댓글에 이미지를 넣어보기
짧은주소
- - 짧은주소: http://v2.eyoom.net/bbs/?t=1aB 주소복사
본문
미리 말씀드리지만, 정확한 방법이 아닐수 있습니다.(그렇다고 에러가 날만한 팁이 아니기에..)
※ 동영상이나 사운드클라우드는 이미 댓글창에서도 가능합니다.
(글쓰기시 "에디터 가이드"에 나온대로 하시면 되더라구요)
상당히 간단합니다. 이미지를 첨부하는 방식이 아닌 [이미지경로] 의 형식으로 넣는것이기에,크게 손댈게 없습니다.
(그누보드에서도 사용하는 방식이지요.)
user_program 폴더를 이용해보려했지만, for문이 돌아야 하는곳이여하기에.. 어쩔수 없이 core 쪽을 손댔습니다.
굳이 필요없으신분들은 core 폴더 손 안대시는걸 권하겠습니다;;(업데이트때 헷갈리실수 있으니깐요.)
/eyoom/core/board/view_comment.skin.php 파일에 보시면 아래와 같은 구문이 존재합니다.
$comment[$i]['comment'] = preg_replace("/\[\<a\s.*href\=\"(http|https|ftp|mms)\:\/\/([^[:space:]]+)\.(mp3|wma|wmv|asf|asx|mpg|mpeg)\".*\<\/a\>\]/i", "<script>doc_write(obj_movie('$1://$2.$3'));</script>", $content);
아래처럼 변경해줍니다.
$comment[$i]['comment'] = preg_replace("/\[\<a\s.*href\=\"(http|https|ftp|mms)\:\/\/([^[:space:]]+)\.(mp3|wma|wmv|asf|asx|mpg|mpeg)\".*\<\/a\>\]/i", "<script>doc_write(obj_movie('$1://$2.$3'));</script>", $content);
$comment[$i]['comment'] = preg_replace("/\[\<a\s.*href\=\"(http|https|ftp)\:\/\/([^[:space:]]+)\.(gif|png|jpg|jpeg|bmp)\".*\<\/a\>\]/i", "<img src='$1://$2.$3'>", $content); // 코멘트 이미지 출력
이렇게만 하셔도 끝난것이지만,한가지 해야 할게 더 있습니다. 코멘트 이미지의 사이즈를 조정할 필요가 있습니다.
/eyoom/user_program/board/write_comment_update.skin.php 파일를 열어보시면 아래와 같이 있습니다.
<?php
if (!defined('_GNUBOARD_')) exit;
// Your Program - Start
// Your Program - End
// 변수 할당하기 - /eyoom/inc/tpl.assign.php 파일 참조
$tpl->assign(array(
));
?>
아래처럼 변경해줍니다.
<?php
if (!defined('_GNUBOARD_')) exit;
// Your Program - Start
// Your Program - End
// 변수 할당하기 - /eyoom/inc/tpl.assign.php 파일 참조
$tpl->assign(array(
));
?>
<script type="text/javascript">
$(function() {
// 이미지 리사이즈
$(".comment-area").viewimageresize2();
});
</script>
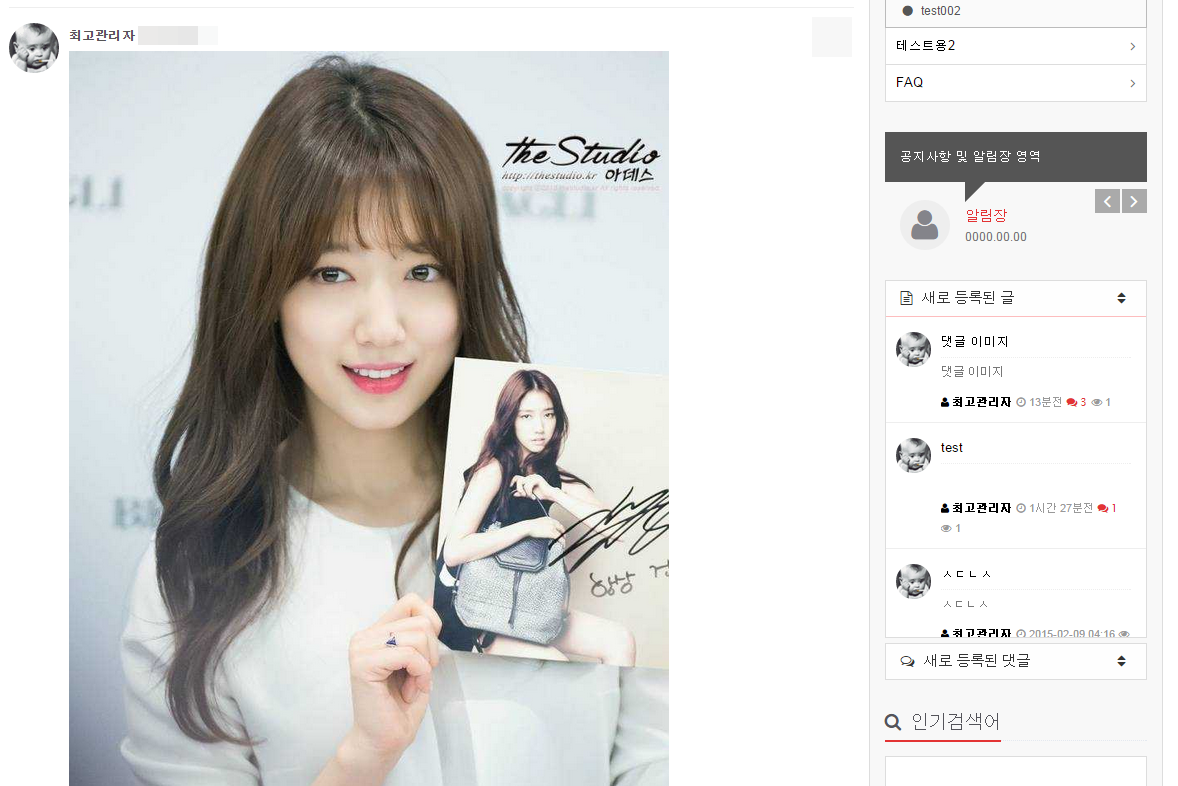
결과

좋아요!

Progress Bar 10%

댓글목록
후니아빠님의 댓글
이런 멋진 팁을... 이런 기능은 빌더 내에 포함을 시키는 쪽이 좋겠네요.
정말 멋지십니다.
강추
곡우님의 댓글
좋은 팁 감사합니다.
박신혜 이쁘다~
자이언트님의 댓글
l2zeo님 좋은 정보 공유해 주셔서 감사합니다.
이런 기능은 바램이지만 빌더 기본 기능으로 넣어도 좋을 듯 싶네요.
fm25님의 댓글
기존 방식과 달라서 통일했으면 싶은데...
'[이미지 주소]'를 '{이미지 주소}' 방식으로 바꾸려면 어떻게 하면 되나요?
l2zeo님의 댓글
$comment[$i]['comment'] = preg_replace("/\[\<a\s.*href\=\"(http|https|ftp|mms)\:\/\/([^[:space:]]+)\.(mp3|wma|wmv|asf|asx|mpg|mpeg)\".*\<\/a\>\]/i", "<script>doc_write(obj_movie('$1://$2.$3'));</script>", $content); $comment[$i]['comment'] = preg_replace("/\{\<a\s.*href\=\"(http|https|ftp)\:\/\/([^[:space:]]+)\.(gif|png|jpg|jpeg|bmp)\".*\<\/a\>\}/i", "<img src='$1://$2.$3'>", $content); // 코멘트 이미지 출력/eyoom/core/board/view_comment.skin.php 를 위에처럼 변경하면되지 않을까요
fm25님의 댓글
잘 되네요. 고맙습니다~^^
위의 소스와 똑같길래 "설마!"하고 바꿔보지 않았었네요~
l2zeo님의 댓글
ㅎㅎㅎ

"에이..설마~" 하는게 맞는경우가 많지요 ^^
신비님의 댓글
엘투제오 님 멋쟁이. 상입니다. ㅎ
l2zeo님의 댓글
신비님 하이요 ^^ㅎ

신비님도 상 드릴께요.
아이케님의 댓글
잘 적용했습니다 감사합니다!
선인장님의 댓글
모바일에서 이미지가 짤려 나오는데, 이미지 리사이즈가 모바일에서는 안되는건가요?
비즈팔님의 댓글
찾고 있던 기능인데 이제와 봤네요.^^
감사합니다.