이미지 썸네일 관련
2,739
2015.02.09 12:55
짧은주소
- - 짧은주소: http://v2.eyoom.net/bbs/?t=1n5 주소복사
본문
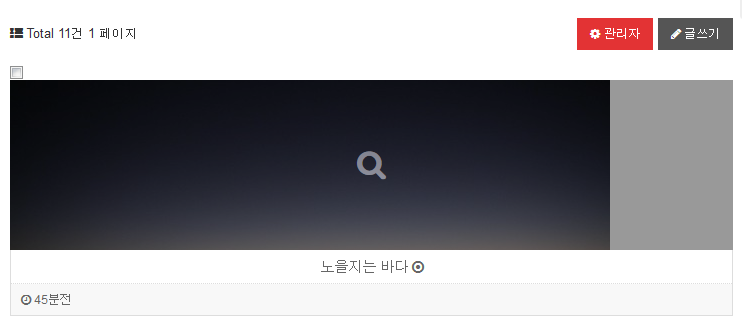
썸네일 관련해서 이미지를 꽉 채울 간단한 방법을 공유합니다.

보기와 같이 이미지가 브라우저 사이즈에 따라 공간이 비어 보이는 경우가 있는데요
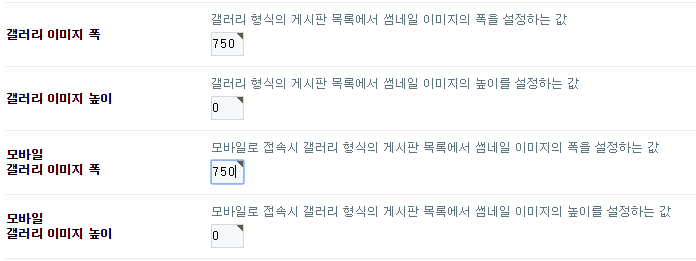
이 경우 관리자-게시판수정-디자인양식 에서

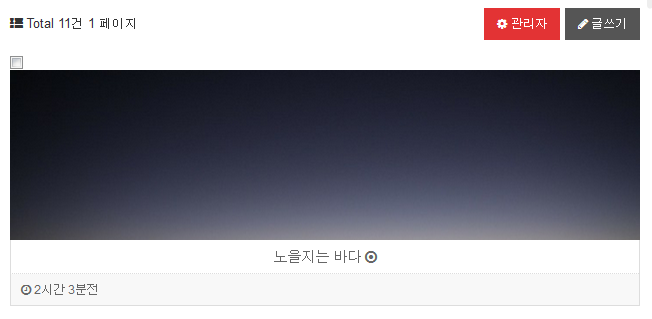
갤러리 이미지 폭과 높이 값을 정해주면 원하는 사이즈의 이미지가 올라 가는데요.
750/0 정도로 맞추면 이미지가 꽉차게 나옵니다.

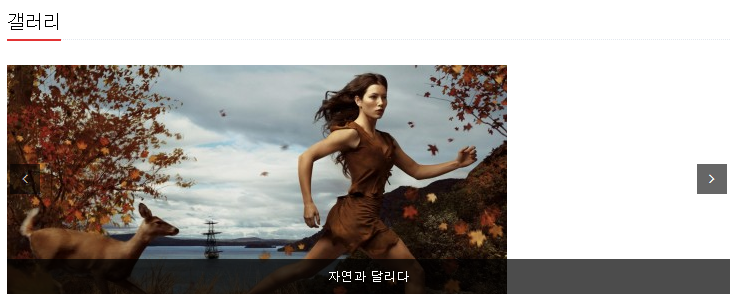
메인 SLIDER 최신글 부분도

비어져 보이는데요.

img_width=750로 정해주면 꽉차게 나옵니다.
그런데 불러오는 이미지 사이즈가 너무 크다 생각 되시는 분들은
적정의 이미지 사이즈를 정해주시고 해당 이미지 파일을 요소 검사를 통해
eyoom/theme/basic/css/style.css 경로에
스타일을 적용하면 될 것 같습니다.
예) 갤러리 리스트 페이지 경우
.gallery-list-eb img {
width: 100%;
}
해 주시면 이미지가 꽉차게 나옵니다.
단, 이미지를 늘리는 거라서 이미지가 흐릿하게 보일 수 있습니다.
1
좋아요!

2
레벨 7
경험치 5,006
Progress Bar 58%
- 가입일 : 2015-01-20 11:27:41
- 서명 :
- 자기소개 :


댓글목록
fm25님의 댓글
eyoom/theme/basic/skin_bs/board/gallery/style.css
곡우님의 댓글
수정부분은 custom.css에 적용하는게 편할 것 같아서 그랬는데
적어주신 style.css가 제일 나중에 적용되니 여기에 적용하는게
맞는 것 같네요.
비즈팔님의 댓글
적용해 봐야겠네요.^^
감사합니다.