리스트 줄 간격 줄이기
1,970
2015.03.06 10:50
짧은주소
- - 짧은주소: http://v2.eyoom.net/bbs/?t=1il 주소복사
본문

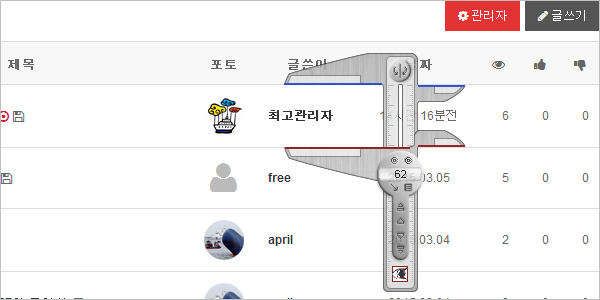
리스트 화면의 줄 간격이 넓어 부담스럽다면... 프로필 사진을 사용하지 않으면 됩니다만
프로필 사진을 사용하지 않으면 좀 허전하니까...
프로필 사진 자체를 줄여봅니다.
eyoom/theme/basic/skin_bs/board/basic/style.css
.table-list-eb .td-photo {
width: 40px;
text-align: center;
}
.table-list-eb .td-photo img {
-webkit-border-radius: 50% !important;
-moz-border-radius: 50% !important;
border-radius: 50% !important;
width: 40px;
height: 40px;
}
.table-list-eb .td-photo i {
width: 40px;
font-size: 34px;
color: #bbb;
text-align: center;
}
를 아래와 같이 적당히 조절합니다.
.table-list-eb .td-photo {
width: 40px;
text-align: center;
}
.table-list-eb .td-photo img {
-webkit-border-radius: 50% !important;
-moz-border-radius: 50% !important;
border-radius: 50% !important;
width: 30px;
height: 30px;
}
.table-list-eb .td-photo i {
width: 30px;
font-size: 26px;
color: #bbb;
text-align: center;
}

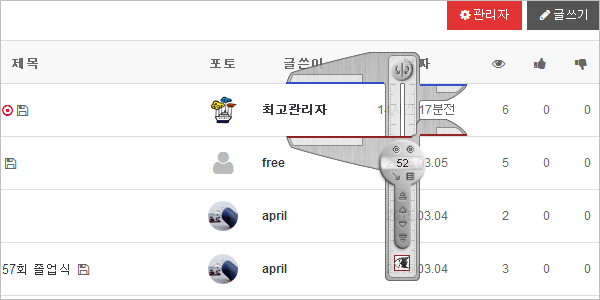
결과입니다.
3
좋아요!

9
레벨 11
경험치 12,674
Progress Bar 77%
- 가입일 : 2015-02-07 19:40:40
- 서명 : 영원한 초보!!!
Home Page : internationale.kr
Eyoom Builder Test : liberta.kr - 자기소개 : SIR의 존재감 없는 회원입니다~^^
Home Page : internationale.kr
Eyoom Builder Test : liberta.kr - 자기소개 : SIR의 존재감 없는 회원입니다~^^




댓글목록
레오나르도님의 댓글
수고하셨습니다. 입문하시는 분들께 좋은 자료가 되겠네요.
축하합니다. 첫댓글 포인트 22포인트를 획득하였습니다.
마틴님의 댓글
필요한 부분이었는데 팁 주셔서 감사합니다.
신비님의 댓글
저도 좀 넓다 생각했는데, 이런 멋진 팁을 올려주시다니...
축하합니다. 행운의 포인트 28포인트를 획득하였습니다.
다이옥신님의 댓글
열정적이시네용.
김군님의 댓글
됩니다 ㅎㅎ 좋은팁 감사요 ㅎㅎ
축하합니다. 행운의 포인트 62포인트를 획득하였습니다.
studyhaza님의 댓글
감사합니다~~