내용관리 페이지 만들기
짧은주소
- - 짧은주소: http://v2.eyoom.net/bbs/?t=10P 주소복사
본문

http://sir.co.kr/bbs/board.php?bo_table=g5_tip&wr_id=1665&sfl=mb_id%2C1&stx=fm25&page=2
그누보드 원본에서와 동일한 방법을 사용하면 됩니다.
연결은...
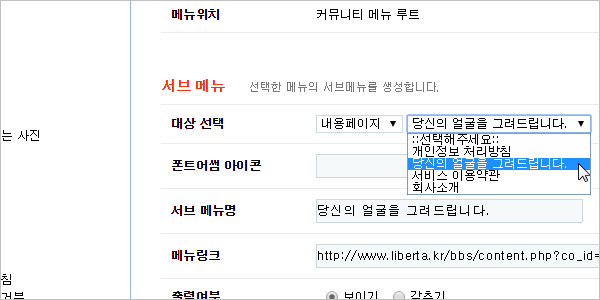
'대상 선택'에서 '내용 페이지'를 고르면...
만들어진 페이지 목록이 보입니다.

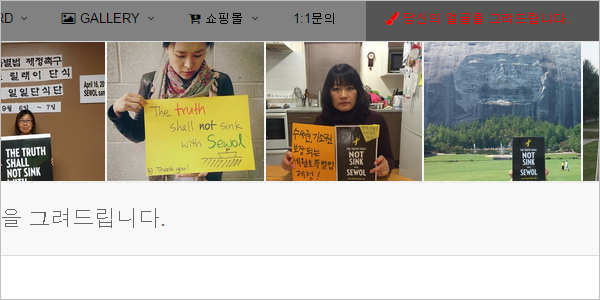
본문에 이미지가 포함된 경우는... 반응형으로 수정해 줍니다.
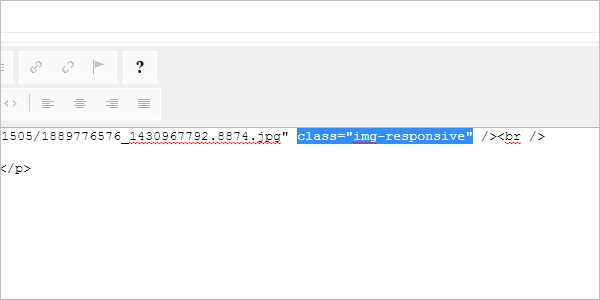
이미지를 등록하여 페이지를 완성하고, 수정으로 들어가서 html 모드로 변경하면...
아래와 같이 자동으로 등록된 이미지 크기가 있습니다.
style="height:900px; width:636px"
삭제하고 아래 소스로 대체합니다.
class="img-responsive"

http://www.liberta.kr/bbs/content.php?co_id=event
이렇게 만들어 보았습니다.
이미지를 등록할 때만 DHTML 에디터를 사용하시고
나머지 작업은 모두 html 모드로 입력하십시오.
그리고 차후 수정을 대비해서 html 모드로 작성한 소스 전체를 복사해서 따로 저장해 두십시오.
수정으로 들어가보면... 입력했던 특정 소스들이 사라져버린 장면을 목격할 수 있을 것입니다.
좋아요!

Progress Bar 77%
Home Page : internationale.kr
Eyoom Builder Test : liberta.kr - 자기소개 : SIR의 존재감 없는 회원입니다~^^





댓글목록
티보리님의 댓글
새로운 기능이 많네요 감사합니다.
축하합니다. 첫댓글 포인트 71포인트를 획득하였습니다.
비즈팔님의 댓글
좋은 정보 참고 하겠습니다.
감사합니다.