메인에 두가지 스킨을 나란히 놓을 방법 좀 부탁드립니다.
1,179
2016.05.30 15:52
참고 URL
-
질문 참고 URL : http://bje2856.dothome.co.kr/gnu5/
짧은주소
- - 짧은주소: http://v2.eyoom.net/bbs/?t=2Sc 주소복사
본문
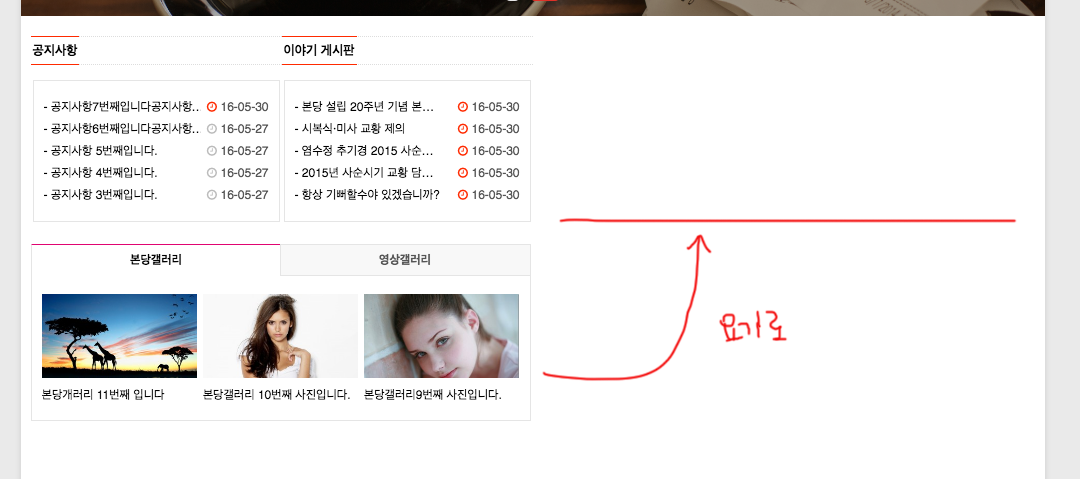
첨부한 이미지에 보시면 tab latest image가 아래에 있는데 이걸 이야기 게시판 옆으로 놓고 싶습니다.
근데 이런저런 방법에도 잘 안됩니다ㅠㅠ 어느 css를 변경해야 될지 모르겠습니다
부디 방법 좀 알려주세요

0
레벨 5
경험치 2,998
Progress Bar 100%
- 가입일 : 2016-05-19 15:55:00
- 서명 :
- 자기소개 :
Total 2,281건 30 페이지
게시판 이용안내
이윰빌더를 이용하시는 모든 회원님들이 서로 궁금한 부분을 질문 또는 답변을 하며 문제점을 서로 해소할 수 있는 공용 질답 게시판입니다.
질문 시 기본적인 예절을 지켜주세요.
- 질문 시 바른말을 이용 해 주세요.
- 질문자의 상황을 다른이가 예측하기 힘듭니다. 오류가 난 상황이나 환경등을 최대한 자세하게 알려주셔야만 원하시는 답을 얻을 확률이 높습니다.
- 질문의 유형에 따라 틀릴 수 있지만 문제가 되는 해당 페이지 주소가 있으면 가장 근접한 해법이 나올 가능성이 큽니다.
- 원하시는 답을 얻으시면 감사의 말씀을 전하는 센스를 발휘 해 주세요.
- 질문 전 한번쯤 읽어볼만한 글 : http://eyoom.net/bbs/board.php?bo_table=qna&wr_id=74
| 번호 | 제목 | 글쓴이 | 날짜 | 뷰 |
|---|---|---|---|---|
| 1,701 |
|
2016.03.28 | 1,135 | |
| 1,700 |
|
2016.03.28 | 1,085 | |
| 1,699 |
|
2016.03.26 | 1,223 | |
| 1,698 |
|
2016.03.26 | 1,071 | |
| 1,697 |
|
2016.03.25 | 1,070 | |
| 1,696 |
|
2016.03.24 | 1,171 | |
| 1,695 |
|
2016.03.24 | 1,329 | |
| 1,694 |
|
2016.03.24 | 1,264 | |
| 1,693 |
|
2016.03.24 | 1,138 | |
| 1,692 |

|
2016.03.23 | 1,323 | |
| 1,691 |
|
2016.03.22 | 1,524 | |
| 1,690 |

|
2016.03.22 | 1,429 | |
| 1,689 |
|
2016.03.20 | 1,351 | |
| 1,688 |
|
2016.03.20 | 1,616 | |
| 1,687 |
|
2016.03.20 | 1,525 | |
| 1,686 |
|
2016.03.18 | 1,289 | |
| 1,685 |
|
2016.03.18 | 1,203 | |
| 1,684 |
|
2016.03.17 | 1,264 | |
| 1,683 |

|
2016.03.17 | 1,889 | |
| 1,682 |

|
2016.03.17 | 1,860 |


댓글목록
레아엘님의 댓글
들어가 보니 '반응형'이 아니네요
코드까지는 다 적기 무리니 방법만 설명 드릴께요
코드를 보니
<div id="main-content" class="content"> 에 자식으로 2개의 <div>가 있네요, 아마 각 각 '최신글 스킨' 같은데
정렬을 안해주셨네요
fload:left; 을 각 각 적용해보세요
축하합니다. 첫댓글 포인트 17포인트를 획득하였습니다.
지은님의 댓글
답변 감사합니다
알려주신방법으로는 안되네요 ㅠㅠ
더 찾아보니 .clear 에서 display:block 이랑 clear:both 이 두가지 때문에 그러는것 같은데
혹시 방법 아시나요?
저도 계속 찾아보는 중이긴한데 어렵네요ㅠ
레아엘님의 댓글
다시 확인 해보니
<div class="margin-bottom-20">
자녀에 <div class="left width-25 ">
</div>로 되어있던데
부모에 left width-50을 넣어보세요~
지은님의 댓글
답변감사해요
댓글이 늦어서 죄송합니다
일단 다른 스킨을 써서 해결했는데 나중에 다시 알려주신 방법으로 해보겠습니다 감사해요~