EB Shop Community 테마 가이드
관련링크
-
127회 연결
-
126회 연결
짧은주소
- - 짧은주소: http://v2.eyoom.net/bbs/?t=Uv 주소복사
본문
EB Shop Community 테마 초기 설정 - 커뮤니티
초기설정 시 해당파일 주석을 참고하여 설정해 주세요.
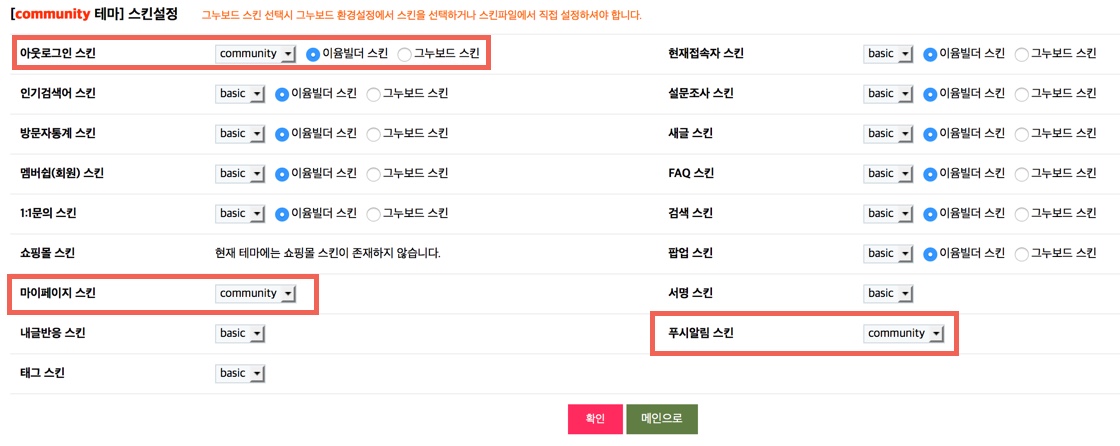
EB Community 테마 기본 설정

관리자 > 이윰설정 > 기본설정 - 스킨설정 에서 위의 해당 스킨들을 community 로 설정
테마 디자인 및 기능 설정 (/eyoom/theme/shop_community/layout/head_bs.html)
- Contents box 설정 : yes or no - 각 콘텐츠를 박스형으로 감싸는 레이아웃 구조
- Design Layout 종류 : wide or boxed - 전체 레이아웃 와이드형 또는 박스형
- Color Set 종류 : default or red or blue or green or violet or black - 컬러셋 선택
- Footer Color 종류 : white or black - 하단 컬러 화이트 또는 블랙 선택
- Mega Menu 설정 : yes or no - 전체메뉴
- Side Sticky 설정 : yes or no - 메인 또는 사이드 레이아웃 중 높이가 작은 레이아웃이 따라다님
- Header Slider 설정 : yes or no - 메인 헤더 슬라이더
- Header Dropdown Toggle 마우스온 작동 - 'yes' or 'no' - 상단 내글반응, 쪽지 스킨 출력을 클릭 또는 마우스 오버 선택
- Logo Type 종류 : image or text - 로고 텍스트 또는 이미지 선택
- Header Banner 종류 : image or text - 베너 텍스트 또는 이미지 선택
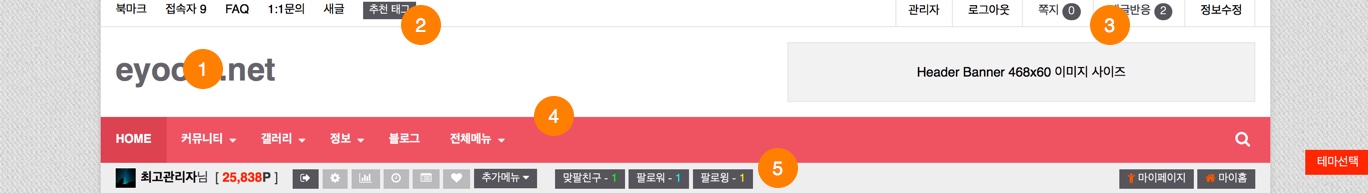
상단 수정 (/eyoom/theme/shop_community/layout/head_bs.html)

- 로고 : 테마 디자인 기능 설정 참조
- 태그 스킨 : 이윰넷 스터디 참조(http://eyoom.net/bbs/board.php?bo_table=eyoom_builder&wr_id=164)
- 쪽지, 내글반응 스킨
- 메인 메뉴 : 테마 디자인 기능 설정 참조
- 마이페이지 메뉴 : 스크롤을 내리면 해당 메뉴가 출력됨.(992px 이상)
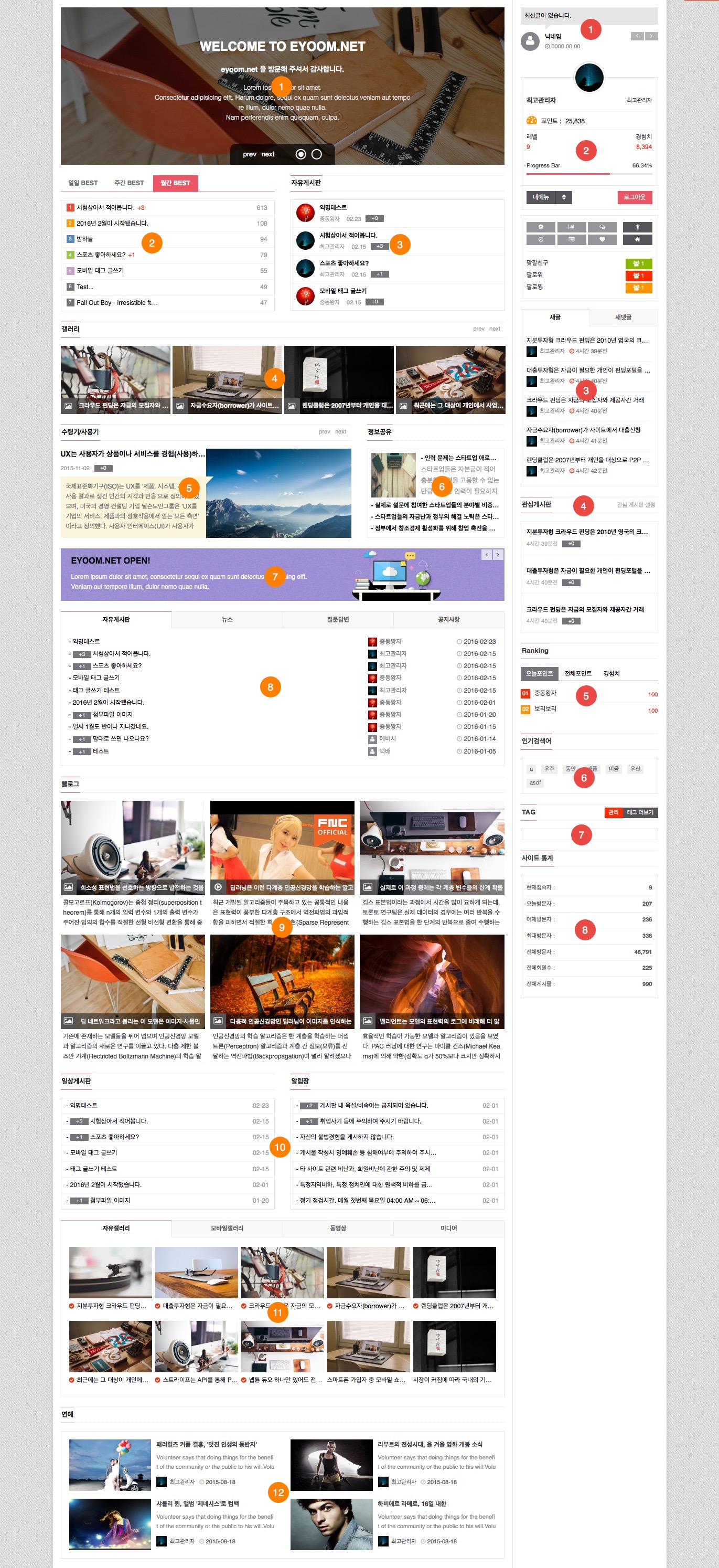
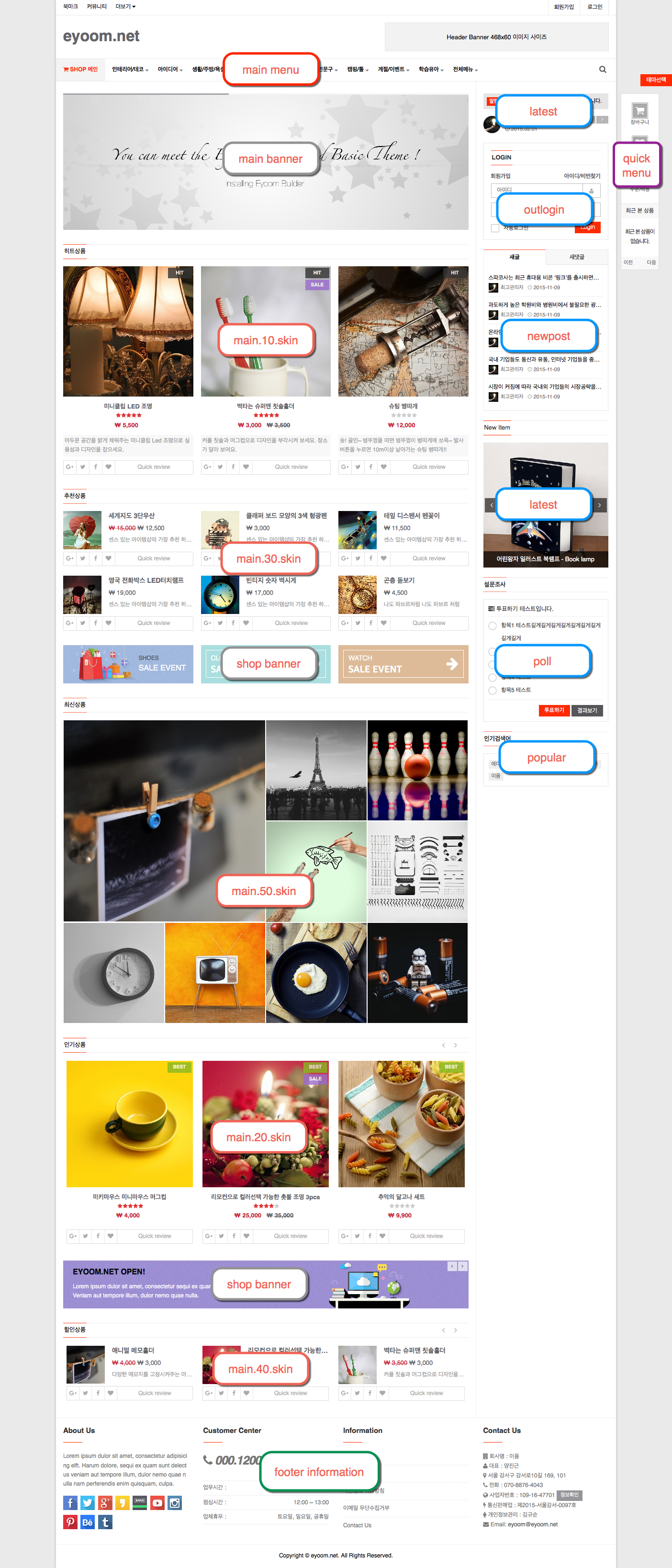
메인 설정

/eyoom/theme/shop_community/main/index_bs.html
- 메인 슬라이더 : 내용에 맞게 직접 수정 / 테마 디자인 기능 설정 참조
- Bestset 최신글 스킨 : 월,주,일 단위로 많이 본글 리스트 / 스크롤 기능
- Community List 최신글 스킨 : 회원사진이 출력되는 리스트 최신글 스킨 / 스크롤 기능
- Community Gallery 최신글 스킨 : 이미지 슬라이더 최신글 스킨
- Community Webzine Slider 최신글 스킨 : 웹진 슬라이더 최신글 스킨
- Community Webzine 최신글 스킨 : 웹진 및 리스트 최신글 스킨
- Main Banner Slider : 해당 내용에 맞게 직접 수정
- Tab Latest Text 최신글 스킨 : 탭 리스트 최신글 스킨
- Community Blog 최신글 스킨 : 블로그 최신글 스킨
- Basic 최신글 스킨 : 기본 리스트 최신글 스킨
- Tab Latest Image 최신글 스킨 : 탭 이미지 최신글 스킨
- webzine 최신글 스킨 : 웹진 최신글 스킨
/eyoom/theme/shop_community/layout/side_bs.html
- Notice Balloon 최신글 스킨 : 공지사항용 최신글 스킨
- 아웃로그인 스킨 : 마이페이지 관련 버튼 탑재
- 사이드메뉴
- Community Favorite 최신글 스킨 : 마이페이지 환경설정에서 관심게시판이 등록되어 있다면 해당 게시판 최신글 출력(이윰빌더 1.2.3 버전 이상)
- Ranking 스킨
- 인기검색어 스킨
- 태그 스킨 : 이윰넷 스터디 참조(http://eyoom.net/bbs/board.php?bo_table=eyoom_builder&wr_id=164)
- 사이트 통계 스킨 : 방문자 조회(관리자만 출력)
- 설문조사 : 해당 파일 hidden 클래스 삭제후 사용
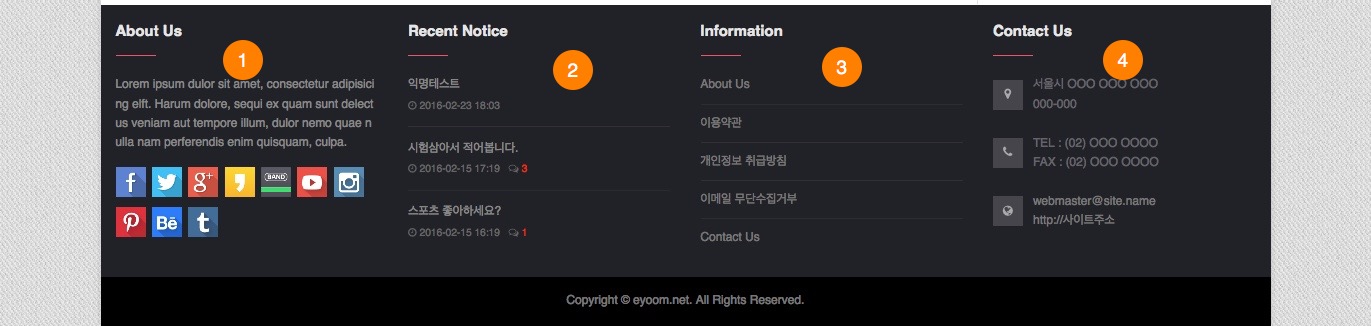
하단 수정 (/eyoom/theme/shop_community/layout/tail_bs.html)

- About us : 소개 내용 직접 입력/소셜아이콘 링크 직접 설정
- Footer Latest 최신글 스킨 : 리스트 최신글 스킨
- Information : 정보 링크
- Contact us : 사이트 정보 직접 입력
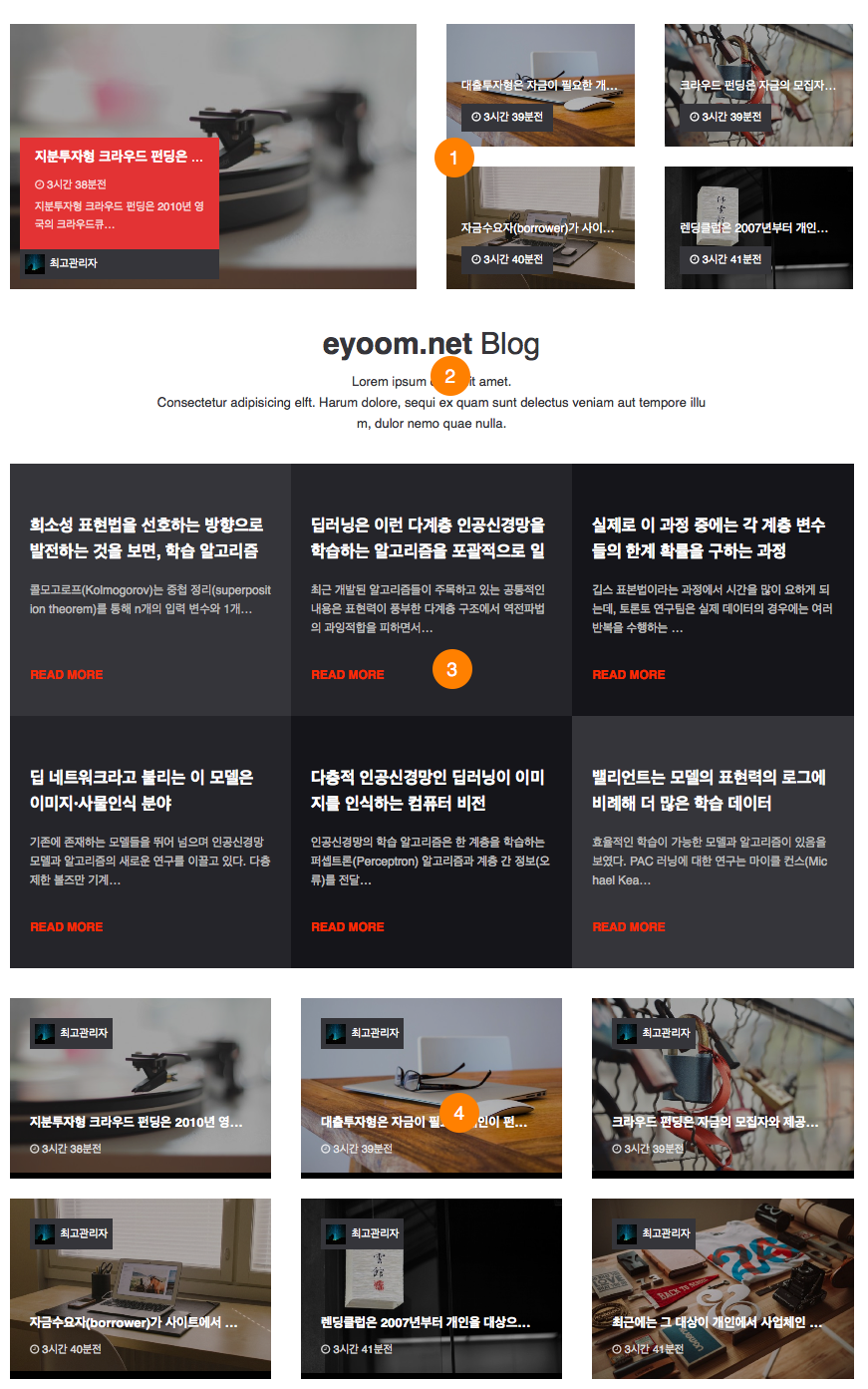
블로그 페이지 (/eyoom/theme/shop_community/page/blog_main.html)
메인 페이지와는 다른 레이아웃의 공간을 제공하는 페이지로 사용시 이윰설정 - 커뮤니티 메뉴에서 메뉴등록 후 사용하시기 바랍니다.

- dnm_blog_1 최신글 스킨
- 페이지 내용 입력
- dnm_blog_2 최신글 스킨
- dnm_blog_3 최신글 스킨
EB Shop Community 테마 초기 설정 - 쇼핑몰
쇼핑몰 설정

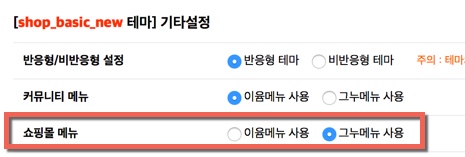
1. 쇼핑몰 메뉴 설정 : 관리자 > 이윰설정 > 기본설정(이미지는 샵베이직 참조함)

- 이윰메뉴 사용 : 이윰 쇼핑몰메뉴로 자신이 직접 메뉴를 구성
- 그누메뉴 사용 : 상품 등록에 맞게 메뉴 출력
2. 배너
- 메인 배너 : 관리자 > 쇼핑몰현황 > 배너관리에서 배너들 등록하면 출력됩니다.
- 샵 배너 : /shop_community/skin_bs/shop/basic/index.skin.html 과 style.css에서 문구와 스타일 수정
3. 상품출력 : 관리자 > 쇼핑몰관리 > 쇼핑몰 설정

상품을 등록하셨다면 상품 출력 스킨을 설정하며, 출력 상품 갯수와 이미지 사이즈 설정
- main.10.skin : 큰 이미지의 상품 출력 스킨
- main.20.skin : main.10.skin 을 carousel로 만듬
- main.30.skin : 작은 이미지의 상품 출력 스킨
- main.40.skin : main.30.skin 을 carousel로 만듬
- main.50.skin : 타일형 상품 출력 스킨으로 사용시 동일한 이미지 규격의 상품을 등록해야 하며, 적정 상품 출력 갯수는 5, 9, 13 순이 되겠습니다. (테블릿 이하 사이즈에선 짝수 출력을 위해 마지막 상품이 출력되지 않습니다.)
4. 퀵메뉴 : 쇼핑몰 우측에 따라다니는 메뉴로 /shop_community/skin_bs/shop/basic/head.skin.html 파일 주석 참조 (퀵메뉴를 위해 기본 레이아웃은 boxed로 설정되어 있습니다.)
5. 아이템 최신글 스킨 : 상품 최신글 스킨으로 /shop_community/skin_bs/shop/basic/head.skin.html 파일 주석 참조
6. 하단 정보 : /shop_community/skin_bs/shop/basic/tail.skin.html 파일에서 수정
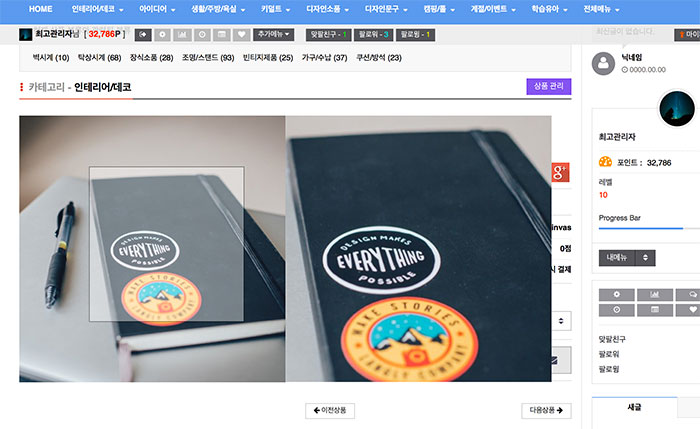
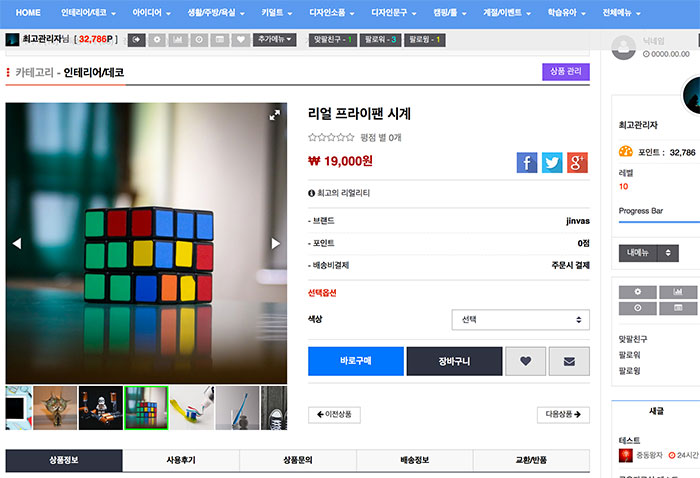
7. 아이템 뷰 설정 : /skin-bs/shop/basic/head.skin.html 파일에서 zoom 또는 slider 설정
/**
* Item View 종류 : zoom or slider
*/
{item_view} = 'zoom';
ZOOM : 상품 이미지에 마우스 오버시 이미지 확대창 생성

SLIDER : 상품 이미지들을 슬라이더 형식으로 볼 수 있으며 화살표 아이콘 클릭시 모달창 생성



댓글목록
등록된 댓글이 없습니다.