선생님 선배님들... 사이트 로고쪽..변경 ?
첨부파일
-
- 첨부파일: 질문질문.png (14.1K)0 2015-09-13 06:16:08
-
- 첨부파일: 질문질문1.png (6.2K)0 2015-09-13 06:16:08
짧은주소
- - 짧은주소: http://v2.eyoom.net/bbs/?t=Ww 주소복사
본문
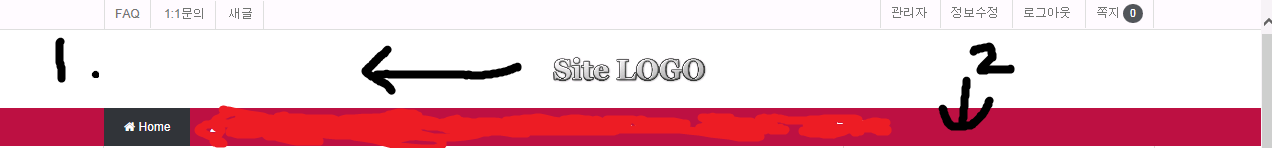
1번 위쪽에 로고대신 사이트 이미지를 넣고싶은데
예시사이트 http://uplife.co.kr/
이렇게 로고와 배경을 이미지로쓰고싶은데
1)그냥 이미지만 넣으면 정렬이되서 잘 잡힐까여 ?
2)아니면 CSS로 헤드라인 색깔입히고 로고 넣는방법으로 해야하나요 ?
만약 2번같은경우면...
쌩초보에 맞게 ..알려주실수있을까요 ??
죄송합니다..
<div class="container">
<!--{* ----- 로고 영역 시작 ----- *}-->
<div align="center">
{? 0 // 앞숫자설정 - 0:이미지로고, 1:텍스트로고}
<!-- <a href="{C.G5_URL}">{config.cf_title}</a>-->
<!--{:}-->
<a class="navbar-brand" href="{C.G5_URL}"><img src="../image/site_logo.png" style="height:38px" alt="{config.cf_title} LOGO"></a>
<!--{/}-->
여기서
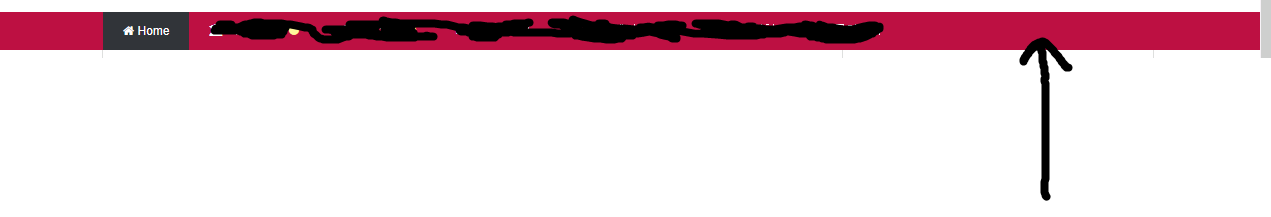
2번 저기 왼쪽 메뉴있는 HOME메뉴바 , 오른쪽 사이드바와 인덱스 ? 라인에 맞춰서 짜르고 싶어여..
너무 길다랄까 ..?
그리고 색상도 변경가능한지..
...죄송합니다 ..부탁드리겠습니다!
Progress Bar 28%
게시판 이용안내
이윰빌더를 이용하시는 모든 회원님들이 서로 궁금한 부분을 질문 또는 답변을 하며 문제점을 서로 해소할 수 있는 공용 질답 게시판입니다.
질문 시 기본적인 예절을 지켜주세요.
- 질문 시 바른말을 이용 해 주세요.
- 질문자의 상황을 다른이가 예측하기 힘듭니다. 오류가 난 상황이나 환경등을 최대한 자세하게 알려주셔야만 원하시는 답을 얻을 확률이 높습니다.
- 질문의 유형에 따라 틀릴 수 있지만 문제가 되는 해당 페이지 주소가 있으면 가장 근접한 해법이 나올 가능성이 큽니다.
- 원하시는 답을 얻으시면 감사의 말씀을 전하는 센스를 발휘 해 주세요.
- 질문 전 한번쯤 읽어볼만한 글 : http://eyoom.net/bbs/board.php?bo_table=qna&wr_id=74
| 번호 | 제목 | 글쓴이 | 날짜 | 뷰 |
|---|---|---|---|---|
| 1,021 |
|
2015.09.13 | 1,517 | |
| 1,020 |
|
2015.09.13 | 1,292 | |
| 열람 |
|
2015.09.13 | 1,522 | |
| 1,018 |
|
2015.09.12 | 1,869 | |
| 1,017 |
|
2015.09.12 | 1,267 | |
| 1,016 |
|
2015.09.12 | 1,849 | |
| 1,015 |
|
2015.09.11 | 1,662 | |
| 1,014 |
|
2015.09.11 | 1,463 | |
| 1,013 |
|
2015.09.11 | 1,583 | |
| 1,012 |
|
2015.09.10 | 1,461 | |
| 1,011 |

|
2015.09.10 | 1,636 | |
| 1,010 |
|
2015.09.09 | 1,512 | |
| 1,009 |
|
2015.09.09 | 1,745 | |
| 1,008 |
|
2015.09.09 | 1,281 | |
| 1,007 |
|
2015.09.09 | 1,432 | |
| 1,006 |
|
2015.09.08 | 1,524 | |
| 1,005 |
|
2015.09.08 | 1,863 | |
| 1,004 |
|
2015.09.08 | 1,194 | |
| 1,003 |
|
2015.09.07 | 1,539 | |
| 1,002 |

|
2015.09.04 | 1,705 |




댓글목록
레오나르도님의 댓글
1. <header class="header" style="background:색상값"> 바로 넣어주어도 되며 css폴더 내 style.css 파일에서 .header 클래스를 찾아서 background를 수정하시면 될것 같습니다.
2. 기본 pc_basic 테마의 레이아웃을 박스형으로 변경할 수 있도록 제작 해 놓으셨어요. head_pc.html 파일 상단의 아래소스를 찾아서 변경하시면 될것 같습니다.
변경전
<!--{? 1 // 앞숫자설정 - 0:박스형 레이아웃, 1:기본형 레이아웃}-->변경후
<!--{? 0 // 앞숫자설정 - 0:박스형 레이아웃, 1:기본형 레이아웃}-->축하합니다. 첫댓글 포인트 47포인트를 획득하였습니다.
야로기님의 댓글
아.......이것저것 공부하면서
지나쳤던부분이네요..
용어들을 잘몰라서..
박스와 기본의 개념을 몰랐습니다.
지금변경했어여! 오와......
진짜 너무너무 감사합니다 ㅠ.ㅠ