게시글에 지도 넣는 방법
3,726
2015.11.20 15:21
짧은주소
- - 짧은주소: http://v2.eyoom.net/bbs/?t=1GW 주소복사
본문
안녕하세요. eyoomegg입니다.
게시글 작성시 지도를 삽입하는 방법에 대해 설명드리겠습니다.
1.이윰빌더 1.1.16버전 이상에 테마와 보드스킨은 11월 20일 이후 버전(최신버전을 추천)을 확인해 주시기 바랍니다.
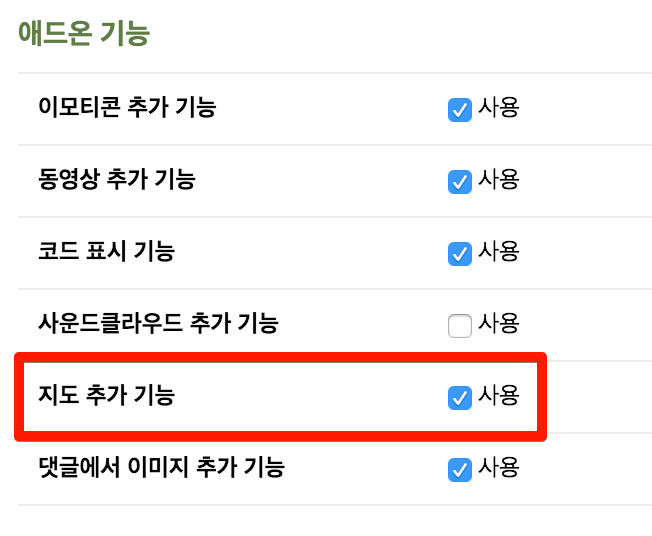
2.관리자모드 > 이윰설정 > 게시판관리 > 상세설정(지도를 사용하려는 게시판) > 애드온기능 에서 [지도 추가 기능] 사용 체크

3.게시판 글 작성시 지도 넣는 순서

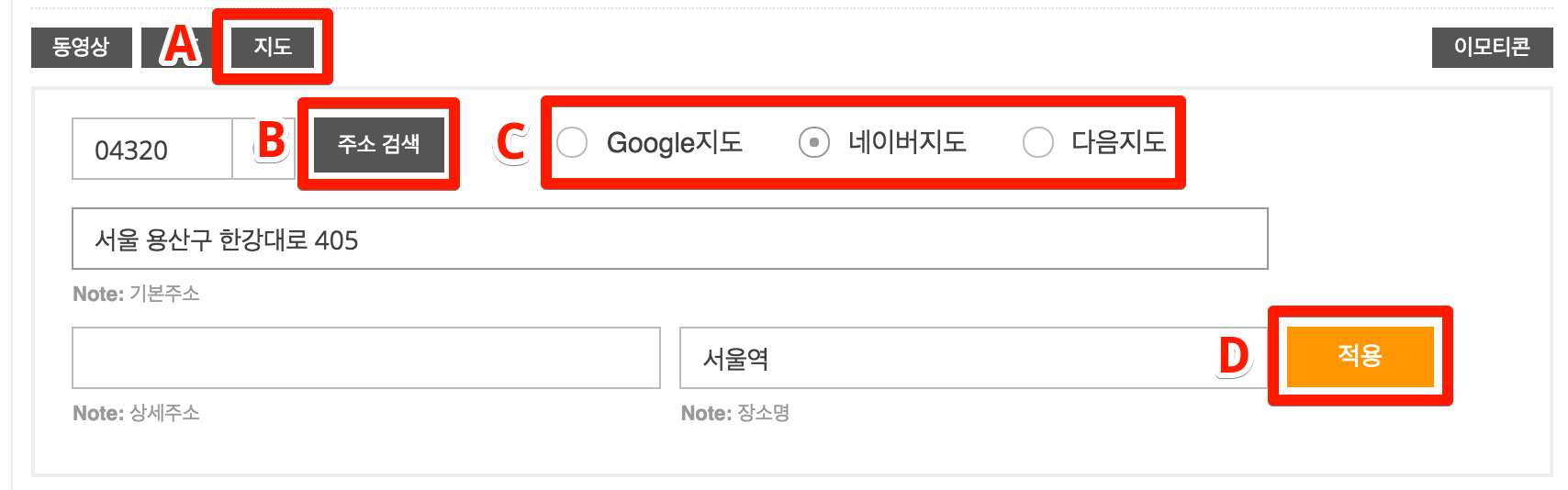
A.지도를 클릭
B.주소검색을 클릭해 주소를 입력후 상세주소와 장소명등을 입력
C.사용하고자 하는 지도를 선택(네이버와 다음은 API키를 view.skin.html 파일에 입력하셔야 합니다. 경우에 따라 구글도 api 키를 입력해야 합니다.)
<script src="http://openapi.map.naver.com/openapi/naverMap.naver?ver=2.0&key=네이버지도_api_key"></script> <script src="http://apis.daum.net/maps/maps3.js?apikey=다음_api_key"></script>
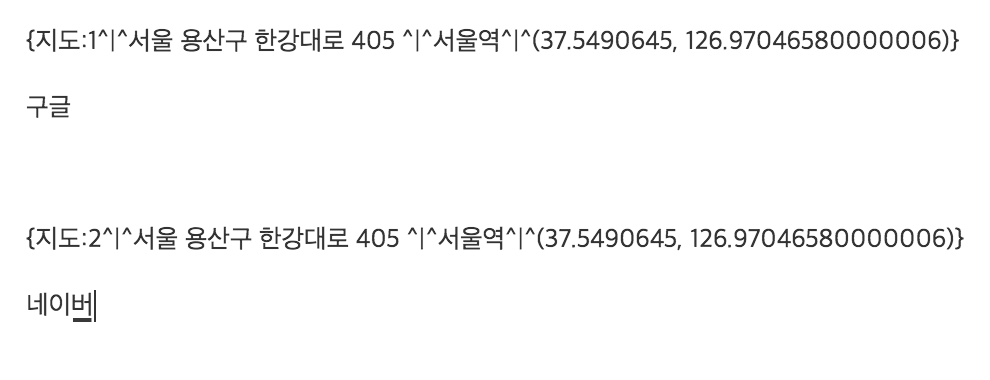
D.적용을 클릭하면 에디터에 지도 소스가 입력됩니다.

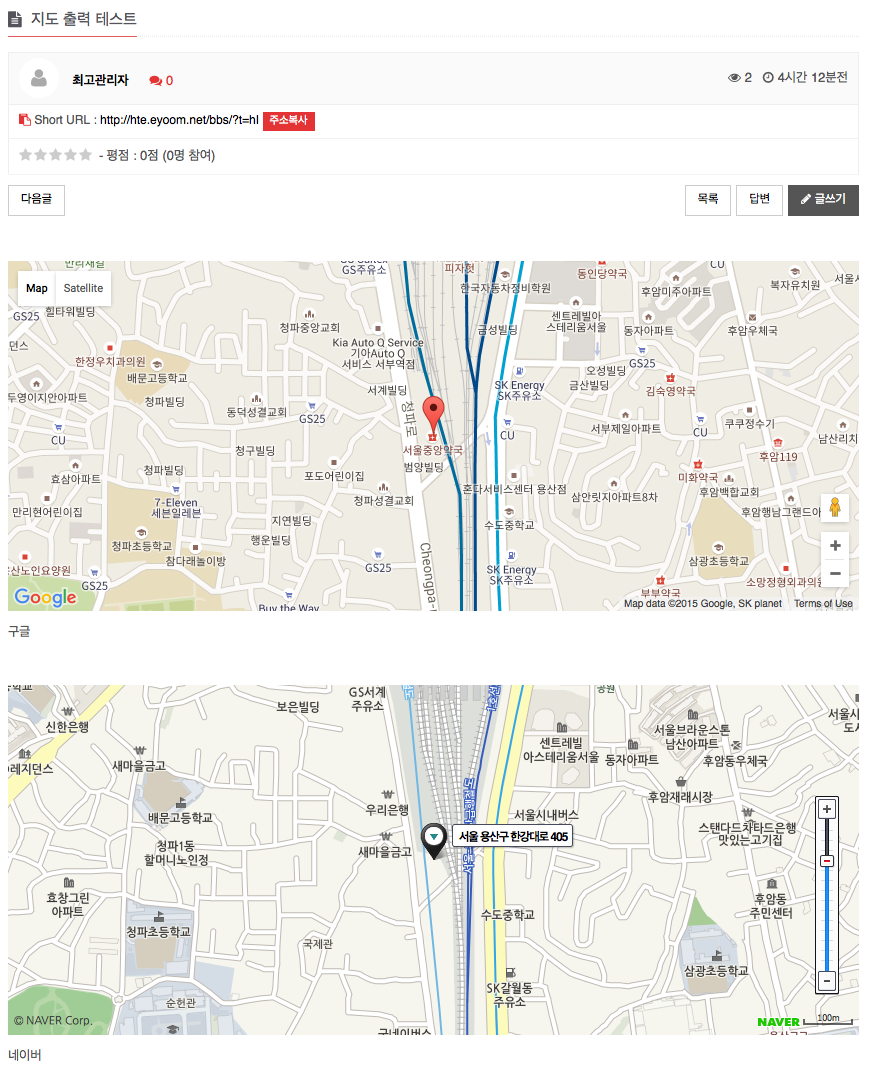
4.글작성 완료 후 글을 보면 아래와 같이 지도가 출력됩니다.

1
좋아요!

레벨 13
경험치 16,105
Progress Bar 20%
- 가입일 : 2015-09-18 16:01:20
- 서명 : 이윰EGG입니다. 잘 부탁드립니다.
- 자기소개 :


댓글목록
미니언즈님의 댓글
잘 사용하겠습니다.!^^
축하합니다. 첫댓글 포인트 39포인트를 획득하였습니다.
비즈팔님의 댓글
이 기능 정말 맘에 듭니다. ^^
감사합니다.
봉포스님의 댓글
저도 적용해보았는데 너무 맘에 드네요 ~ 감사합니다.
주주봉봉님의 댓글
필요하던거예요 사용해 볼께요 감사합니다^^
티보리님의 댓글
가이드 설명 감사합니다.
닭발은세개님의 댓글
2017.05.29 현재는 아래와 같이 해야 합니다.
로 바꿔 써야 하네요.