EBP Attendance 스킨 가이드
1,748
2015.09.14 17:49
짧은주소
- - 짧은주소: http://v2.eyoom.net/bbs/?t=XA 주소복사
본문

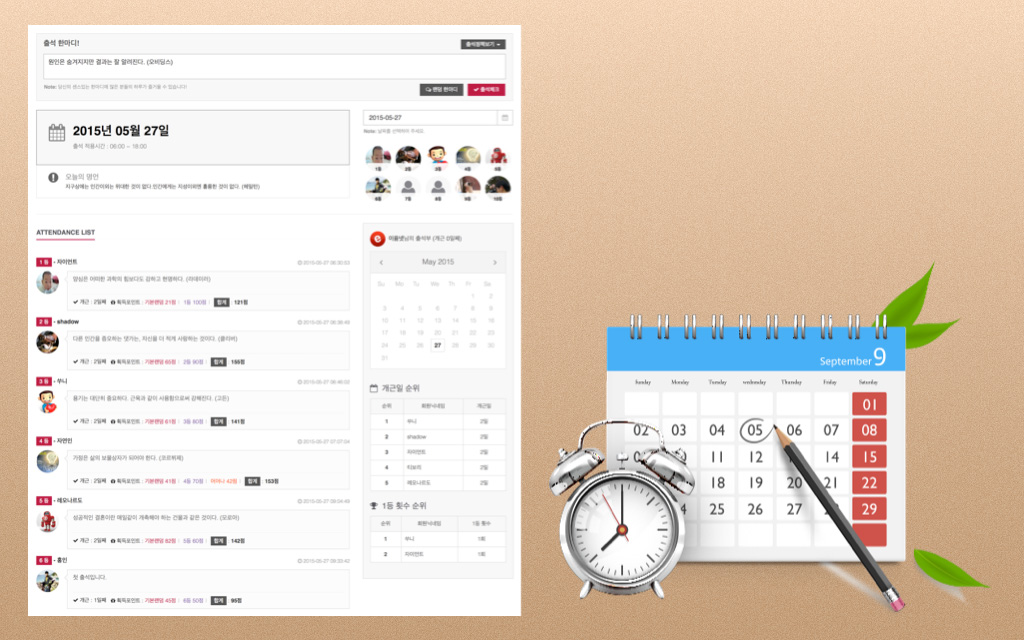
EBP Attendance 스킨 설치 및 가이드
Note! 중요
EBP Attendance 스킨은 이윰빌더 1.1.2 버전 이후부터 적용가능합니다.
다운로드 파일은 Basic(반응형) 테마에 맞게끔 폴더구조가 되어있습니다. Basic 테마 이외의 테마에 적용하실려면 ebp_attendance/eyoom/theme/basic 폴더 내 page폴더와 skin_bs 폴더를 다른 테마에 동일한 구조로 업로드 해 주세요.
EBP Attendance 스킨은 이윰빌더 1.1.2 버전 이후부터 적용가능합니다.
다운로드 파일은 Basic(반응형) 테마에 맞게끔 폴더구조가 되어있습니다. Basic 테마 이외의 테마에 적용하실려면 ebp_attendance/eyoom/theme/basic 폴더 내 page폴더와 skin_bs 폴더를 다른 테마에 동일한 구조로 업로드 해 주세요.
1 Attendance 스킨을 구매합니다.
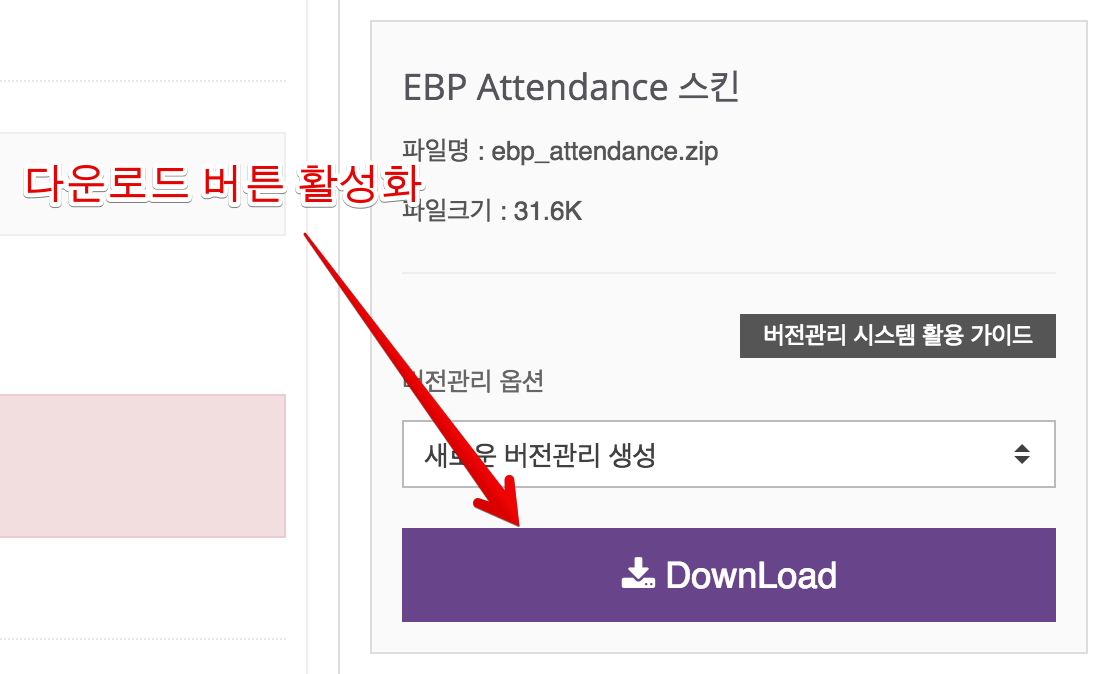
2 구매하시면 상품메뉴에 다운로드 버튼이 활성화 됩니다.
Note! 구매 후 Attendance 스킨 상품페이지로 이동하시면 아래와 같이 다운로드 버튼이 활성화 되어 있습니다.

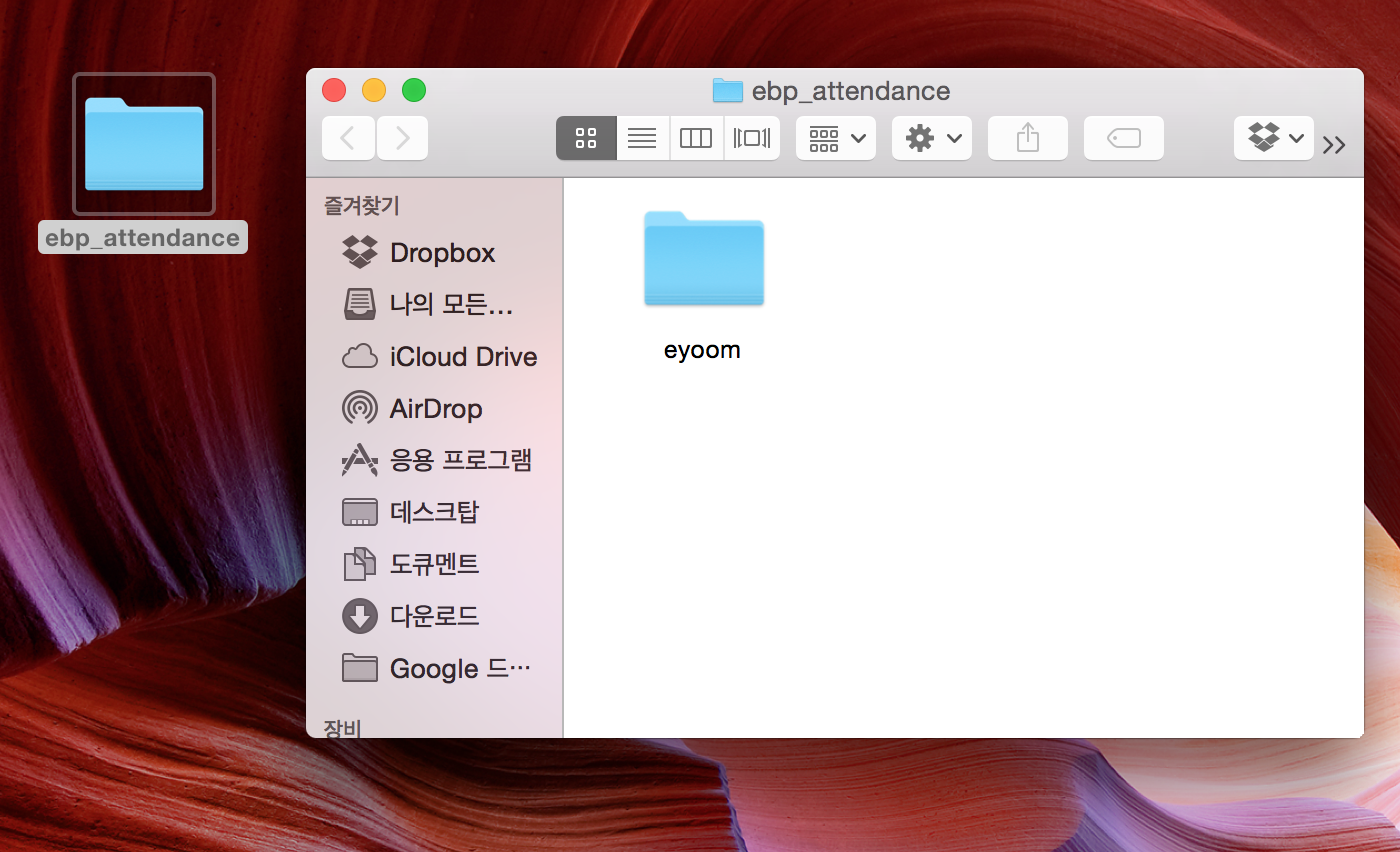
3 다운로드하고 압축을 해제합니다.
Note! 압축을 해제하면 ebp_attendance 폴더 내 eyoom폴더가 존재합니다.

4 eyoom 폴더를 그누보드를 설치한 동일한 위치(common.php 파일이 위치한 곳)에 업로드합니다.
(테마명은 사용하시는 테마명으로 변경 합니다. /eyoom/theme/테마명/)
5 관리자로 로그인하여 http://사이트주소/page/?pid=attendance 에 접속하면 자동설치가 됩니다.
6 관리자 페이지 > 이윰설정 > 이윰메뉴설정 에서 적당한 메뉴 위치에 출석부링크를 생성합니다. (링크주소 http://사이트주소/page/?pid=attendance)
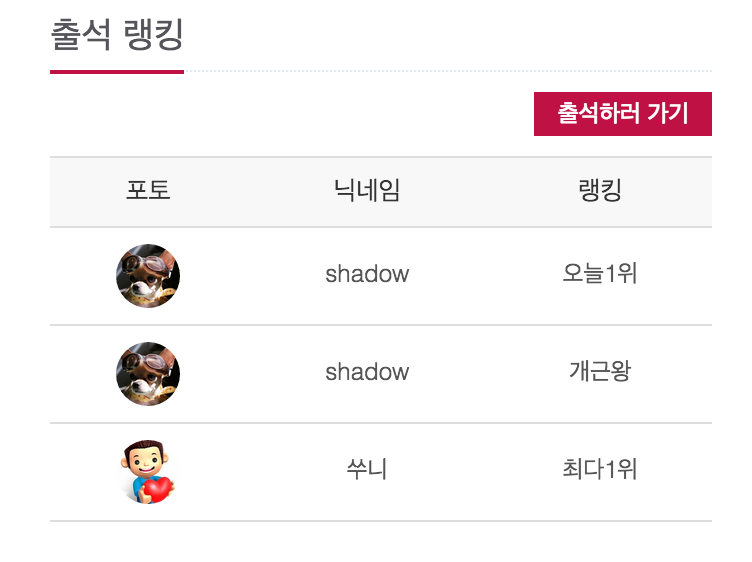
7 메인 또는 사이드 영역에 출석랭킹 최신글을 출력합니다.
Note!
출력하고 싶은 적당한 위치에 아래의 소스를 추가합니다.
출력하고 싶은 적당한 위치에 아래의 소스를 추가합니다.
{latest->latest_attendance('attendance','title=출석 랭킹')}
출력랭킹 최신글



댓글목록
이민성님의 댓글
최신 이윰빌더를 기준으로 저 설명대로하면 스킨이 없다면서 안됩니다.
eyoom/theme/basic 폴더를 eyoom/theme/basic2 로 바꿔서 덮어 씌우야 정상작동합니다
Mediator님의 댓글
아, 제가 조금 잘 못 이해한 부분이 있었네요 ㅎ
친절한 설명 감사합니다.^^
티보리님의 댓글
수고많으셨어용 감사합니다.
지스타온님의 댓글
http://vhost.kr/g5/page/?pid=attendance
저는 왜 안될까요 ㅎㅎ 기존 어텐스 테이블 날렸는데도 자동 설치가 안됩니다~ 흑흑
지스타온님의 댓글
// 출석부 환경설정파일
$attendance_config = G5_DATA_PATH.'/attendance.config.php';
환경 설정 파일이 자동으로 생성되는건가요??