구글 javascript api키 발급받기
관련링크
-
367회 연결
짧은주소
- - 짧은주소: http://v2.eyoom.net/bbs/?t=31I 주소복사
본문
구글지도를 사용하는 이윰테마와 스킨이 있습니다.
최근 이 테마와 스킨을 사용하시면서 지도가 출력되지 않는 경우가 발생하고 있습니다.
새로운 구글 맵 API 표준 플랜에 따라 2016년 6월 22일 이후에 만들어지는 모든 신규 애플리케이션에서는 Google Maps API 키가 필요합니다.
기존 애플리케이션의 경우 키 없이도 계속 작동하지만 새로운 제한 사항이 적용될 것이라고 합니다.
이로 인해 구글 api키를 발급받아 적용을 하셔야 합니다.
아래는 이윰에서 간략히 내용을 적은 것이며 구글, 다음, 네이버 등을 통해 구글 api키 발급에 대해 많은 정보를 얻으실 수 있습니다.
구글 javascript api키 발급 순서
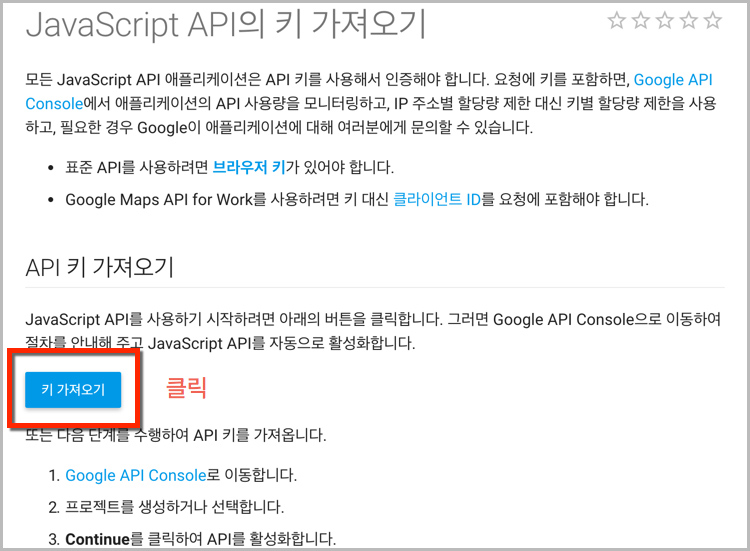
1. JavaScript API의 키 가져오기(https://developers.google.com/maps/documentation/javascript/get-api-key)의 내용들을 먼저 읽어 보시기 바라며 구글 로그인 되어 있는 상태에서 아래와 같이 키 가져오기를 클릭합니다. (키 가져오기는 아래의 경로 외에 다양한 경로가 있습니다.)

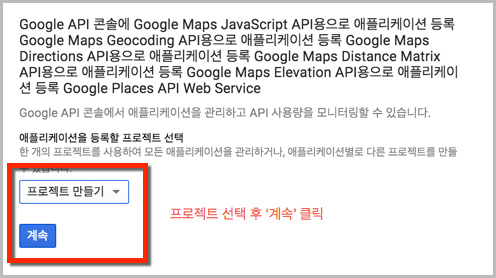
2. 새로운 프로젝트를 만든다면 프로젝트 만들기 선택 후 진행합니다.
(기존의 프로젝트를 사용하신다면 해당 프로젝트를 선택 후 진행합니다.)

3. 발급 받을 api키의 이름과 적용할 웹사이트 주소를 입력하시기 바랍니다.
(정확한 주소를 입력하며 www 가 주소에 들어가는지 확인해 보시기 바랍니다.)

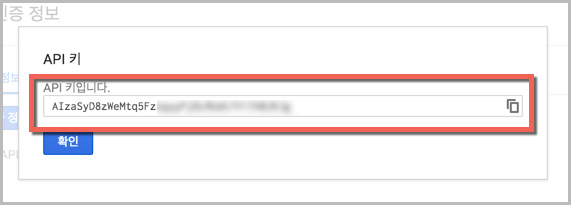
4. 아래와 같이 생성된 api키를 확인할 수 있습니다.

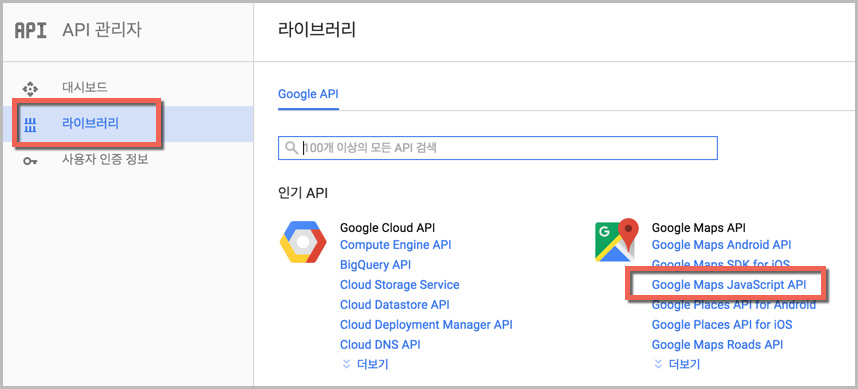
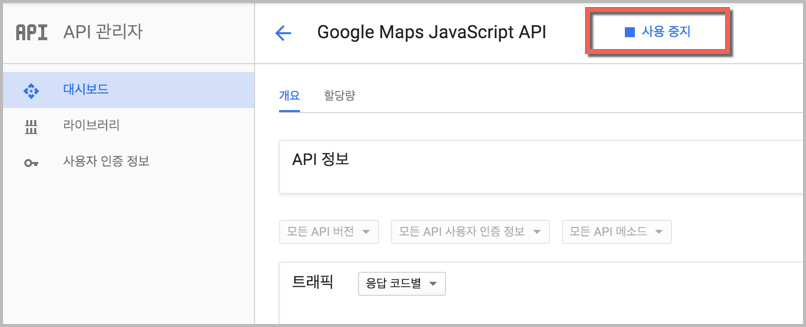
5. 해당 키의 사용설정을 위해 라이브러리 > Google Maps Javascript API > 사용설정을 클릭 하면 사용하게 됩니다. (설정 후 사용설정은 사용중지로 변경 됩니다.)


발급 받은 api키를 적용
해당 테마 및 스킨에 적용되던 구글api스크립트를 에디터를 통해 해당 파일을 열어 아래와 같이 변경합니다.
변경전 (변경전 구글 api키는 테마와 스킨마다 차이가 있을 수 있습니다.)
<script type="text/javascript" src="https://maps.googleapis.com/maps/api/js?v=3.exp&signed_in=true&libraries=places&language=ko®ion=kr"></script>
변경후 - 발급받은 api키를 아래의 소스에 입력해 대체하시기 바랍니다.
<script type="text/javascript" src="https://maps.googleapis.com/maps/api/js?v=3.exp&signed_in=true&libraries=places&key=발급받은api키입력"></script>
위의 과정 진행시 변경 후 바로 적용이 되어 지도가 출력되는 경우와 시간이 지난 후에 적용이 되는 경우가 있었습니다.
좋아요!

Progress Bar 20%




댓글목록
티보리님의 댓글
구글api가 계속 달라지네요 감사합니다.
축하합니다. 첫댓글 포인트 72포인트를 획득하였습니다.
건강전도자님의 댓글
좋은 설명 감사합니다^^
저같은 경우는 API키 발급시 브라우져 키로도 안되서 서버키로 제 IP 등록했더니 되더군요.
그리고 바로 적용안될때는 한 1~2시간뒤에 다시 해보면 되는경우도 있더군요~
혹시 안되시는 분들 참고하세요^^
와이소프트님의 댓글
혹시 오른쪽에 파노라마가 안 나오는 이유는 멀까요? api발급받고 등록은 다 했습니다.