CSS 작업 시 도움이 되는 사이트
2,789
2015.03.06 16:52
관련링크
-
293회 연결
짧은주소
- - 짧은주소: http://v2.eyoom.net/bbs/?t=1mf 주소복사
본문

CSS에 익숙하지 않으신 분들은 참 어렵게 느껴지시죠? 다양하게 표현을 원할 때 설정 해 주면 코드를 보여주는 사이트이니 참고하시면 도움이 될거에요.
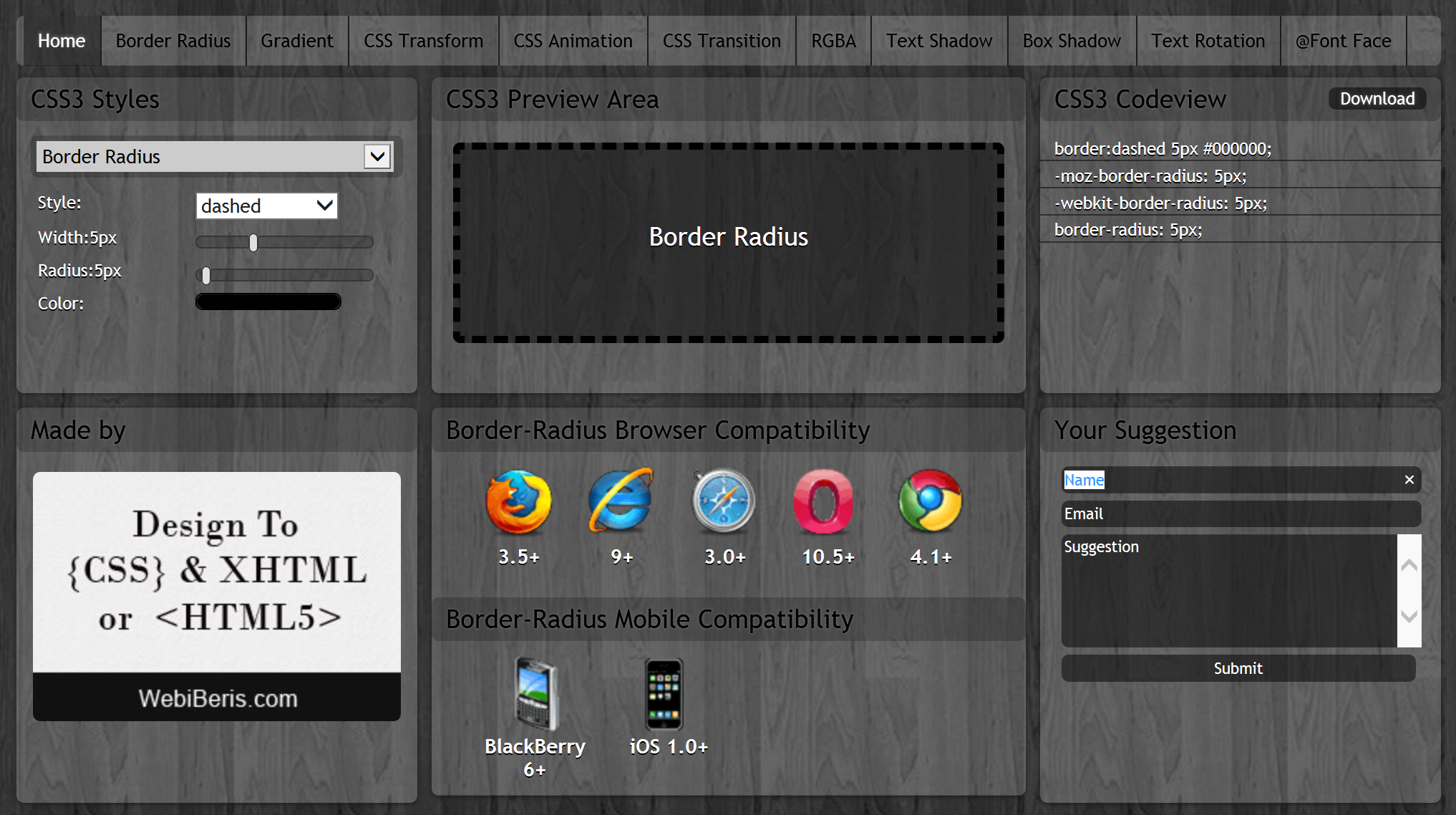
CSS 3.0 MAKER : http://www.css3maker.com/index.html
Border Radius, Gradient, Text Shadow, Box Shadow, CSS Transform, CSS Animation 등 다양한 형태의 출력물을 설정하면 코드뷰를 보여주는 사이트입니다.
많이들 알고 있는 사이트이지만 혹시 모르시는 분을 위해 남겨봅니다.
![]()
버튼 모양을 설정하면 코드를 보여주는 사이트입니다.
CSS Button Generator : http://css3buttongenerator.com/
![]()
그라디언트를 설정하면 코드를 보여주는 사이트입니다.
Ultimate CSS Gradient Generator : http://www.colorzilla.com/gradient-editor/
1
좋아요!

16
레벨 13
경험치 18,088
Progress Bar 96%
- 가입일 : 2015-02-12 10:29:01
- 서명 : 날이 밝기 직전에 항상 가장 어둡다.
- 자기소개 :




댓글목록
마틴님의 댓글
유용한 사이트들을 알려주셔서 감사합니다.
축하합니다. 첫댓글 포인트 81포인트를 획득하였습니다.
자이언트님의 댓글
감사할 따름입니다.
maxform님의 댓글
감사합니다