최근 게시물 갤러리 표현
1,455
2015.02.27 17:31
짧은주소
- - 짧은주소: http://v2.eyoom.net/bbs/?t=19e 주소복사
본문
안녕하세요.
아무리 해도 안되서 이렇게 글 남깁니다.
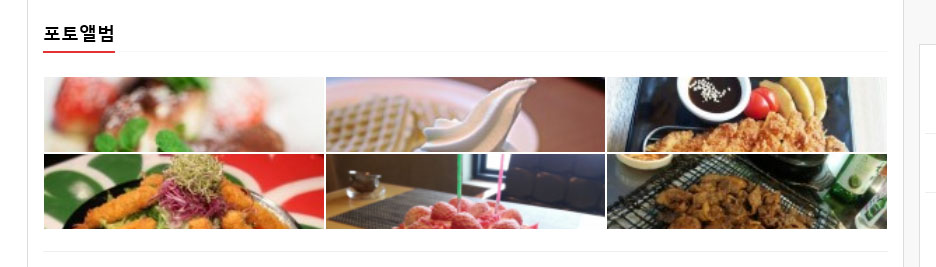
가로로 6개, 세로로 1개의 최근갤러리를 표현하려고 하는데, 아무리 해도 안되서 죽겠습니다.
고수님들의 답변 부탁드립니다.
템플릿 및 게시판스킨은 이윰빌더베이직이고, 소스는 아래와 같습니다.
<div class="row margin-bottom-20">
<div class="col-sm-12 md-margin-bottom-20">
<!--{latest->latest_eyoom('image_gallery','title=<b>포토앨범</b>||bo_table=photo||count=6||cut_subject=50||img_view=y||bo_direct=n||img_width=200||cols=6')}-->
</div>
</div>
<현재상황>

0
좋아요!
레벨 2
경험치 268
Progress Bar 17%
- 가입일 : 2015-02-27 10:57:32
- 서명 :
- 자기소개 :

댓글목록
곡우님의 댓글
끝에 col=1로 바꿔야 한줄이 될것 같고요.
eyoom/theme/basic/skin_bs/latest/image_gallery/latest.skin.html
에서 11번째 줄
<!--{@ loop}--> <div class="col-xs-4"> <div class="view view-effect">부분을 아래로 바꾸면 되네요.
<!--{@ loop}--> <div class="col-sm-2"> <div class="view view-effect">xs에서 sm으로 바꾼건 모바일 생각해서 바꿔본거구요.
softhead님의 댓글
대단하십니다.
감사합니다. ^^
cols=1 로 바꿔도 안 되었었는데... lastest.skin 고치니깐 되네요. ^^
cygz님의 댓글
letest.sikn.html을 어떻게 고치셨는지 좀 설명이 가능할까요?
저의 경우는 슬라이더 가로 이미지를 하나로 하고싶어서 cols=1로 설정하였는데 2개로 나오는 상황입니다.
축하합니다. 행운의 포인트 65포인트를 획득하였습니다.
cygz님의 댓글
관련 게시글이 있었네요
같은 상황이신 분들을 위하여 공유
http://eyoom.net/bbs/?t=145