EB Shop H1 테마 가이드
짧은주소
- - 짧은주소: http://v2.eyoom.net/bbs/?t=Ux 주소복사
본문
EB Shop H1 테마 초기설정
커뮤니티 설정은 EB Basic2 테마 가이드를 참고해 주시기 바랍니다. [EB Basic2 테마 가이드 보러가기]
( EB Shop H1 테마의 쇼핑몰 페이지는 /eyoom/theme/shpo_h1/skin_bs/shop/basic/head.skin.html, index.skin.html, side.skin.html, tail.skin.html 파일에서 수정)
초기 설정시 해당 파일의 주석에 설명이 있으니 참고하셔서 설정을 해 주시기 바랍니다.
쇼핑몰 설정

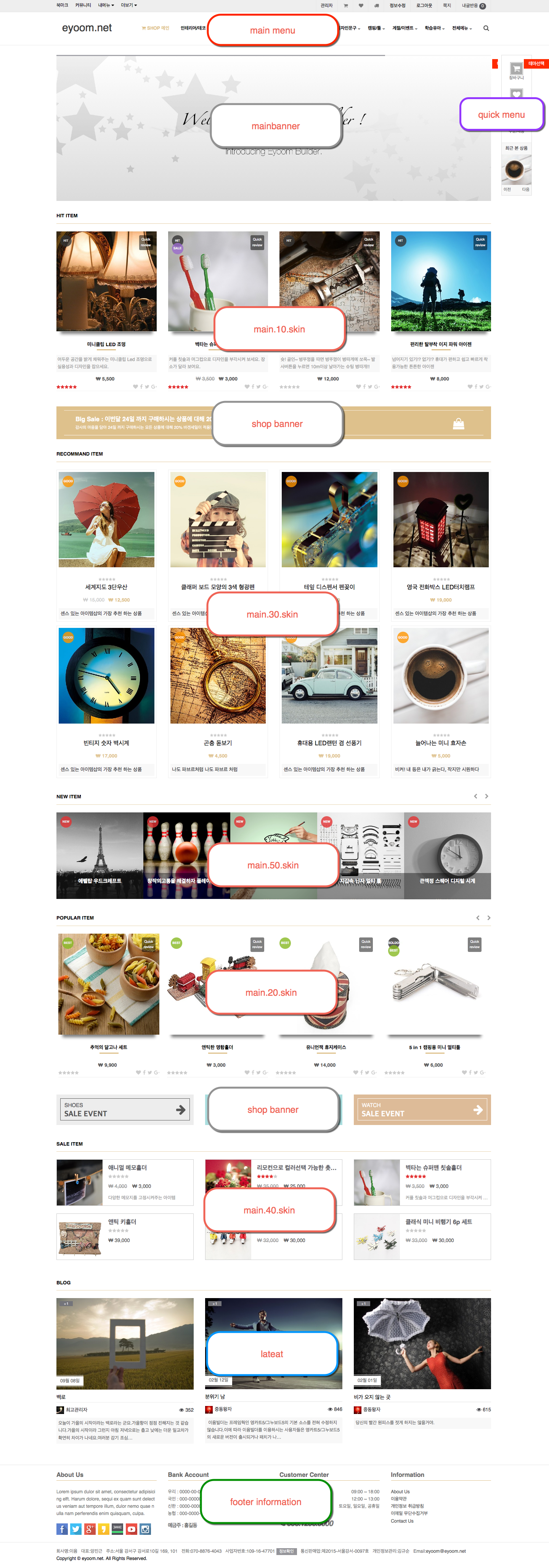
1. 쇼핑몰 메뉴 설정 : 관리자 > 이윰설정 > 기본설정

- 이윰메뉴 사용 : 이윰 쇼핑몰메뉴로 자신이 직접 메뉴를 구성
- 그누메뉴 사용 : 상품 등록에 맞게 메뉴 출력
- 쇼핑몰 메뉴에 드롭다운 메뉴가 있다면 이미지가 자동생성됩니다.
- 이미지 업로드는 /shop_h1/skin_bs/shop/basic/img 폴더
- 이미지명 변경은 /shop_h1/skin_bs/shop/basic/shop_style.css shop menu 영역에서 수정
- 사용을 원하지 않을 시 /shop_h1/skin_bs/shop/basic/head.skin.html 파일에서 <ul class="nav navbar-nav shop-menu"> shop-menu를 삭제하시면 됩니다.
2. 배너
- 메인 배너 : 관리자 > 쇼핑몰현황 > 배너관리에서 배너들 등록하면 출력됩니다.
- 샵 배너 : /shop_h1/skin_bs/shop/basic/index.skin.html 과 style.css에서 문구와 스타일 수정
3. 상품출력 : 관리자 > 쇼핑몰관리 > 쇼핑몰 설정

상품을 등록하셨다면 상품 출력 스킨을 설정하며, 출력 상품 갯수와 이미지 사이즈 설정
- main.10.skin : 큰 이미지의 상품 출력 스킨
- main.20.skin : main.10.skin 을 carousel로 만듬
- main.30.skin : 큰 이미지의 상품 출력 스킨2
- main.40.skin : 작은 이미지의 상품 출력 스킨
- main.50.skin : 이미지 슬라이드형 상품 출력 스킨
4. 퀵메뉴 : 쇼핑몰 우측에 따라다니는 메뉴로 /shop_basic/skin_bs/shop/basic/head.skin.html 파일 주석 참조 (퀵메뉴를 위해 기본 레이아웃은 boxed로 설정되어 있습니다.)
5. 아이템 최신글 스킨 : 상품 최신글 스킨으로 /shop_basic/skin_bs/shop/basic/head.skin.html 파일 주석 참조
6. 하단 정보 : /shop_h1/skin_bs/shop/basic/tail.skin.html 파일에서 수정
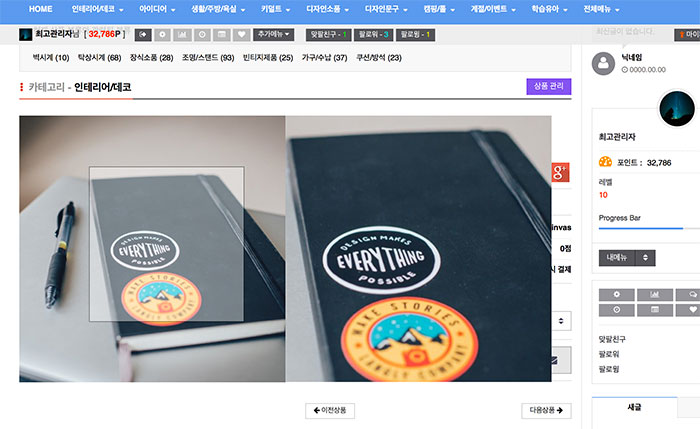
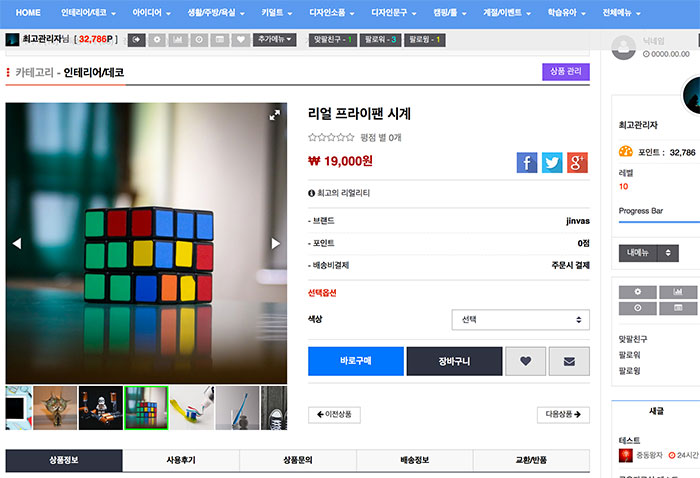
7. 아이템 뷰 설정 : /skin-bs/shop/basic/head.skin.html 파일에서 zoom 또는 slider 설정
/**
* Item View 종류 : zoom or slider
*/
{item_view} = 'zoom';
ZOOM : 상품 이미지에 마우스 오버시 이미지 확대창 생성

SLIDER : 상품 이미지들을 슬라이더 형식으로 볼 수 있으며 화살표 아이콘 클릭시 모달창 생성



댓글목록
등록된 댓글이 없습니다.