최신글 탭 관련문의 입니다.
짧은주소
- - 짧은주소: http://v2.eyoom.net/bbs/?t=1pd 주소복사
본문
고수님들 더운 여름 시원하시게 나세요..^^:

<div class="left width-half-main">
</div>
<ul class="nav nav-tabs">
<li class="active"><a href="#main-tab-1" data-toggle="tab">축구</a></li>
<li><a href="#main-tab-2" data-toggle="tab">야구</a></li>
<li><a href="#main-tab-3" data-toggle="tab">농구</a></li>
<li><a href="#main-tab-4" data-toggle="tab">배구</a></li>
<li><a href="#main-tab-5" data-toggle="tab">기타</a></li>
</ul>
<div class="tab-content margin-top-15">
<div class="tab-pane fade in active" id="main-tab-1">
{latest->latest_eyoom('ebp_basic','title=축구||bo_table=notice||count=7||cut_subject=50')}
</div>
<div class="tab-pane fade in" id="main-tab-2">
{latest->latest_eyoom('ebp_basic','title=야구||bo_table=11||count=7||cut_subject=50')}
</div>
<div class="tab-pane fade in" id="main-tab-3">
{latest->latest_eyoom('ebp_basic','title=농구||bo_table=22||count=7||cut_subject=50')}
</div>
<div class="tab-pane fade in" id="main-tab-4">
{latest->latest_eyoom('ebp_basic','title=배구||bo_table=33||count=7||cut_subject=50')}
</div>
<div class="tab-pane fade in" id="main-tab-5">
{latest->latest_eyoom('ebp_basic','title=기타||bo_table=44||count=7||cut_subject=50')}
</div>
</div>
</div>
</div>
위에 있는데 제가 지금 꾸민건데요.
아래 처럼 하려 하니 도저히 시간만 허비 하고 안돼내요 조언좀 부탁드려요.
지금 이윰테마를 쓰고 있구요 그누보드5 입니다.

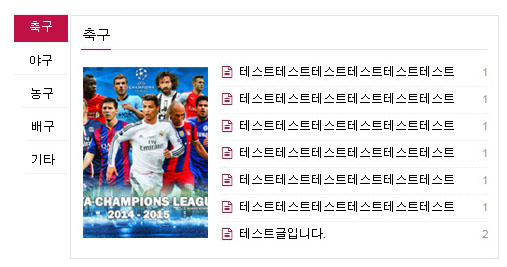
(포토샾으로 만든겁니다 희망하는 모션)
최근글 목록에 글에 해당하는 이미지도 같이 출력 돼게요..ㅜㅜ
제발 부탁드려요..

Progress Bar 19%
게시판 이용안내
이윰빌더를 이용하시는 모든 회원님들이 서로 궁금한 부분을 질문 또는 답변을 하며 문제점을 서로 해소할 수 있는 공용 질답 게시판입니다.
질문 시 기본적인 예절을 지켜주세요.
- 질문 시 바른말을 이용 해 주세요.
- 질문자의 상황을 다른이가 예측하기 힘듭니다. 오류가 난 상황이나 환경등을 최대한 자세하게 알려주셔야만 원하시는 답을 얻을 확률이 높습니다.
- 질문의 유형에 따라 틀릴 수 있지만 문제가 되는 해당 페이지 주소가 있으면 가장 근접한 해법이 나올 가능성이 큽니다.
- 원하시는 답을 얻으시면 감사의 말씀을 전하는 센스를 발휘 해 주세요.
- 질문 전 한번쯤 읽어볼만한 글 : http://eyoom.net/bbs/board.php?bo_table=qna&wr_id=74
| 번호 | 제목 | 글쓴이 | 날짜 | 뷰 |
|---|---|---|---|---|
| 921 |

|
2015.07.28 | 1,341 | |
| 920 |
|
2015.07.28 | 1,500 | |
| 919 |
|
2015.07.28 | 2,284 | |
| 열람 |

|
2015.07.28 | 1,630 | |
| 917 |
|
2015.07.27 | 1,459 | |
| 916 |
|
2015.07.27 | 2,265 | |
| 915 |

|
2015.07.27 | 1,514 | |
| 914 |
|
2015.07.27 | 1,535 | |
| 913 |
|
2015.07.27 | 1,289 | |
| 912 |
|
2015.07.27 | 1,515 | |
| 911 |
|
2015.07.26 | 1,328 | |
| 910 |

|
2015.07.26 | 1,503 | |
| 909 |
|
2015.07.26 | 1,714 | |
| 908 |
|
2015.07.25 | 1,659 | |
| 907 |
|
2015.07.25 | 1,525 | |
| 906 |
|
2015.07.24 | 1,432 | |
| 905 |

|
2015.07.24 | 1,413 | |
| 904 |
|
2015.07.24 | 4,034 | |
| 903 |
|
2015.07.24 | 1,807 | |
| 902 |

|
2015.07.24 | 1,302 |

댓글목록
미스코리아님의 댓글
사진이 안보여요
축하합니다. 첫댓글 포인트 5포인트를 획득하였습니다.
초보웹님의 댓글
다시 올렸습니다.
축하합니다. 행운의 포인트 1포인트를 획득하였습니다.
shadow님의 댓글
사용하시는 테마가 "PC베이직"이신 것 같네요.
http://eyoom.net/page/?pid=eyoomcss-6
위 링크의 최하단 부분을 참조해 기존 아코디언 스킨에 변형 적용하여 제작해보시면 어떨까 합니다.