염치불구하고 질문..조금만 더 올리겠습니다.!!
1,454
2015.09.12 14:03
짧은주소
- - 짧은주소: http://v2.eyoom.net/bbs/?t=Wr 주소복사
본문
1. 동영상게시판

------------------------------구분선---------------------------------

첫번째사진 최신이미지를 > 두번째 사진처럼 쓰고싶어요..
선도 쫙~ 긋고 하고싶은데
어디를 손봐야할지 ....모르겠어요 소스도..전혀모르고요 ㅠㅠ
2.사이드메뉴


아래 메뉴처럼...색깔을 똑같히 입히고싶은데..
어떻게 손보면 저렇게 할 수 있을까요 ..??
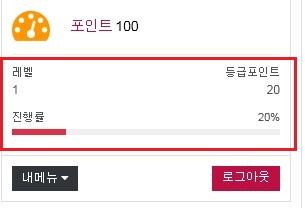
3. 포인트 부분..

저부분을 빼고 크기를 줄이고싶은데.. 혹시 가능하나요 ..?
이윰포인트 설정에 포인트>돈 이렇게 바꿀수있는 기능이있어서
안쓸수가없어여 ㅠ.ㅠ
그렇지만 이윰포인트는 쓸 일도없고
저것만 지우면 너무 로그인창이 클것같은데..
좋은방법없을까요 ㅠ.ㅠ?
너무많은 질문올려서 정말 죄송합니다..
한번만 도와주세요ㅠ.ㅠ
0
레벨 5
경험치 2,275
Progress Bar 28%
- 가입일 : 2015-09-09 10:47:16
- 서명 :
- 자기소개 :
Total 21건 1 페이지
게시판 이용안내
이윰빌더를 이용하시는 모든 회원님들이 서로 궁금한 부분을 질문 또는 답변을 하며 문제점을 서로 해소할 수 있는 공용 질답 게시판입니다.
질문 시 기본적인 예절을 지켜주세요.
- 질문 시 바른말을 이용 해 주세요.
- 질문자의 상황을 다른이가 예측하기 힘듭니다. 오류가 난 상황이나 환경등을 최대한 자세하게 알려주셔야만 원하시는 답을 얻을 확률이 높습니다.
- 질문의 유형에 따라 틀릴 수 있지만 문제가 되는 해당 페이지 주소가 있으면 가장 근접한 해법이 나올 가능성이 큽니다.
- 원하시는 답을 얻으시면 감사의 말씀을 전하는 센스를 발휘 해 주세요.
- 질문 전 한번쯤 읽어볼만한 글 : http://eyoom.net/bbs/board.php?bo_table=qna&wr_id=74
| 번호 | 제목 | 글쓴이 | 날짜 | 뷰 |
|---|---|---|---|---|
| 21 |
|
2015.12.03 | 711 | |
| 20 |
|
2015.11.29 | 676 | |
| 19 |
|
2015.11.20 | 704 | |
| 18 |
|
2015.11.19 | 434 | |
| 17 |
|
2015.11.17 | 755 | |
| 16 |
|
2015.10.31 | 664 | |
| 15 |
|
2015.10.28 | 570 | |
| 14 |
|
2015.09.27 | 917 | |
| 13 |
|
2015.09.26 | 956 | |
| 12 |
|
2015.09.22 | 839 | |
| 11 |
|
2015.09.21 | 773 | |
| 10 |
|
2015.09.21 | 908 | |
| 9 |
|
2015.09.20 | 1,081 | |
| 8 |
|
2015.09.20 | 747 | |
| 7 |
|
2015.09.15 | 1,044 | |
| 6 |
|
2015.09.14 | 1,278 | |
| 5 |
|
2015.09.13 | 910 | |
| 4 |
|
2015.09.13 | 733 | |
| 3 |
|
2015.09.13 | 956 | |
| 열람 |
|
2015.09.12 | 1,455 |


댓글목록
야로기님의 댓글
사이트도 올리고싶은데...
너무 챙피해서 공개하는게 너무.. 부끄럽습니다 ㅠ.ㅠ
......위에 이미지 만으로...만 질문드려서 정말 죄송해요..
다음부턴..좀 더 이쁘게 만들고 올리고
질문드리겠습니다 ㅠ.ㅠ...
shadow님의 댓글
3번째 질문부터 답을 드리자면 PC 베이직 테마라서 2곳을 손보셔야 합니다.
그누보드5/eyoom/theme/설치된 테마/skin_pc/outlogin/basic/outlogin.skin.2.html 과 그누보드5/eyoom/theme/설치된 테마/skin_mo/outlogin/basic/outlogin.skin.2.html 를 여셔서 다음을 주석 처리 하세요.
수정 전
<div class="member-lv margin-bottom-10"> <div class="left service-in"> <p class="font-size-11">레벨</p> <h6 class="counter">{eyoomer.level}</h6> </div> <div class="right service-in t-right"> <p class="font-size-11">{levelset.eyoom_name}</p> <h6 class="counter">{=number_format(eyoomer.level_point)}</h6> </div> <div class="clear"></div> </div> <div class="statistics"> <p class="font-size-11">진행률 <span class="right">{lvinfo.ratio}%</span></p> <div class="clear"></div> <div class="eb-progress eb-progress-mini eb-progress-danger eb-progress-striped eb-active"> <div class="eb-progress-bar" style="width:{lvinfo.ratio}%"></div> </div> </div>수정 후<!-- <div class="member-lv margin-bottom-10"> <div class="left service-in"> <p class="font-size-11">레벨</p> <h6 class="counter">{eyoomer.level}</h6> </div> <div class="right service-in t-right"> <p class="font-size-11">{levelset.eyoom_name}</p> <h6 class="counter">{=number_format(eyoomer.level_point)}</h6> </div> <div class="clear"></div> </div> <div class="statistics"> <p class="font-size-11">진행률 <span class="right">{lvinfo.ratio}%</span></p> <div class="clear"></div> <div class="eb-progress eb-progress-mini eb-progress-danger eb-progress-striped eb-active"> <div class="eb-progress-bar" style="width:{lvinfo.ratio}%"></div> </div> </div> -->축하합니다. 첫댓글 포인트 7포인트를 획득하였습니다.
야로기님의 댓글
답변정말감사합니다...
말씀하신거..처리됬습니다 캬캬!!
진짜 정말 너무너무 감사합니다!
야로기님의 댓글
정말 3번...너무 자세히..저에게 맞게 알려주셔서 감사합니다 정말 고맙습니다!!
기분이 날아갈듯 좋아요 히히~
shadow님의 댓글
질문 첫번째는 pc베이직의 슬라이드 메뉴를 2번째 그림처럼 여러개 나오게 하고 싶다는 질문 이신가요?
야로기님의 댓글
질문 첫번째는 http://uplife.co.kr/
이런 사이트처럼
----------------------------------------------------------------- 회색줄로 쭉 그어서 자른후
그아래에다가 길게 사용하고 싶은데
제가 만드록있는 사이트에서 그게 안되요..
예를들어서
1.제홈페이지
홍보게시판
------------------------------------------------------
ㅁㅁㅁㅁㅁㅁㅁㅁㅁㅁㅁㅁㅁㅁㅁㅁㅁ
2.http://uplife.co.kr/ < 홈페이지
홍보게시판
--------------------------------------------------------------------------------------------------------------------------
ㅁㅁㅁㅁㅁㅁㅁㅁㅁㅁㅁㅁㅁㅁㅁㅁㅁㅁㅁㅁㅁㅁㅁㅁㅁㅁㅁㅁㅁㅁㅁㅁㅁㅁㅁㅁㅁㅁㅁ
이런식...으로 바꾸고싶어여..
축하합니다. 지뢰폭탄 포인트 83포인트를 획득하였습니다.
shadow님의 댓글
이건 소스를 수정하셔야 하는데 입맛대로 고치실려면 "야로기"님이 직접하셔야 할 것 같습니다.
또 지금 사용중이신 pc_basic 테마에는 예제로 해주신 것과 같은 최신글 스킨이 없어요.
이미지 관련 최신글 스킨이 "ebm_image_slider"이 없어서 직접 만드셔야 합니다.
최신글 제목 아래 줄긋는 부분에 대해선 "http://eyoom.net/page/?pid=eyoomcss-6"의 아코디언 tabs 에 대해 공부하셔야 할 것 같습니다.
"http://eyoom.net/shop/list.php?ca_id=1020"에서 최신 스킨을 써보시는게 어떨지요?
shadow님의 댓글
2번째 질문에 답을 드리자면 sir.co.kr을 참조했습니다.
먼저 타이틀에 핑크색은 색상이 아니라 이미지 입니다.
디자인 저작권에 걸릴 수 있어 예외로 하겠습니다.
먼저 그누보드5/eyoom/theme/설치된 테마/css/style.css 와 그누보드5/eyoom/theme/설치된 테마/css_mo/style_mo.css을 여시고 /* Sidebar Menu */ 을 검색합니다.
수정 전
.sidebar-nav li a {display:block;padding:8px 30px 8px 10px}수정 후.sidebar-nav li a {display:block;padding:8px 30px 8px 10px;background: #f2f2f2;}수정 전
.sidebar-nav > li.active,.sidebar-nav > li.active:hover {background:#f0f0f0;border-color:#bbb} .sidebar-nav > li.active > a {color:#000;font-weight:bold}수정 후.sidebar-nav > li.active,.sidebar-nav > li.active:hover {background: #5bccd7;border-color:#bbb} .sidebar-nav > li.active > a {color:#fff;font-weight:bold}야로기님의 댓글
.sidebar-nav li a {display:block;padding:8px 30px 8px 10px}
.sidebar-nav li a {display:block;padding:8px 30px 8px 10px;background: #f2f2f2;}
위와같이 수정하면... 사이드바 자체가 깨지는 현상이..
뛰어쓰기 문제인가 해서 #f2f2f2이를 땡겨보고 요리저리
움직여바도 저 소스는 넣으면 ..좀이상해져요ㅠ.ㅠ
너무 자세히 알려주셔서 너무너무 감사하고 죄송합니다..
shadow님의 댓글
문제가 되는 부분 확인해보니 사이드바가 깨지는 문제는 없으나 원하시는 결과가 얻어지지 않을겁니다.
원 소스대로 돌려놓으시고 다음과 같이 해보세요
수정 전
.list-group-item {position:relative;display:block;padding:10px 15px;margin-bottom:-1px;background-color:#fff;border:1px solid #ddd}수정 후.list-group-item {position:relative;display:block;padding:10px 15px;margin-bottom:-1px;background-color: #f2f2f2;border:1px solid #ddd}