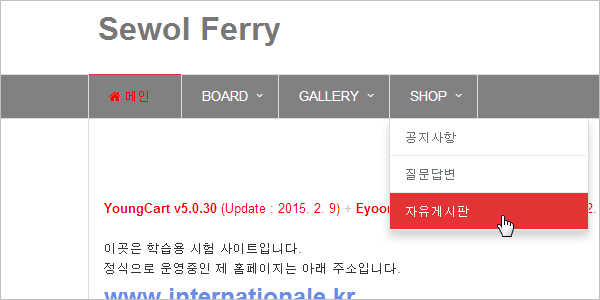
대문 색상 변경
짧은주소
- - 짧은주소: http://v2.eyoom.net/bbs/?t=1j2 주소복사
본문
저는 원조 초보라... 디자인은 못하고 겨우 색상 바꾸기 정도만 할 수 있습니다.

eyoom/theme/basic/css/style.css
1. 메인 메뉴에 배경색을 넣어봅니다.
749 line
.header-e1.header .navbar-collapse
을 찾아서
background: #배경색;
을 삽입해줍니다.
.header-e1.header .navbar-collapse {
border-top: 1px solid #ddd;
border-bottom: 1px solid #ddd;
background: #배경색;
}
2. 1차 메뉴 글자색을 바꿔봅니다.
770 line
.header-e1.header .navbar-default .navbar-nav > li > a
을 찾아서
color: #글자색;
을 삽입해줍니다.
.header-e1.header .navbar-default .navbar-nav > li > a {
font-size: 13px;
padding: 11px 30px 10px 20px;
color: #글자색;
}
3. 1차 메뉴를 열었을 때의 글자색을 넣어봅니다.
786 line
.header-e1.header .navbar-default .navbar-nav > .active > a
을 찾아서
color: #글자색;
을 삽입해줍니다.
.header-e1.header .navbar-default .navbar-nav > li > a:hover,
.header-e1.header .navbar-default .navbar-nav > .active > a {
border-top: solid 1px #e33334;
border-bottom: solid 2px transparent;
color: #글자색;
}
4. 2차 메뉴를 수정하려면...
474 line
.header .dropdown-menu li a
과
483 line
.header .dropdown-menu li > a:hover
을 찾아서
적절히 수정하세요.
.header .dropdown-menu li a {
color: #687074;
font-size: 13px;
font-weight: 400;
padding: 9px 15px;
border-bottom: solid 1px #eee;
}
.header .dropdown-menu .active > a,
.header .dropdown-menu li > a:hover {
color: #fff;
filter: none !important;
background: #e33334 !important;
-webkit-transition: all 0.1s ease-in-out;
-moz-transition: all 0.1s ease-in-out;
-o-transition: all 0.1s ease-in-out;
transition: all 0.1s ease-in-out;
}
5. 푸터 좌우에 배경색을 넣어봅니다.
1061 line
.footer-e1 .footer
을 찾아서
배경색을 바꿔줍니다.
참고로...
.footer .container
배경색은 #f8f8f8입니다.
.footer-e1 .footer {
background: #배경색;
border-top: 1px solid #ddd;
}
사이의 세로선을 없애려면...
937 line
.footer .container
찾아서
좌우 border 값을 0px로 바꾸거나 라인색을 배경색과 일치시키면 됩니다만
선이 있는 편이 더 이쁘더군요.
6. 카피라이터 부분의 배경색과 글자색을 바꿔봅니다.
1109 line
.footer-e1 .copyright
와
1115 line
.footer-e1 .copyright p
을 찾아서
적절히 바꿔줍니다.
.footer-e1 .copyright {
border-top: none;
background: #eee;
border-top: 1px solid #ddd;
}
.footer-e1 .copyright p {
color: #555;
}
7. 오른쪽 아웃로그인이 있는 부분의 배경색도 푸터 콘테이너와 동일합니다.
수정하려면...
eyoom/theme/basic/css/basic_bs.css
59 line
.basic-bs .basic-bs-side
을 찾아서
적절히 수정합니다.
.basic-bs .basic-bs-side {
margin-top: 0;
padding-top: 20px;
padding-bottom: 20px;
box-shadow: 0 0 0 1px #ddd;
background: #f8f8f8;
}
좋아요!

Progress Bar 77%
Home Page : internationale.kr
Eyoom Builder Test : liberta.kr - 자기소개 : SIR의 존재감 없는 회원입니다~^^





댓글목록
둘째삼식님의 댓글
오.감사합니다.^^
fm25님의 댓글
8. 1차 메뉴 사이 세로선 삭제
eyoom/theme/basic/css/style.css
754 line
.header-e1.header .navbar-default .navbar-nav > li
을 찾아서
좌우 border 값을 0px로 바꿉니다.
.header-e1.header .navbar-default .navbar-nav > li { margin-left: -1px; border-left: 1px solid #ddd; border-right: 1px solid #ddd; }fm25님의 댓글
9. 1차 메뉴 hover와 active 글자색, 배경색 달리하기
eyoom/theme/basic/css/style.css
785 line
.header-e1.header .navbar-default .navbar-nav > li > a:hover
786 line
.header-e1.header .navbar-default .navbar-nav > .active > a
을 찾아서
적당히 수정합니다.
.header-e1.header .navbar-default .navbar-nav > li > a:hover, .header-e1.header .navbar-default .navbar-nav > .active > a { border-top: solid 1px #e33334; border-bottom: solid 2px transparent; }를....header-e1.header .navbar-default .navbar-nav > li > a:hover { border-top: solid 1px #e33334; border-bottom: solid 2px transparent; color: #글자색; background: #배경색; } .header-e1.header .navbar-default .navbar-nav > .active > a { border-top: solid 1px #e33334; border-bottom: solid 2px transparent; color: #글자색; background: #배경색; }로...트리풀님의 댓글
오~~~~
멋쪄부러요
마틴님의 댓글
유용한 팁 감사합니다.
티보리님의 댓글
감사합니다. 고정하는 팁도 알려주세요
다이옥신님의 댓글
감사합니다. 이거조네요.
joosam님의 댓글
fm25님 색상 적용후 모바일 보기에서 클릭 시 가끔 메뉴가 색상이 보일때가 있으신가요? 모바일 보기 시 백색 바탕으로 구동 되다가 가끔 pc버전으로 설정한 컬러가 나타나네요... 이건 오류인건지... 원래 그런건지... 반응형이라 어디 물어 볼때가 없네요...
fm25님의 댓글
그런 현상은 보이지 않네요.
모바일에서의 색상값은 따로 있나봅니다.
축하합니다. 행운의 포인트 3포인트를 획득하였습니다.
shadow님의 댓글
커뮤니티 사용중이시라면 관련된 문제에 대해 버그 리포팅된 상태입니다만
운영자님이 그 부분에 대해 언급이 없으시네요.
다음 버젼에서 패치 되길 바라고 있지만요
joosam님의 댓글
fm25님 답변 감사합니다~~
Daniel7님의 댓글
감사합니다