EB Shop Basic 테마 가이드
짧은주소
- - 짧은주소: http://v2.eyoom.net/bbs/?t=Uo 주소복사
본문
EB Shop Basic 테마 초기설정
EB Shop Basic 테마는 EB Basic2 테마를 기본으로 쇼핑몰 기능을 추가한 테마입니다.
주요 설정은 EB Basic2 테마 가이드를 참고해 주시기 바랍니다. [EB Basic2 테마 가이드 보러가기]
( EB Shop Basic 테마의 쇼핑몰 페이지는 /eyoom/theme/shpo_basic/skin_bs/shop/basic/head.skin.html, index.skin.html, side.skin.html, tail.skin.html 파일에서 수정)
초기 설정시 해당 파일의 주석에 설명이 있으니 참고하셔서 설정을 해 주시기 바랍니다.
쇼핑몰 설정

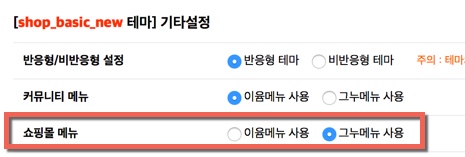
1. 쇼핑몰 메뉴 설정 : 관리자 > 이윰설정 > 기본설정

- 이윰메뉴 사용 : 이윰 쇼핑몰메뉴로 자신이 직접 메뉴를 구성
- 그누메뉴 사용 : 상품 등록에 맞게 메뉴 출력
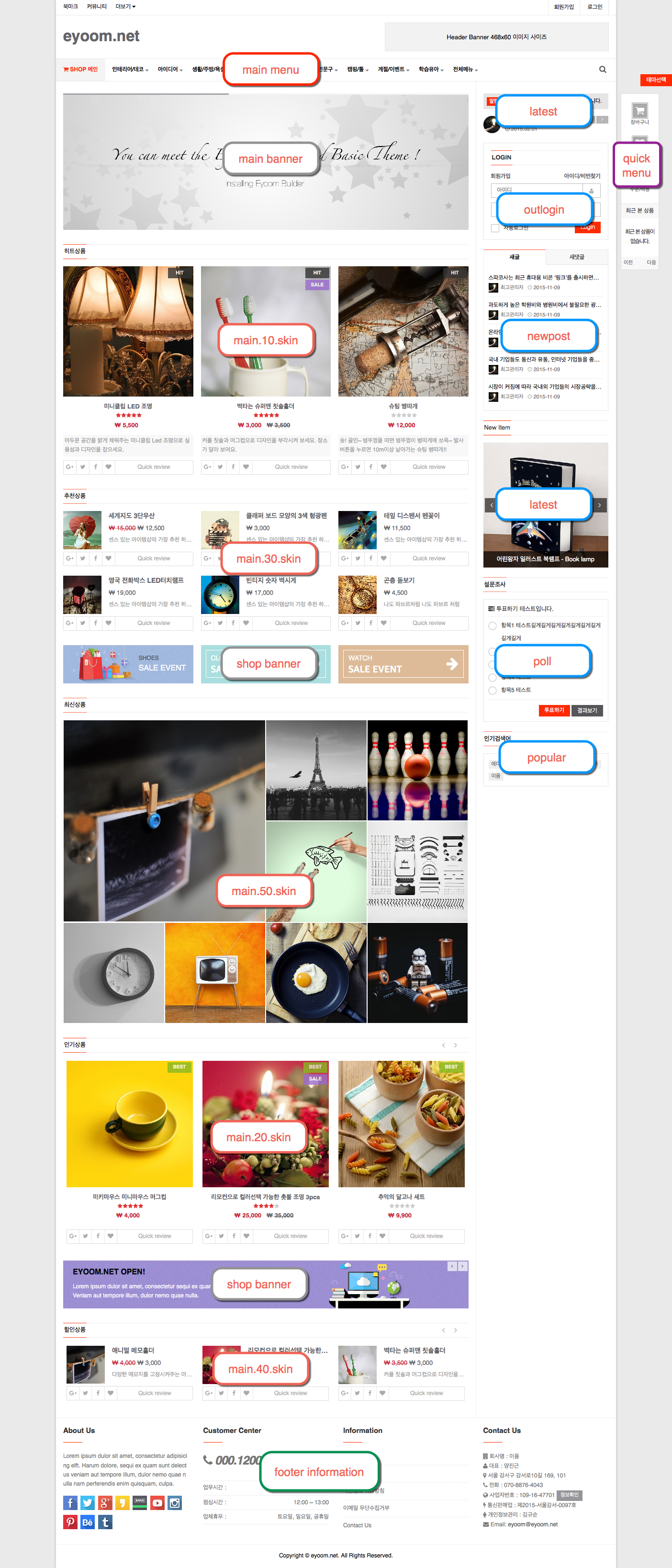
2. 배너
- 메인 배너 : 관리자 > 쇼핑몰현황 > 배너관리에서 배너들 등록하면 출력됩니다.
- 샵 배너 : /shop_basic/skin_bs/shop/basic/index.skin.html 과 style.css에서 문구와 스타일 수정
3. 상품출력 : 관리자 > 쇼핑몰관리 > 쇼핑몰 설정

상품을 등록하셨다면 상품 출력 스킨을 설정하며, 출력 상품 갯수와 이미지 사이즈 설정
- main.10.skin : 큰 이미지의 상품 출력 스킨
- main.20.skin : main.10.skin 을 carousel로 만듬
- main.30.skin : 작은 이미지의 상품 출력 스킨
- main.40.skin : main.30.skin 을 carousel로 만듬
- main.50.skin : 타일형 상품 출력 스킨으로 사용시 동일한 이미지 규격의 상품을 등록해야 하며, 적정 상품 출력 갯수는 5, 9, 13 순이 되겠습니다. (테블릿 이하 사이즈에선 짝수 출력을 위해 마지막 상품이 출력되지 않습니다.)
4. 퀵메뉴 : 쇼핑몰 우측에 따라다니는 메뉴로 /shop_basic/skin_bs/shop/basic/head.skin.html 파일 주석 참조 (퀵메뉴를 위해 기본 레이아웃은 boxed로 설정되어 있습니다.)
5. 아이템 최신글 스킨 : 상품 최신글 스킨으로 /shop_basic/skin_bs/shop/basic/head.skin.html 파일 주석 참조
6. 하단 정보 : /shop_basic/skin_bs/shop/basic/tail.skin.html 파일에서 수정
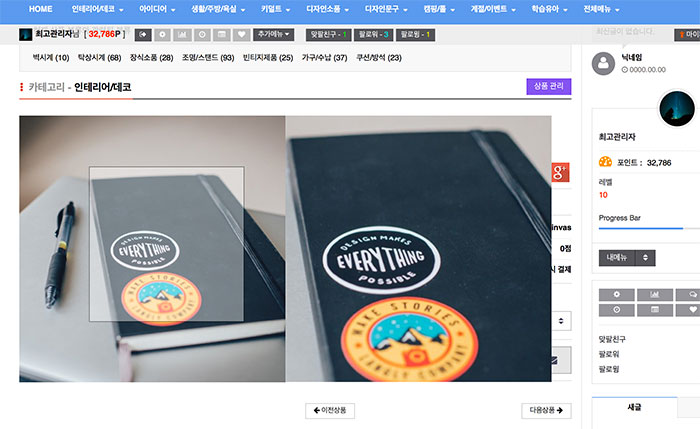
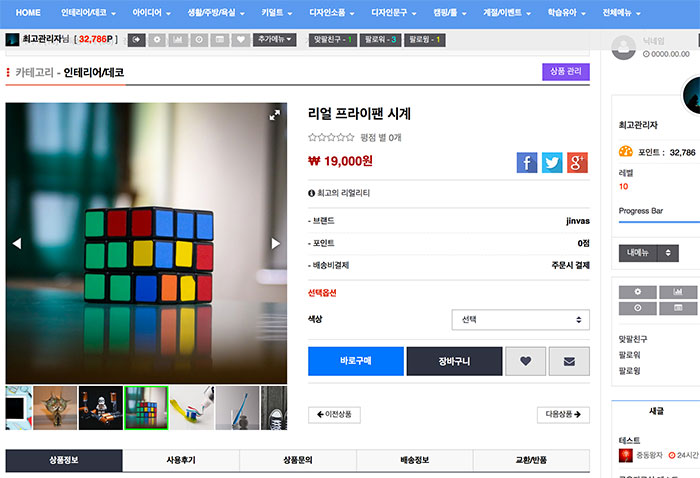
7. 아이템 뷰 설정 : /skin-bs/shop/basic/head.skin.html 파일에서 zoom 또는 slider 설정
/**
* Item View 종류 : zoom or slider
*/
{item_view} = 'zoom';
ZOOM : 상품 이미지에 마우스 오버시 이미지 확대창 생성

SLIDER : 상품 이미지들을 슬라이더 형식으로 볼 수 있으며 화살표 아이콘 클릭시 모달창 생성



댓글목록
등록된 댓글이 없습니다.