슬라이드 배너를 추가하고싶은데요.
2,103
2015.12.22 09:52
첨부파일
-
- 첨부파일: Untitled-1.jpg (159.6K)0 2015-12-22 09:52:53
참고 URL
-
질문 참고 URL : http://vrboxkorea.com/
짧은주소
- - 짧은주소: http://v2.eyoom.net/bbs/?t=1M1 주소복사
본문
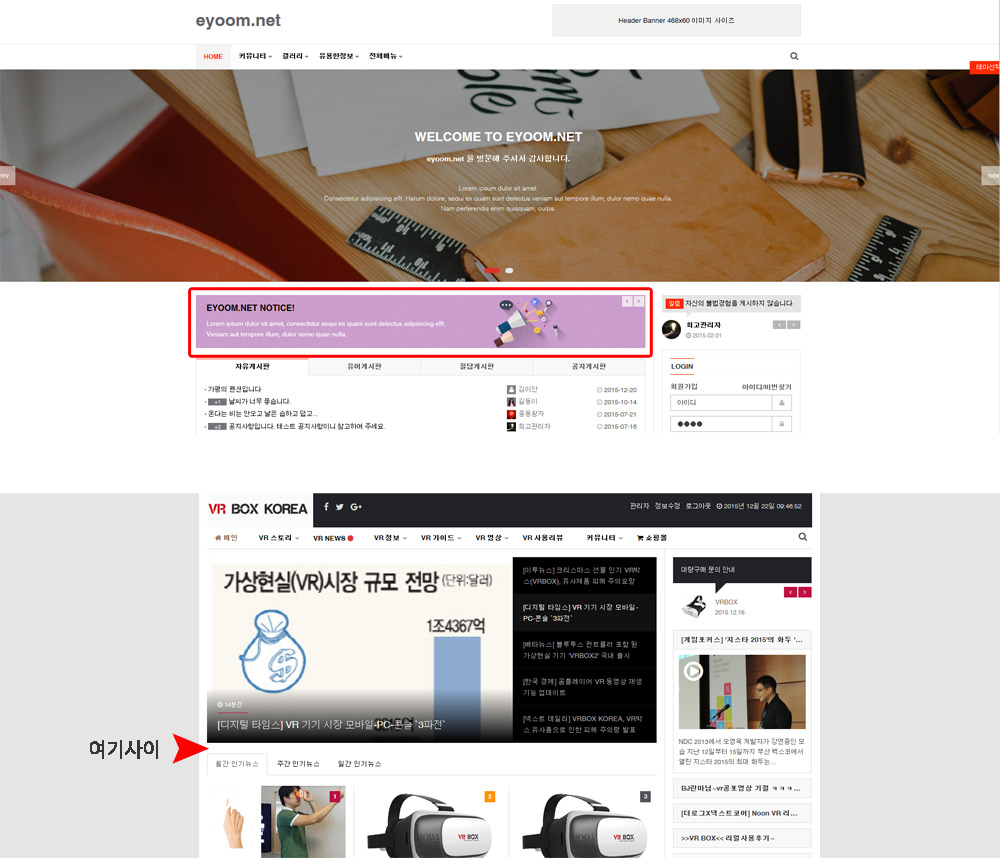
사진보시면 상단은 이번에 나온 테마2 구요
두번째는 제작한사이트입니다.
사장님이 먼가 동적인걸 원하셔서 배너를 넣을까하는데.
빨간 부분인 슬라이스 배너를 저희 홈페이지 빨간화살표 부분에 넣을려고 하는데.
기초 html외에는 잘 몰라서요 ㅠㅠ
도와주세요 ~~
0
레벨 4
경험치 1,266
Progress Bar 9%
- 가입일 : 2015-11-19 11:31:14
- 서명 :
- 자기소개 :
Total 2,281건 4 페이지
게시판 이용안내
이윰빌더를 이용하시는 모든 회원님들이 서로 궁금한 부분을 질문 또는 답변을 하며 문제점을 서로 해소할 수 있는 공용 질답 게시판입니다.
질문 시 기본적인 예절을 지켜주세요.
- 질문 시 바른말을 이용 해 주세요.
- 질문자의 상황을 다른이가 예측하기 힘듭니다. 오류가 난 상황이나 환경등을 최대한 자세하게 알려주셔야만 원하시는 답을 얻을 확률이 높습니다.
- 질문의 유형에 따라 틀릴 수 있지만 문제가 되는 해당 페이지 주소가 있으면 가장 근접한 해법이 나올 가능성이 큽니다.
- 원하시는 답을 얻으시면 감사의 말씀을 전하는 센스를 발휘 해 주세요.
- 질문 전 한번쯤 읽어볼만한 글 : http://eyoom.net/bbs/board.php?bo_table=qna&wr_id=74
| 번호 | 제목 | 글쓴이 | 날짜 | 뷰 |
|---|---|---|---|---|
| 2,221 |
|
2015.03.17 | 2,412 | |
| 2,220 |

|
2015.04.17 | 2,405 | |
| 2,219 |
|
2015.05.26 | 2,310 | |
| 2,218 |
|
2015.05.11 | 2,304 | |
| 2,217 |
|
2015.02.22 | 2,301 | |
| 2,216 |
|
2016.02.24 | 2,300 | |
| 2,215 |
|
2015.08.21 | 2,297 | |
| 2,214 |
|
2015.04.15 | 2,282 | |
| 2,213 |
|
2015.05.15 | 2,266 | |
| 2,212 |
|
2015.03.27 | 2,227 | |
| 2,211 |
|
2015.06.24 | 2,218 | |
| 2,210 |
|
2016.08.05 | 2,206 | |
| 2,209 |
|
2015.03.18 | 2,201 | |
| 2,208 |

|
2015.01.20 | 2,198 | |
| 2,207 |

|
2016.01.20 | 2,173 | |
| 2,206 |
|
2015.02.26 | 2,145 | |
| 2,205 |
|
2016.01.28 | 2,111 | |
| 2,204 |
|
2015.05.22 | 2,109 | |
| 열람 |
|
2015.12.22 | 2,104 | |
| 2,202 |

|
2015.03.16 | 2,092 |



댓글목록
이윰EGG님의 댓글
VRBOXKOREA님 안녕하세요.
basic2의 메인슬라이더를 사용하시기 위해서는 /basic2/plugins/owl-carousel 폴더를 사용하시는 테마 plugins폴더에 옮겨 주시고
index_bs.html 파일 원하는 위치에 아래의 소스를 넣으시면 되겠습니다.
이미지는 image폴더에 업로드 하시고 파일명에 맞게 수정하시면 되겠습니다.
<!--{* ------------- Main Banner Slider 영역 시작 // 767px 이하에서는 안보임 ------------- *}--> <div class="main-banner-slider margin-bottom-20 hidden-xs"> <div class="owl-navi"> <a class="owl-btn prev-main-banner"><i class="fa fa-angle-left"></i></a> <a class="owl-btn next-main-banner"><i class="fa fa-angle-right"></i></a> </div> <div class="owl-slider-main-banner"> <article class="item"> <!--{* Main Banner Slider 첫번째 시작 // 링크 설정, 이미지와 문구를 수정하세요. *}--> <a href="#"> <img src="../image/banner_slider/banner_slider_1.jpg"> <div class="banner-slider-text"> <h1>{config.cf_title} OPEN!</h1> <p>Lorem ipsum dulor sit amet, consectetur sequi ex quam sunt delectus adipisicing elft.<br>Veniam aut tempore illum, dulor nemo quae nulla.</p> </div> </a> <!--{* Main Banner Slider 첫번째 끝 *}--> </article> <article class="item"> <!--{* Main Banner Slider 두번째 시작 // 링크 설정, 이미지와 문구를 수정하세요. *}--> <a href="#"> <img src="../image/banner_slider/banner_slider_2.jpg"> <div class="banner-slider-text"> <h1>{config.cf_title} EVENT!</h1> <p>Lorem ipsum dulor sit amet, consectetur sequi ex quam sunt delectus adipisicing elft.<br>Veniam aut tempore illum, dulor nemo quae nulla.</p> </div> </a> <!--{* Main Banner Slider 두번째 끝 *}--> </article> <article class="item"> <!--{* Main Banner Slider 세번째 시작 // 링크 설정, 이미지와 문구를 수정하세요. *}--> <a href="#"> <img src="../image/banner_slider/banner_slider_3.jpg"> <div class="banner-slider-text"> <h1>{config.cf_title} NOTICE!</h1> <p>Lorem ipsum dulor sit amet, consectetur sequi ex quam sunt delectus adipisicing elft.<br>Veniam aut tempore illum, dulor nemo quae nulla.</p> </div> </a> <!--{* Main Banner Slider 세번째 끝 *}--> </article> </div> </div> <!--{* ------------- Main Banner Slider 영역 끝 ------------- *}--> <style> /*---------- Main Banner Slider ----------*/ .main-banner-slider {position:relative;overflow:hidden;height:100px} .main-banner-slider .item {position:relative;overflow:hidden;background:#54545a;height:100px} .main-banner-slider .item img {height:100px} .main-banner-slider .item .banner-slider-text {position:absolute;top:10px;left:20px} .main-banner-slider .item .banner-slider-text h1 {color:#000;font-size:16px;font-weight:bold;text-transform:uppercase;line-height:20px} .main-banner-slider .item .banner-slider-text p {color:#fff;font-size:12px} .main-banner-slider .owl-navi a.owl-btn {color:#000;width:20px;height:20px;font-size:10px;cursor:pointer;line-height:20px;text-align:center;display:inline-block;opacity:0.7;background:#fff} .main-banner-slider .owl-navi a.owl-btn:hover {color:#fff;opacity:0.7;background:#000;-webkit-transition:all 0.2s ease-in-out;-moz-transition:all 0.2s ease-in-out;-o-transition:all 0.2s ease-in-out;transition:all 0.2s ease-in-out} .main-banner-slider .owl-navi a.owl-btn.prev-main-banner {position:absolute;top:2px;right:24px;z-index:1} .main-banner-slider .owl-navi a.owl-btn.next-main-banner {position:absolute;top:2px;right:2px;z-index:1} </style> <link rel="stylesheet" href="../plugins/owl-carousel/owl-carousel/owl.carousel.css" type="text/css" media="screen"> <script type="text/javascript" src="../plugins/owl-carousel/owl-carousel/owl.carousel.js"></script> <script> /*Main Banner Slider Carousel*/ jQuery(document).ready(function() { var owl = jQuery(".owl-slider-main-banner"); owl.owlCarousel({ autoPlay : 8000, singleItem : true, slideSpeed: 300, pagination: false }); jQuery(".next-main-banner").click(function(){ owl.trigger('owl.next'); }) jQuery(".prev-main-banner").click(function(){ owl.trigger('owl.prev'); }) }); </script>감사합니다.
축하합니다. 첫댓글 포인트 39포인트를 획득하였습니다.
VRBOXKOREA님의 댓글
적용을 못하고 있다가 이제 적용했네여~
잘되네여 감사합니다 ^^
ibug님의 댓글
슬라이드배너
studyhaza님의 댓글
감사합니다