요소검사 활용하기
짧은주소
- - 짧은주소: http://v2.eyoom.net/bbs/?t=18Y 주소복사
본문
디자인적을 변경해 보거나 문제가 생겼을 경우 해당부분을 수정해서 바로 볼 수 있는 요소검사를 활용하는데요.
혹시나 모르시는 분들을 위해 예를 들어 간단하게 설명을 해 보겠습니다.

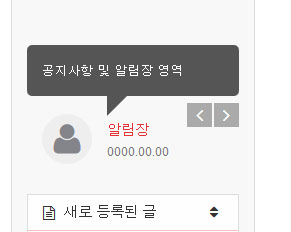
공지사항 말풍선 부분의 사각형을 둥글하게 만들어 보겠습니다.

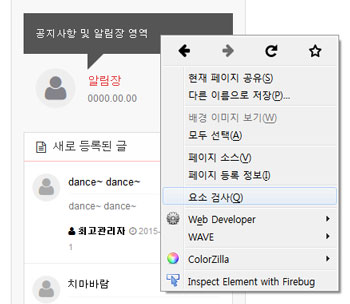
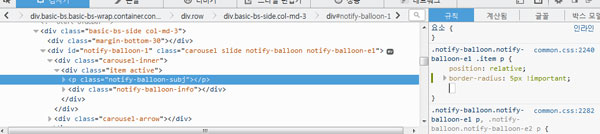
해당 부분을 마우스 오른쪽 클릭해서 요소검사를 선택합니다.

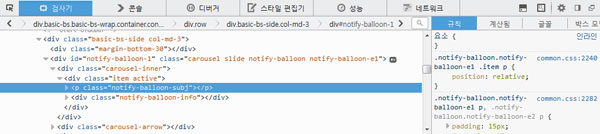
그럼 위와 같은 요소검사 창이 생기는데요. (참고로 파이어 폭스이며 다른 브라우저도 거의 비슷합니다.)
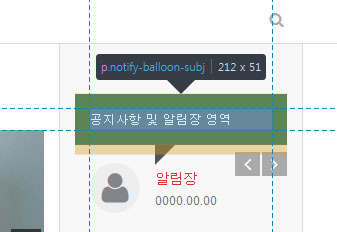
왼쪽 창에 마우스를 가져가면 해당 부분이 아래와 같은 정보가 나옵니다.


오른쪽 창에 해당 클래스에 border-radius: 5px !important; 를 넣어 줍니다.( 뒤에 !important 를 넣는 것은 이윰 기본 스타일이 '0 !important' 으로 강제 되어 있기 때문에 넣어주는 것입니다.)

그럼 바로 브라우저에 적용된 모습을 보실 수 있으실 겁니다.

그럼 이것을 css파일에 수정을 해야 하는데요.
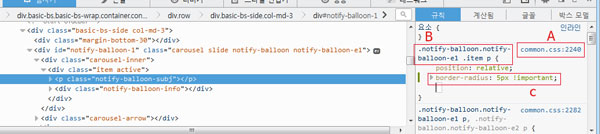
A부분에 마우스를 가져가면 css파일 경로가 나옵니다. 그 파일을 열어 주세요. (혹시나 원본을 건드리지 않고 싶은 분은 eyoom/theme/basic/css/custom.css에 적으면 될것 같습니다.)
B부분과 같은 이름을 찾습니다.
C부분을 추가합니다.
그리고 저장을 하고 새로고침을 하면 적용된 스타일을 보실 수 있습니다.
이상 간단하고 기초적인 요소검사 팁이었습니다.
요소검사가 다양한 기능이 있지만 초보라 디자인 수정할 때만 사용하는지라
더 많은 기능은 고수분께서 알려주실 겁니다.
좋아요!

Progress Bar 58%
| 번호 | 제목 | 글쓴이 | 날짜 | 뷰 | 추천 |
|---|---|---|---|---|---|
| 43 |

|
2015.03.19 | 6,300 | 2 | |
| 42 |

|
2015.03.19 | 2,670 | 1 | |
| 41 |

|
2015.03.18 | 2,654 | 0 | |
| 40 |

|
2015.03.18 | 2,801 | 0 | |
| 39 |

|
2015.03.18 | 1,829 | 0 | |
| 38 |

|
2015.03.18 | 2,921 | 2 | |
| 37 |

|
2015.03.17 | 1,812 | 0 | |
| 36 |

|
2015.03.17 | 2,313 | 0 | |
| 35 |

|
2015.03.15 | 3,427 | 0 | |
| 34 |
|
2015.03.13 | 1,510 | 2 | |
| 열람 |

|
2015.03.08 | 2,850 | 0 | |
| 32 |

|
2015.03.08 | 3,653 | 1 | |
| 31 |

|
2015.03.07 | 2,179 | 3 | |
| 30 |

|
2015.03.06 | 2,788 | 1 | |
| 29 |

|
2015.03.06 | 1,969 | 3 | |
| 28 |

|
2015.03.05 | 2,245 | 4 | |
| 27 |

|
2015.03.05 | 2,129 | 0 | |
| 26 |

|
2015.03.05 | 2,326 | 4 | |
| 25 |

|
2015.03.04 | 3,436 | 2 | |
| 24 |

|
2015.02.28 | 3,282 | 1 |


댓글목록
마틴님의 댓글
좋은 팁들 올려주셔서 많이 배우고 있습니다.
감사합니다.
축하합니다. 첫댓글 포인트 19포인트를 획득하였습니다.
곡우님의 댓글
저도 초보라 같이 배워나가는 거죠 :-)
김나리님의 댓글
좋은 공부 입니다.
축하합니다. 지뢰폭탄 포인트 50포인트를 획득하였습니다.
모기군님의 댓글
감사합니다
김군님의 댓글
좋은정보네요
boaee님의 댓글
정말 좋은 정보 입니다. 감사드립니다.
바다사나이님의 댓글
좋은 정보 감사합니다.