스타일 질문드려요...!
1,562
2015.11.23 19:00
짧은주소
- - 짧은주소: http://v2.eyoom.net/bbs/?t=1Hu 주소복사
본문

<a href="{C.G5_BBS_URL}/logout.php"><div class="box2">로그아웃</div></a>
<a href="{C.G5_BBS_URL}/login.php"><div class="box2">로그인</div></a>
.sidebar > .sidebar-content .box2 {
background :rgb(222, 24, 56);
text-align: center;
font-weight: 500;
border-radius: 25px !important;
margin-left: 10px;
margin-right: 10px;
padding: 6px 6px;
}
.sidebar > .sidebar-content .box2:hover {
background :rgb(255, 255, 255);
}
.sidebar > .sidebar-content a .box2 {
color: #fff;
font-size: 15px;
}
.sidebar > .sidebar-content a .box2:hover {
color: #000;
font-size: 15px
}
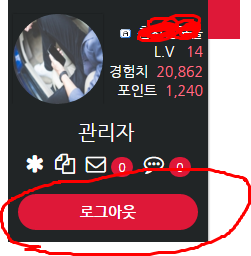
로그아웃 빨간 박스 자체에 링크를 잡을려고 <a> <div> <a> 로 묶었는데~
빨간박스를 넘어서 왼쪽 오른쪽 검정색 빈 공간까지 링크가 잡히더라고요.
어떤식으로 해야 빨간색 로그아웃박스에만 링크가 걸릴까요...?????????????ㅠㅎ
0
좋아요!
레벨 11
경험치 12,835
Progress Bar 84%
- 가입일 : 2015-05-25 15:21:28
- 서명 :
- 자기소개 : 태연 아이유를 좋아합니다.

댓글목록
레오나르도님의 댓글
페이지를 직접 보면 쉽게 찾을수 있는데...
유추해 보면 .sidebar > .sidebar-content .box2 의 margin-left: 10px;margin-right: 10px; 때문 아닐까 예상해봅니다.
축하합니다. 첫댓글 포인트 84포인트를 획득하였습니다.
미니언즈님의 댓글
답변 감사드립니다.ㅎ
저도 마진을 의심하고 수정해보았는데 아니더라구요~~ㅠㅠㅎ
l2zeo님의 댓글
<div class="box2" onclick="window.location='{C.G5_BBS_URL}/logout.php';">
이런식으로 자바스크립트를 이용하시는게 나으실거 같네요.
inline 속성의 태그에 block 속성의 태그를 감쌀수가 없는것으로 알고 있어요. (작동은 하겠지만...)
<a href="~"><span>로그인</span></a> 이렇게 하시고 a {display:block} 를 선언하시면 되겠지만, 이러면 위의 css를 많이 변경하셔야 할테니 자바스크립트로 해결하시는게 나으실거 같아요.
추가로 box2 css 클래스에 cursor:pointer를 주셔야 할거 같습니다.
축하합니다. 행운의 포인트 58포인트를 획득하였습니다.
미니언즈님의 댓글
이러한 방법으로 적용을 할 수 있군요.
감사드립니다.ㅎㅎㅎ
어서 해보아야겠어요!!^^