owl-carousel 플러그인의 css에 대한 질문입니다 (main banner)
첨부파일
-
- 첨부파일: q1.png (307.2K)0 2016-04-09 02:03:19
-
- 첨부파일: q2.png (309.9K)0 2016-04-09 02:03:19
적용 테마명 또는 스킨명
-
적용 테마명 또는 스킨명 : 반응형 basic2
짧은주소
- - 짧은주소: http://v2.eyoom.net/bbs/?t=2RS 주소복사
본문
기본적으로 제공되는 메인 배너를 basic-body-main, div class 안에 넣었습니다
하지만 넓이에 대한 적용이 이상하게 나타나는것을 확인할 수 있었습니다.
배경 이미지는 그대로 나타나나 글자가 전체 넓이를 인식하여 나타나더군요
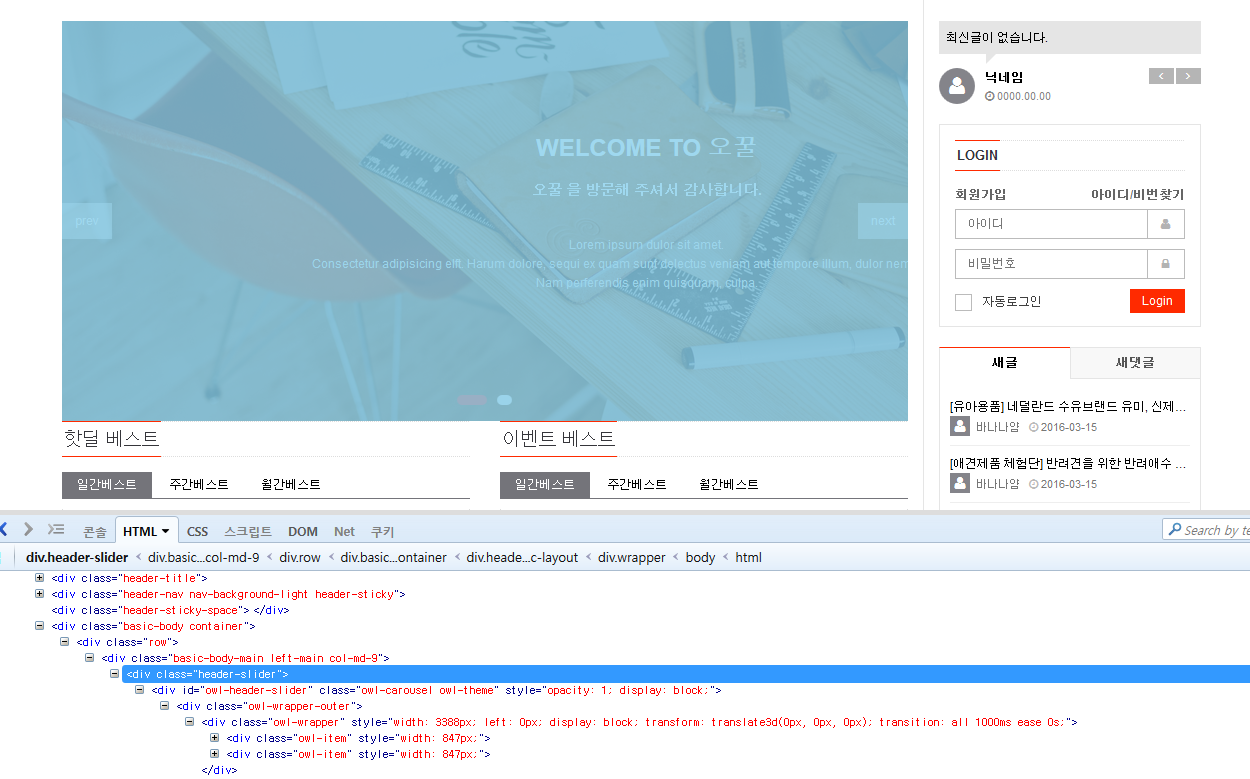
이미지 1 ->
해당 이미지는 header-slider가 인식하는 좌우 폭의 100% 인식 범위 입니다
제가 원하는 대로 출력이 되며, 이미지도 출력이 제대로 되는 것으로 인식 됩니다.
(헌데 자체 넓이값이 없으므로 상위 값을 상속받아 적용되는 것 같더군요)
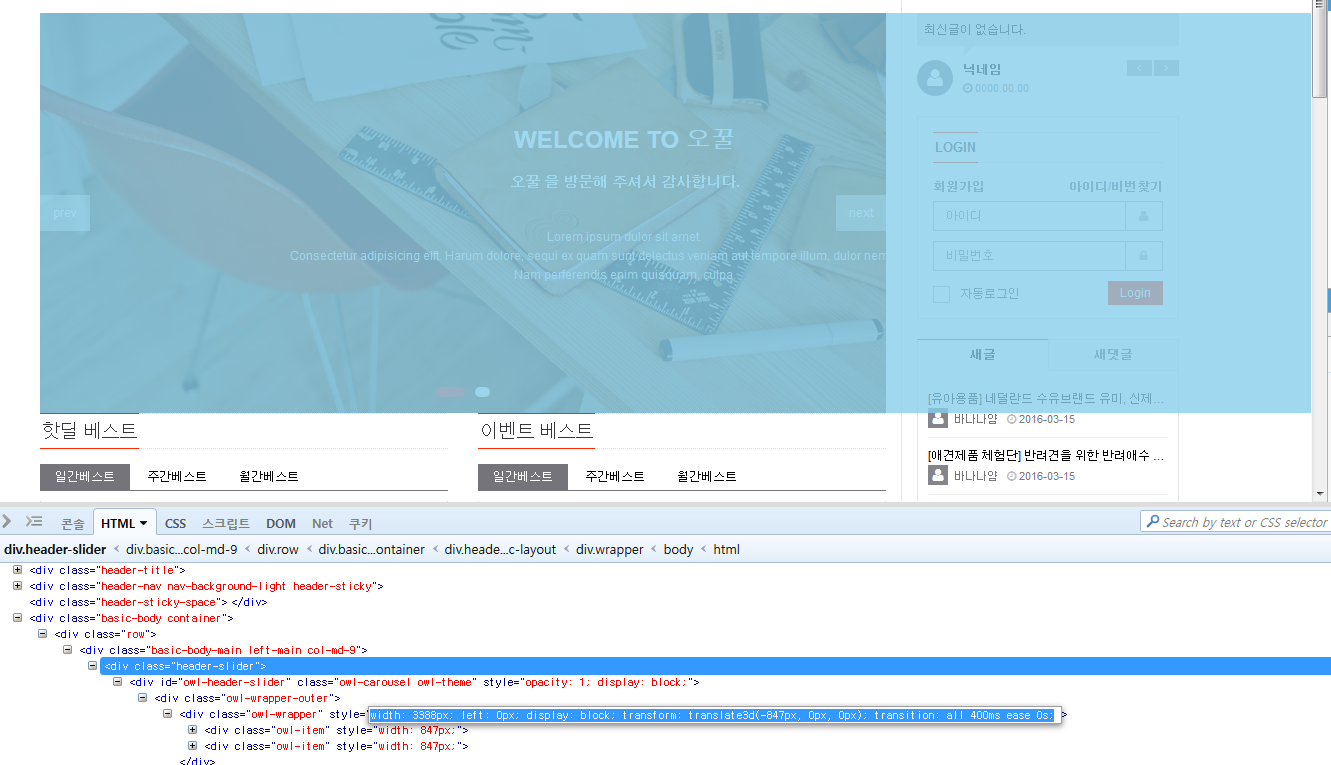
이미지 2->
하지만 하위 wl-wrapper (보시다 시피 owl-wrapper-outer의 상속을 받으며 값은 넓이 100% 입니다)
는 사이트 좌우폭 전부를 인식하고 있습니다.
제가 이해하기로 100%로 하면 상위에서 제한된 넓이/높이와 동일하게 적용되는 것으로 아는데
어떻게 이런일이 있는 걸까요? ㅠㅠ
이에 어떻게 이런일이 발생되는지 전혀 인식을 못하고 있기에
테스트를 하던 중 글을 올려 지혜로운 분들의 도움을 얻고자 해 봅니다 ^^;;
(* 혹시나 하여 header-slider-bg:after에 있던 넓이를 제거해 보니 불투명도가 사라지더군요
해당 css 값은 slider 위에 덮어지는 불투명도 관련 값인것 같습니다 - 혹 필요하신 분을 위해...)
* 혹 제가 가지고 있는 이런 부분들을 학습할 수 있는 곳이 있을런지요 ㅠㅠ
html/css 관련 책을 3권이나 샀는데 해결할 수 있는 방법을 전혀 찾지 못했습니다 이런... ㅜㅜ
아니면 이런 100%를 계속 상속받는 형태의 css를 보다 효율적으로 추적하고 이해할 수 있는 노하우나 방법들이 있으신지요? 있으시면 제!!!발!!!! 한 수 알려 주시면 감사 드리겠습니다 ^^

Progress Bar 59%
게시판 이용안내
이윰빌더를 이용하시는 모든 회원님들이 서로 궁금한 부분을 질문 또는 답변을 하며 문제점을 서로 해소할 수 있는 공용 질답 게시판입니다.
질문 시 기본적인 예절을 지켜주세요.
- 질문 시 바른말을 이용 해 주세요.
- 질문자의 상황을 다른이가 예측하기 힘듭니다. 오류가 난 상황이나 환경등을 최대한 자세하게 알려주셔야만 원하시는 답을 얻을 확률이 높습니다.
- 질문의 유형에 따라 틀릴 수 있지만 문제가 되는 해당 페이지 주소가 있으면 가장 근접한 해법이 나올 가능성이 큽니다.
- 원하시는 답을 얻으시면 감사의 말씀을 전하는 센스를 발휘 해 주세요.
- 질문 전 한번쯤 읽어볼만한 글 : http://eyoom.net/bbs/board.php?bo_table=qna&wr_id=74
| 번호 | 제목 | 글쓴이 | 날짜 | 뷰 |
|---|---|---|---|---|
| 1,741 |
|
2016.04.15 | 2,073 | |
| 1,740 |
|
2016.04.15 | 924 | |
| 1,739 |

|
2016.04.15 | 1,776 | |
| 1,738 |
|
2016.04.15 | 1,136 | |
| 1,737 |
|
2016.04.14 | 1,316 | |
| 1,736 |
|
2016.04.14 | 1,501 | |
| 1,735 |
|
2016.04.14 | 947 | |
| 1,734 |
|
2016.04.13 | 1,021 | |
| 1,733 |
|
2016.04.13 | 843 | |
| 1,732 |
|
2016.04.13 | 1,772 | |
| 1,731 |
|
2016.04.12 | 1,145 | |
| 1,730 |
|
2016.04.12 | 859 | |
| 1,729 |
|
2016.04.11 | 1,888 | |
| 1,728 |
|
2016.04.11 | 1,007 | |
| 1,727 |
|
2016.04.10 | 1,237 | |
| 1,726 |
|
2016.04.10 | 1,186 | |
| 1,725 |
|
2016.04.09 | 1,909 | |
| 1,724 |

|
2016.04.09 | 2,842 | |
| 열람 |

|
2016.04.09 | 3,478 | |
| 1,722 |
|
2016.04.08 | 865 |




댓글목록
레오나르도님의 댓글
부트스트랩 css의 영향입니다.
슬라이더 이미지 위의 글자들은 owl-item 클래스 안쪽에 잘 찾아 보시면 container 클래스로 감싸져 있을거에요.
container 클래스의 속성은 부트스트랩에서 화면넓이에 따라 미디어쿼리로 이미 설정이 되어 있습니다.
아마 container 클래스를 지우면 해결이 될것 같습니다.
축하합니다. 첫댓글 포인트 3포인트를 획득하였습니다.
red123님의 댓글
레오나르도님 감사 드려요!!!
사실... 저는 글자가 필요 없는데.. 혹 필요하신 분들이 있을까 싶어서 수정해보려던 차였거든요
일다 말씀을 기반으로 수정해 보고, 결과에 대해 공유할 수 있도록 정리할게요 ^^
미세먼지 조심하시길~ ^^