웹진 스타일 최신글 설정 문의 드립니다
적용 테마명 또는 스킨명
-
적용 테마명 또는 스킨명 : Basic2 테마[시즌2]
짧은주소
- - 짧은주소: http://v2.eyoom.net/bbs/?t=3fT 주소복사
본문
<!--{* ------------- Webzine 최신글 영역 시작 ------------- *}-->
<div>
<!--{* 아래 title=게시판명, bo_table=게시판id 설정 *}-->
{latest->latest_eyoom('webzine','title=소식||bo_table=photo||count=4||cut_subject=50||img_view=y||img_width=300||content=y||cut_content=100')}
</div>
<!--{* ------------- Webzine 최신글 영역 끝 ------------- *}-->
Basic2 테마[시즌2]의 테마 메인 폴더의 index_bs.html 의 웹진최신글 설정 입니다 이렇게 설정을 하면
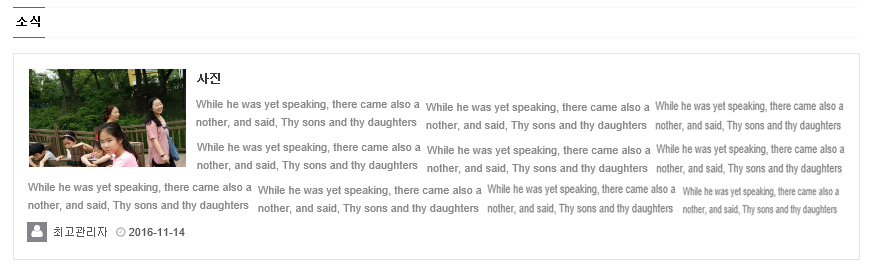
이런 현태로 나오는 것을
설정을 변경하여
<!--{* ------------- Webzine 최신글 영역 시작 ------------- *}-->
<div>
<!--{* 아래 title=게시판명, bo_table=게시판id 설정 *}-->
{latest->latest_eyoom('webzine','title=소식||bo_table=photo||count=1||cut_subject=50||img_view=y||img_width=300||content=y||cut_content=500')}
</div>
<!--{* ------------- Webzine 최신글 영역 끝 ------------- *}-->
이렇게 나오는데요
이것을 아래 그림처럼 나오게 할 수는 없을 까요?
content 의 숫자를 증가시켜도 가로의 넓이가 늘어나질 않습니다. 즉 게시된 글의 내용을 좀더 많이 최신글 형태로 보여 주고 싶은데 어떻게 설정해야 하는지 모르겠습니다.
읽어주셔서 감사드리고 해결이 되었으면 좋겠습니다. 사이트는 아직 만들어지 않았고 제 개인 컴퓨터에 서버를 구축해서 연말에 실제 홈페이지를 만들려고 열공 중입니다.

Progress Bar 67%
게시판 이용안내
이윰빌더를 이용하시는 모든 회원님들이 서로 궁금한 부분을 질문 또는 답변을 하며 문제점을 서로 해소할 수 있는 공용 질답 게시판입니다.
질문 시 기본적인 예절을 지켜주세요.
- 질문 시 바른말을 이용 해 주세요.
- 질문자의 상황을 다른이가 예측하기 힘듭니다. 오류가 난 상황이나 환경등을 최대한 자세하게 알려주셔야만 원하시는 답을 얻을 확률이 높습니다.
- 질문의 유형에 따라 틀릴 수 있지만 문제가 되는 해당 페이지 주소가 있으면 가장 근접한 해법이 나올 가능성이 큽니다.
- 원하시는 답을 얻으시면 감사의 말씀을 전하는 센스를 발휘 해 주세요.
- 질문 전 한번쯤 읽어볼만한 글 : http://eyoom.net/bbs/board.php?bo_table=qna&wr_id=74
| 번호 | 제목 | 글쓴이 | 날짜 | 뷰 |
|---|---|---|---|---|
| 2,121 |
|
2016.11.25 | 663 | |
| 2,120 |
|
2016.11.23 | 757 | |
| 2,119 |
|
2016.11.22 | 1,519 | |
| 2,118 |
|
2016.11.21 | 1,161 | |
| 2,117 |
|
2016.11.20 | 958 | |
| 2,116 |
|
2016.11.20 | 714 | |
| 2,115 |
|
2016.11.20 | 1,306 | |
| 열람 |
|
2016.11.19 | 965 | |
| 2,113 |
|
2016.11.19 | 924 | |
| 2,112 |
|
2016.11.18 | 952 | |
| 2,111 |
|
2016.11.18 | 631 | |
| 2,110 |
|
2016.11.18 | 676 | |
| 2,109 |
|
2016.11.18 | 635 | |
| 2,108 |
|
2016.11.18 | 1,112 | |
| 2,107 |
|
2016.11.17 | 2,158 | |
| 2,106 |
|
2016.11.17 | 1,093 | |
| 2,105 |
|
2016.11.16 | 921 | |
| 2,104 |
|
2016.11.15 | 1,761 | |
| 2,103 |
|
2016.11.15 | 720 | |
| 2,102 |
|
2016.11.14 | 1,091 |


댓글목록
디폴트님의 댓글
1. 그누보드5/eyoom/theme/설치 테마/skin_bs/latest/webzine/latest.skin.html 을 에디터로 엽니다.
2. col-sm-6을 모두 col-sm-12로 변경합니다.
3. 하단 스타일 쪽에서 .webzine-latest .webzine-img 스타일 width 값을 40%에서 20% 정도로 바꿉니다.
4. 윗쪽에서 적용한 퍼센트만큼을 webzine-latest .webzine-txt 의 width 값을 100% - 3번값으로 수정합니다.
축하합니다. 첫댓글 포인트 67포인트를 획득하였습니다.
언약님의 댓글
디폴트님 감사드려요!
덕분에 이것 저거 살펴보면서 수정도 해보게되었구요. 님께서 알려주신대로 적용했더니 위에 그림처럼 적용이 되네요
한가지 궁금한 것이 있는데요
4. 윗쪽에서 적용한 퍼센트만큼을 webzine-latest .webzine-txt 의 width 값을 100% - 3번값으로 수정합니다. 에서
width값을 100% 까지는 지정했는데 100%뒤에 나오는 - 3번값으로 수정합니다. 이 문구는 어떤 의미일까요?
그리고 이미지 옆으로 text가 써지게는 안되는 것일까요! " - 3번값으로 수정합니다" 이 문구가 그 역활을 하는 것일까요
다시 한번 감사드리며..혹 시간되시면 이 질문에도 답좀 부탁드려요..감사합니다.
언약님의 댓글
디폴트님의 답변 중
4. 윗쪽에서 적용한 퍼센트만큼을 webzine-latest .webzine-txt 의 width 값을 100% - 3번값으로 수정합니다. 에서
4번의 width 값을 100%에서 width 값을 80%로 적용하니 윗 그림처럼 나오는 군요
혹 저 같이 궁금한 분이 계실지 몰라 적어봅니다. 그런데 디폴트님이 답주신 4번라인의 width값 100% 다음의 -3번값의 의미는 여전히 궁금합니다.
축하합니다. 행운의 포인트 56포인트를 획득하였습니다.
디폴트님의 댓글
예를들어 3번 값이 20%의 넓이를 가지면 4번은 전체 넓이 100%에서 20%를 빼서 그 값은 80%가 됩니다.
그런 의미 였습니다