logo 위치 사이즈 조절을 어떻게 할 수 있나요?
2,423
2015.04.22 18:11
첨부파일
-
- 첨부파일: logo 테이블 크기 질문.png (213.7K)0 2015-04-22 18:11:15
-
- 첨부파일: logo 테이블 크기 질문 2.png (255.4K)0 2015-04-22 18:11:15
짧은주소
- - 짧은주소: http://v2.eyoom.net/bbs/?t=1hr 주소복사
본문
logo를 넣고 위아래 마진을 좀 주고자 css를 확인해보니
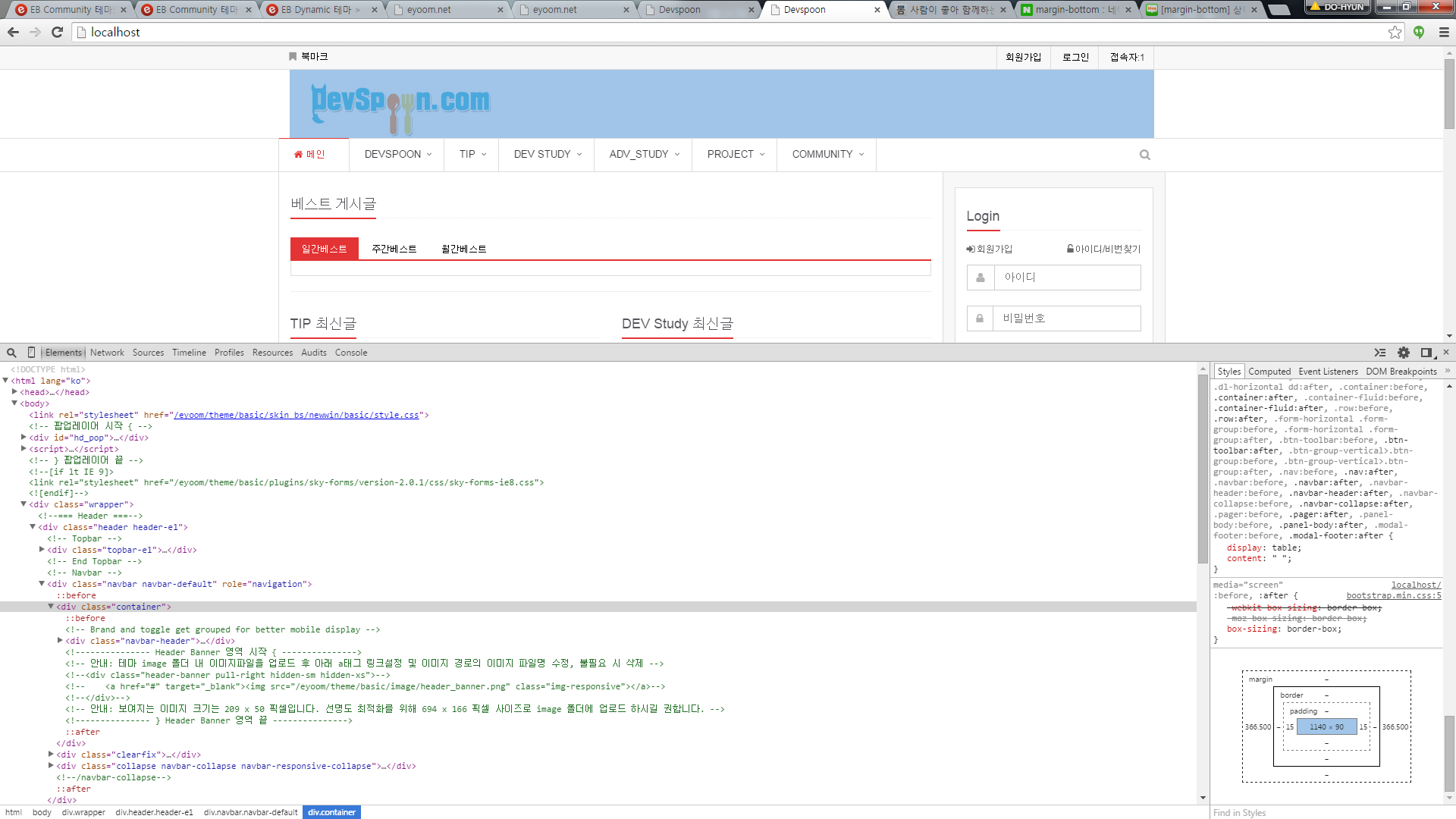
구글의 요소확인에서 보이는 1140 * 90과 관련한 크기 변경 가능한 변수가 어디인지 모르겠네요
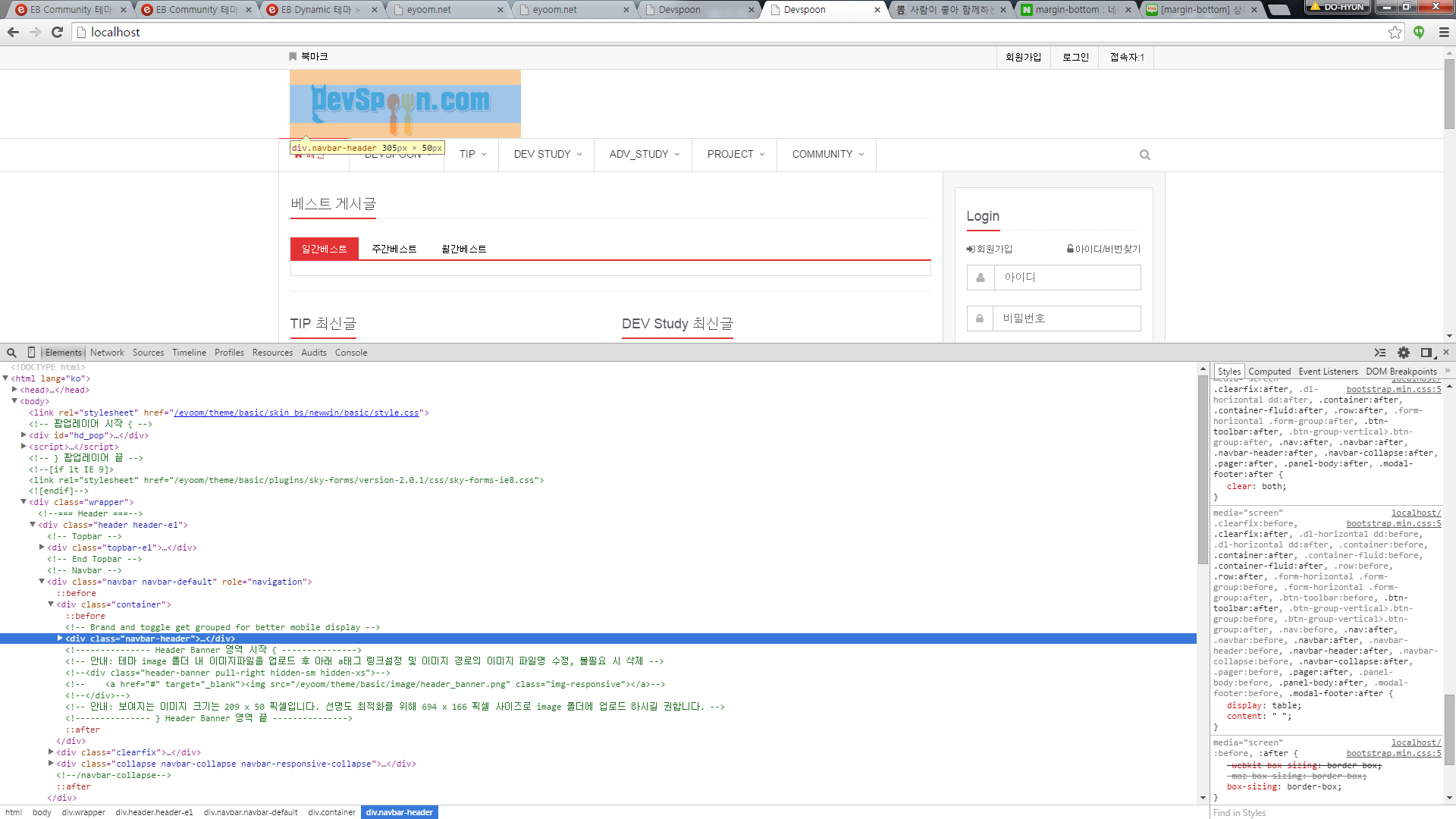
container 관련해서 쭉 찾아봐도 없고, navbar-header를 보니 이건 logo 위치 박스만 정해주는 걸로 요소 확인 결과가 나오구요 (아래 그림 입니다)
자동 조절인지 자동 조절이라면 이런 경우는 어떻게 높이와 하단 마진을 제가 원하는대로 조절할 수 있는지 알고 싶네요
아시는 분이 있으시면 한말씀 팁이라도 주시면 감사 드리겠습니다 (꾸벅)
0
좋아요!

레벨 10
경험치 10,166
Progress Bar 59%
- 가입일 : 2015-03-16 21:00:17
- 서명 :
- 자기소개 :





댓글목록
fm25님의 댓글
eyoom/theme/basic/css/style.css
.header .navbar-brand img { width: 209px; margin-top: -18px; }그 아래 위의 (Brand 항목 내) 소스도 원하시는대로 조절해보세요.
축하합니다. 첫댓글 포인트 88포인트를 획득하였습니다.
red123님의 댓글
이 부분을 찾았는데요 margin-bottom: -18px; 는 안먹더군요 보니까 밖에 있는 테이블의 크기가 정해져 있어서 그 이상은 마진이 안되는거 같은데 말이죠.
로고의 상하 마진을 충분히 확보하기 위해 상위 테이블 크기를 변경할 수 있는 방법이 궁굼해서요
참고로 넓이는 변경이 됩니다
shadow님의 댓글
먼저 작성했던 아래쪽 댓글이 이상하게 되어버렸네요.
"이윰"님 삭제 부탁드려요.
이렇게 해보세요.
eyoom/theme/basic/css/style.css 를 여시고 .header .navbar-brand img { 검색
.header .navbar-brand img { width: 209px; margin-top: -18px; }수정 후
.header .navbar-brand img { width: 209px; margin-top: 0px; }.header-e1.header .navbar-header { 를 검색
.header-e1.header .navbar-header { margin: 20px 0; } .header-e1.header .navbar-brand { top: 10px; padding: 5px 10px 29px; font-size: 32px; font-weight: bold; }수정 후
.header-e1.header .navbar-header { margin: 0px 0; } .header-e1.header .navbar-brand { top: 0px; padding: 5px 10px 29px; font-size: 32px; font-weight: bold; }eyoom/theme/basic/css/custom.css 를 여시고 다음 소스를 추가
.head-logo { float:left; overflow:hidden; position:relative; width:67px; height:50px; }높이, 넓이를 적당히 수정하세요.
참 custom.css에 추가된 head-logo는 실제 로고 이미지를 <div class="head-logo"> 로 감싸주기 위해 삽입된 소스입니다. 그런 고로 head_bs.html에 상단 왼편 로고 관련 소스에 <div class="head-logo">소스</div>를 사용하세요
red123님의 댓글
테스트를 해 보았습니다.
<div class="head-logo">
<a class="navbar-brand" href="{C.G5_URL}"><img src="../image/test.jpg" class="img-responsive" alt="{config.cf_title} LOGO"></a>
</div>
위와 같은 소스 변경을 하였을 경우 원하는 대로 수정이 가능하였습니다
감사합니다. 이 글을 보고 다른 분들도 도움이 되셨으면 좋겠습니다 ^^
축하합니다. 행운의 포인트 38포인트를 획득하였습니다.
shadow님의 댓글
이렇게 해보세요.
eyoom/theme/basic/css/style.css 를 여시고 .header-e1.header .navbar-header { 를 검색
수정 후
red123님의 댓글
댓글 감사합니다 확인하고 결과 말씀 드릴께요 ^^
축하합니다. 행운의 포인트 92포인트를 획득하였습니다.
브살렐님의 댓글
감사합니다..
studyhaza님의 댓글
감사합니다~~