면 됩니다.
css는 .sidebar-title 클래스를 활용하시면 됩니다.
감사합니다.
축하합니다. 첫댓글 포인트 42포인트를 획득하였습니다.
총사달타냥님의 댓글
감사합니다. 진짜진짜 감사합니다. 해결됬습니다. 차이를 아직 이해를 못하고 있습니다만 너무도 감사합니다.
해결되었습니다. 감사합니다.
축하합니다. 행운의 포인트 69포인트를 획득하였습니다.