[최신글] Image slider를 응용한 이미지 좌우로정렬, 좌우로정렬 좌-우 Rolling 최신글 스킨입니다.
첨부파일
-
15 2015-04-30 22:28:00
짧은주소
- - 짧은주소: http://v2.eyoom.net/bbs/?t=13h 주소복사
본문
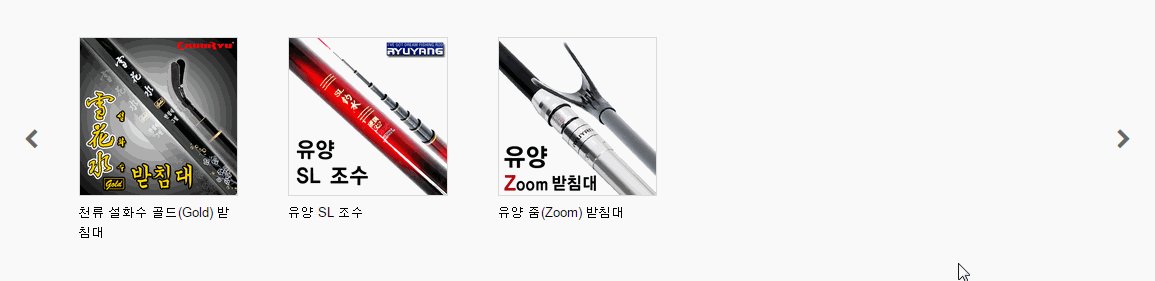
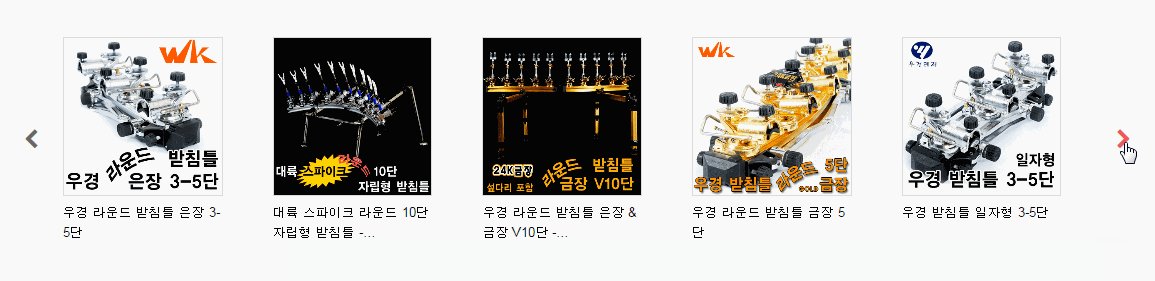
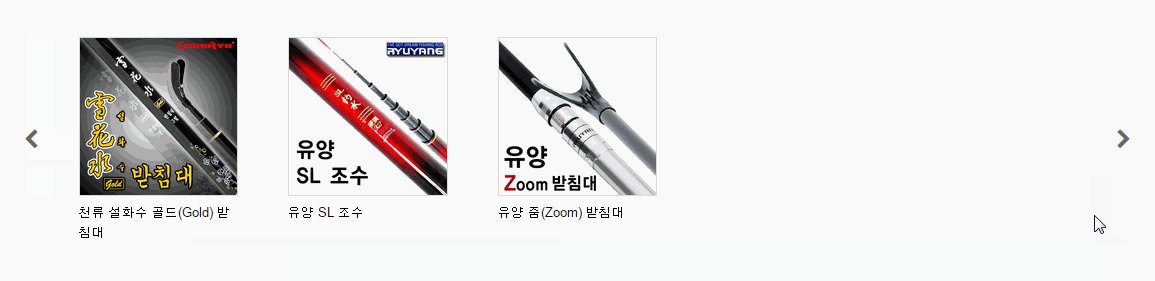
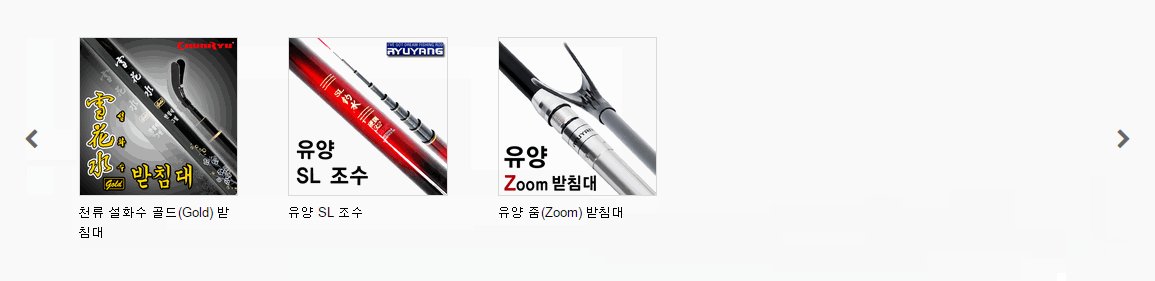
Image slider를 응용한 이미지 좌우로정렬, 좌우로정렬 좌-우 Rolling 최신글 스킨입니다. ^^
( * 참고로 이 스킨은 메인화면에 sidebar가 없는 full width용 입니다. )
* 적용 결과 동작 보기
다운로드 후 압축을 풀면 image_slider_multi_main_lr 폴더가 있습니다. image_slider_multi_main_lr 폴더를 아래 업로드 위치에 폴더 채 업로드합니다.
업로드위치 : /eyoom/theme/적용테마/skin_bs/latest/
출력소스
{latest->latest_eyoom('image_slider_multi_main_lr','title=제품||bo_table=보드명||count=8||cut_subject=30||img_view=y||bo_direct=n||img_width=190||cols=5')}
원하시는 보드명으로 바꿔 주시고 추출할 갯수를 count= 에 지정, 한줄에 출력할 갯수를 cols= 에 지정 하시면 됩니다.
cols를 수정 하였을 경우 그에 맞게 style.css도 수정을 해 주어야 합니다.
슬라이드 시간 조절
/eyoom/theme/적용테마/js 폴더 내 app.js파일 하단의 스크립트에서 interval의 설정을 변경 해 주시면 됩니다.
스킨작업은 계속 됩니다. To be continued... .^^
감사합니다.

Progress Bar 43%
공유자료실 이용안내
공유자료실 게시판에서 다양한 자료를 공유하실 수 있습니다. 레이아웃, 게시판, 최신글, 플러그인 등 다양한 자료를 공유 해 주세요.
- 포인트 배포가 가능합니다. 포인트를 걸고 자료를 배포하시면 다운로드 발생 시 배포한 회원님께 80%의 포인트가 적립됩니다.
- 적립된 포인트는 이윰몰에서 상품결제 시 사용가능합니다.
- 저작권이 있는 자료는 무단으로 배포를 하실 수 없으니 주의하여 주시길 바랍니다.
- 배포된 해당 자료에 대한 문의는 해당 내용페이지에서만 질문하여 주세요.
배포되는 자료는 이윰넷에서 일일이 필터링 할 수 없으며 문제발생 시 책임을 지지 않습니다. 회원님들간 자발적인 정화와 참여를 부탁드립니다.



댓글목록
joosam님의 댓글
잘 사용해 보겠습니다~~ 감사합니다~~~ 멋쨍이~~
축하합니다. 첫댓글 포인트 4포인트를 획득하였습니다.
joosam님의 댓글
바로 적용 해보았습니다. 레이아웃이 다 깨지는데요 ^^: 적용은 image_slider_multi_pud와 동일하게 적용했습니다..
<div class="col-sm-12 md-margin-bottom-20"> {latest->latest_eyoom('image_slider_multi_lr','title=제품||bo_table=board1||count=8||cut_subject=30||img_view=y||bo_direct=n||img_width=190||cols=5')} </div>비즈팔님의 댓글
full width로 작업 하셨나요?
( * 참고로 이 스킨은 메인화면에 sidebar가 없는 full width용 입니다. ) 라고 단서를 달아 놓았는데요.
어떻게 깨졌는지 알수가 없네요.
joosam님의 댓글
쪽지 보냈습니다... 깨질 이유가 없는데요.. 보고는 있는데 비즈팔님의 전 상하 슬라이드랑 큰 차이가 없는듯 싶은데요
비즈팔님의 댓글
어딘가 div태그가 빠졌거나 더 넣었는지 한번 보시죠.
그럴경우 레이아웃이 뒤틀어 질수 있죠.
비즈팔님의 댓글
<div class="clear-line"></div>를
pud와 lr사이에 넣어 보세요.
joosam님의 댓글
비즈팔님 찾았습니다...
{latest->latest_eyoom('image_slider_multi_lr','title=제품||bo_table=보드명||count=8||cut_subject=30||img_view=y||bo_direct=n||img_width=190||cols=5')}여기서 연결 파일명이 image_slider_multi_lr > image_slider_multi_main_lr 였습니다... 역시 모르면 삽질을 이렇게 한다는...
상단의 코드 수정해 주세요~~
요건 사이드있게 붙이려면 어딜 수정해야 할까요~~
축하합니다. 행운의 포인트 58포인트를 획득하였습니다.
비즈팔님의 댓글
앗! 죄송합니다.
정신없이 올리다 보니 오류가 있었네요.
수정 했습니다.
지적 감사합니다. ^^
비즈팔님의 댓글
사이드가 있는 경우에는
<div class="col-sm-2" style="margin: 0 10px;"> 에서 10px -> 5px로 하시고
cut_subject를 cut_subject=15정도로 해 보세요.
참고로 사이드바 있는 경우는
image_slider_multi_page_lr로 복사해서 사용하고 있습니다. ^^
축하합니다. 행운의 포인트 59포인트를 획득하였습니다.
joosam님의 댓글
비즈팔님 고맙습니다~~ 스킨 정말 좋아요...(무식해서 크기 조절이 안 되는게 약점)
비즈팔님의 댓글
감사합니다.
잘 쓰신다니 다행입니다. 휴~ ^^
허비봉님의 댓글
좋은자료 감사합니다~
주주봉봉님의 댓글
감사합니다~~^^ 설치해 보려구요~
wrappin님의 댓글
음헐 필요해는데..... 좋은자료 감사.
축하합니다. 행운의 포인트 32포인트를 획득하였습니다.
Zest님의 댓글
모바일에서보면 왼쪽에 여백이 생기네요ㅜㅜ