모바일 상단 레이아웃 변경법, 버튼 위치 변경법 질문드려요 ㅠㅠ
765
2015.12.31 04:05
짧은주소
- - 짧은주소: http://v2.eyoom.net/bbs/?t=1NT 주소복사
본문

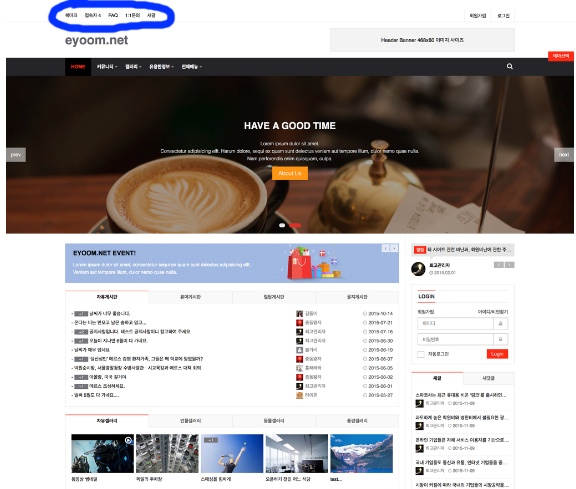
이번에 새로 업데이트된 반응형 이윰빌더로 웹 설치를 했는데요, 모바일 화면에서만!! 저 파란색 부분을 제거하고 싶습니다! 사실 초보라 head_bs.html 을 유심히 들여다봐도 모르겠어서 질문드립니다. 모바일 화면에서 저 부분만 깔끔하게 제거하려면 어떻게 해야하나요?!

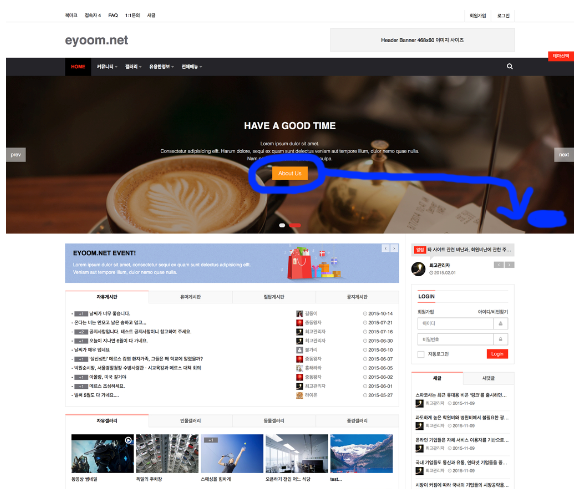
또 이 버튼을 오른쪽 구석으로 옮기고 싶은데 헤드파일에서 마진을 수정했더니 모바일 화면에서만 제대로 옮겨져있습니다..ㅠㅠ 피씨화면에선 오른쪽 중간부분(next버튼쪽)에 떡하니 있어서 상당히 골치가 아파요! 어떻게 하면 피씨화면이랑 모바일화면 둘다 저 버튼을 오른쪽 구석탱이로 옮길 수 있을까요?
0
레벨 1
경험치 38
Progress Bar 19%
- 가입일 : 2015-12-31 03:51:01
- 서명 :
- 자기소개 :
Total 2건 1 페이지
게시판 이용안내
이윰빌더를 이용하시는 모든 회원님들이 서로 궁금한 부분을 질문 또는 답변을 하며 문제점을 서로 해소할 수 있는 공용 질답 게시판입니다.
질문 시 기본적인 예절을 지켜주세요.
- 질문 시 바른말을 이용 해 주세요.
- 질문자의 상황을 다른이가 예측하기 힘듭니다. 오류가 난 상황이나 환경등을 최대한 자세하게 알려주셔야만 원하시는 답을 얻을 확률이 높습니다.
- 질문의 유형에 따라 틀릴 수 있지만 문제가 되는 해당 페이지 주소가 있으면 가장 근접한 해법이 나올 가능성이 큽니다.
- 원하시는 답을 얻으시면 감사의 말씀을 전하는 센스를 발휘 해 주세요.
- 질문 전 한번쯤 읽어볼만한 글 : http://eyoom.net/bbs/board.php?bo_table=qna&wr_id=74


댓글목록
레오나르도님의 댓글
head_s.html 파일 62번째 줄쯤 <ul class="list-unstyled topbar-left"> 이 감싸고 있을거에요. 아래처럼 hidden-xs를 추가하면 767px이하의 좁은 화면에서는 안보이게 됩니다.
<ul class="list-unstyled topbar-left hidden-xs">
두번째 질문은 container 영역밖을 벗어나는 경우라서 기존의 소스를 제법 건드려야 될듯 합니다. 굳이 거슬리시면 그냥 삭제하는것도 좋을듯 하네요.
축하합니다. 첫댓글 포인트 80포인트를 획득하였습니다.
칼하트님의 댓글
와... 첫번째 고민이 말끔하게 해결되었습니다!!!! 정말 정말 감사드립니다ㅠㅠㅠㅠ
축하합니다. 행운의 포인트 38포인트를 획득하였습니다.
살사바님의 댓글
.