슬라이드 배너를 추가하고싶은데요.
2,068
2015.12.22 09:52
첨부파일
-
- 첨부파일: Untitled-1.jpg (159.6K)0 2015-12-22 09:52:53
참고 URL
-
질문 참고 URL : http://vrboxkorea.com/
짧은주소
- - 짧은주소: http://v2.eyoom.net/bbs/?t=1M1 주소복사
본문
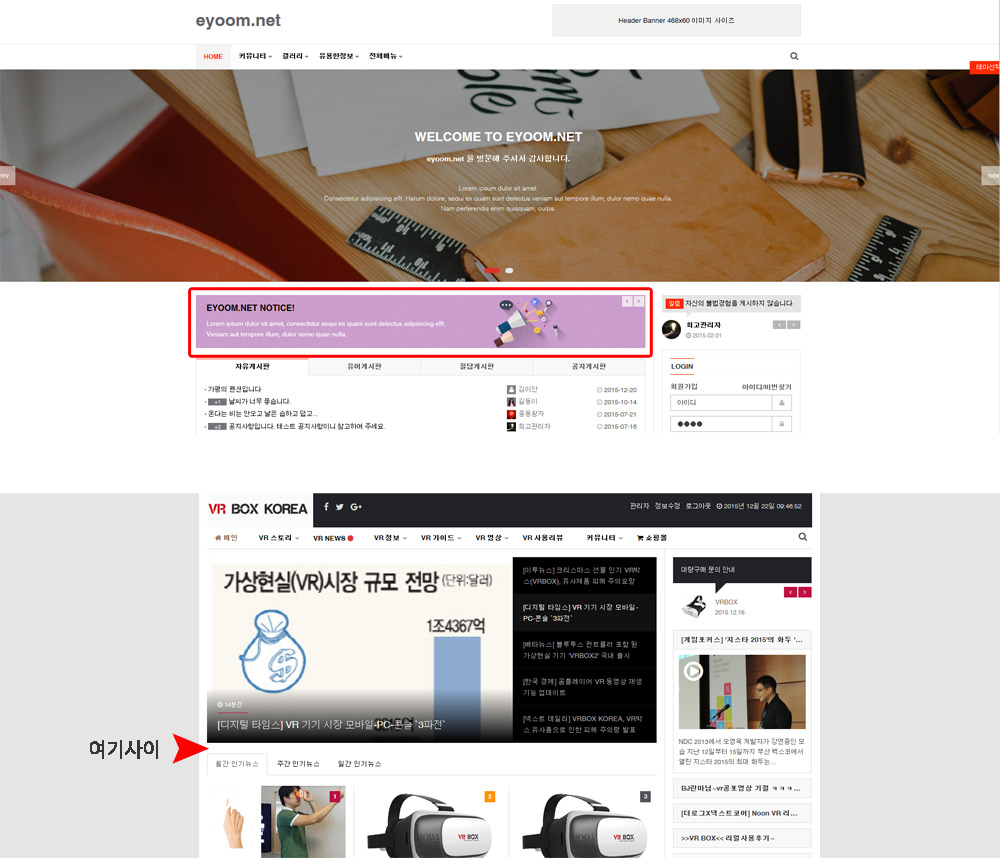
사진보시면 상단은 이번에 나온 테마2 구요
두번째는 제작한사이트입니다.
사장님이 먼가 동적인걸 원하셔서 배너를 넣을까하는데.
빨간 부분인 슬라이스 배너를 저희 홈페이지 빨간화살표 부분에 넣을려고 하는데.
기초 html외에는 잘 몰라서요 ㅠㅠ
도와주세요 ~~
0
좋아요!
레벨 4
경험치 1,266
Progress Bar 9%
- 가입일 : 2015-11-19 11:31:14
- 서명 :
- 자기소개 :




댓글목록
이윰EGG님의 댓글
VRBOXKOREA님 안녕하세요.
basic2의 메인슬라이더를 사용하시기 위해서는 /basic2/plugins/owl-carousel 폴더를 사용하시는 테마 plugins폴더에 옮겨 주시고
index_bs.html 파일 원하는 위치에 아래의 소스를 넣으시면 되겠습니다.
이미지는 image폴더에 업로드 하시고 파일명에 맞게 수정하시면 되겠습니다.
<!--{* ------------- Main Banner Slider 영역 시작 // 767px 이하에서는 안보임 ------------- *}--> <div class="main-banner-slider margin-bottom-20 hidden-xs"> <div class="owl-navi"> <a class="owl-btn prev-main-banner"><i class="fa fa-angle-left"></i></a> <a class="owl-btn next-main-banner"><i class="fa fa-angle-right"></i></a> </div> <div class="owl-slider-main-banner"> <article class="item"> <!--{* Main Banner Slider 첫번째 시작 // 링크 설정, 이미지와 문구를 수정하세요. *}--> <a href="#"> <img src="../image/banner_slider/banner_slider_1.jpg"> <div class="banner-slider-text"> <h1>{config.cf_title} OPEN!</h1> <p>Lorem ipsum dulor sit amet, consectetur sequi ex quam sunt delectus adipisicing elft.<br>Veniam aut tempore illum, dulor nemo quae nulla.</p> </div> </a> <!--{* Main Banner Slider 첫번째 끝 *}--> </article> <article class="item"> <!--{* Main Banner Slider 두번째 시작 // 링크 설정, 이미지와 문구를 수정하세요. *}--> <a href="#"> <img src="../image/banner_slider/banner_slider_2.jpg"> <div class="banner-slider-text"> <h1>{config.cf_title} EVENT!</h1> <p>Lorem ipsum dulor sit amet, consectetur sequi ex quam sunt delectus adipisicing elft.<br>Veniam aut tempore illum, dulor nemo quae nulla.</p> </div> </a> <!--{* Main Banner Slider 두번째 끝 *}--> </article> <article class="item"> <!--{* Main Banner Slider 세번째 시작 // 링크 설정, 이미지와 문구를 수정하세요. *}--> <a href="#"> <img src="../image/banner_slider/banner_slider_3.jpg"> <div class="banner-slider-text"> <h1>{config.cf_title} NOTICE!</h1> <p>Lorem ipsum dulor sit amet, consectetur sequi ex quam sunt delectus adipisicing elft.<br>Veniam aut tempore illum, dulor nemo quae nulla.</p> </div> </a> <!--{* Main Banner Slider 세번째 끝 *}--> </article> </div> </div> <!--{* ------------- Main Banner Slider 영역 끝 ------------- *}--> <style> /*---------- Main Banner Slider ----------*/ .main-banner-slider {position:relative;overflow:hidden;height:100px} .main-banner-slider .item {position:relative;overflow:hidden;background:#54545a;height:100px} .main-banner-slider .item img {height:100px} .main-banner-slider .item .banner-slider-text {position:absolute;top:10px;left:20px} .main-banner-slider .item .banner-slider-text h1 {color:#000;font-size:16px;font-weight:bold;text-transform:uppercase;line-height:20px} .main-banner-slider .item .banner-slider-text p {color:#fff;font-size:12px} .main-banner-slider .owl-navi a.owl-btn {color:#000;width:20px;height:20px;font-size:10px;cursor:pointer;line-height:20px;text-align:center;display:inline-block;opacity:0.7;background:#fff} .main-banner-slider .owl-navi a.owl-btn:hover {color:#fff;opacity:0.7;background:#000;-webkit-transition:all 0.2s ease-in-out;-moz-transition:all 0.2s ease-in-out;-o-transition:all 0.2s ease-in-out;transition:all 0.2s ease-in-out} .main-banner-slider .owl-navi a.owl-btn.prev-main-banner {position:absolute;top:2px;right:24px;z-index:1} .main-banner-slider .owl-navi a.owl-btn.next-main-banner {position:absolute;top:2px;right:2px;z-index:1} </style> <link rel="stylesheet" href="../plugins/owl-carousel/owl-carousel/owl.carousel.css" type="text/css" media="screen"> <script type="text/javascript" src="../plugins/owl-carousel/owl-carousel/owl.carousel.js"></script> <script> /*Main Banner Slider Carousel*/ jQuery(document).ready(function() { var owl = jQuery(".owl-slider-main-banner"); owl.owlCarousel({ autoPlay : 8000, singleItem : true, slideSpeed: 300, pagination: false }); jQuery(".next-main-banner").click(function(){ owl.trigger('owl.next'); }) jQuery(".prev-main-banner").click(function(){ owl.trigger('owl.prev'); }) }); </script>감사합니다.
축하합니다. 첫댓글 포인트 39포인트를 획득하였습니다.
VRBOXKOREA님의 댓글
적용을 못하고 있다가 이제 적용했네여~
잘되네여 감사합니다 ^^
ibug님의 댓글
슬라이드배너
studyhaza님의 댓글
감사합니다