레이아웃 변경하기
짧은주소
- - 짧은주소: http://v2.eyoom.net/bbs/?t=1mI 주소복사
본문
많은 분들이 아시겠지만 혹시나 모르시는 분들을 위해
이윰빌더를 사용하면서 레이아웃 구조를 바꿀 수 있는 팁을 남겨봅니다.
http://bootstrapk.com/BS3/css#grid
위의 사이트에서 부트스트랩 그리드 옵션을 보시면 대략 구조가 보일 겁니다.
저는 간단하게 .row(12)안에 .col을 12조각을 맞춰 채우는 거라고 이해하고 사용합니다.
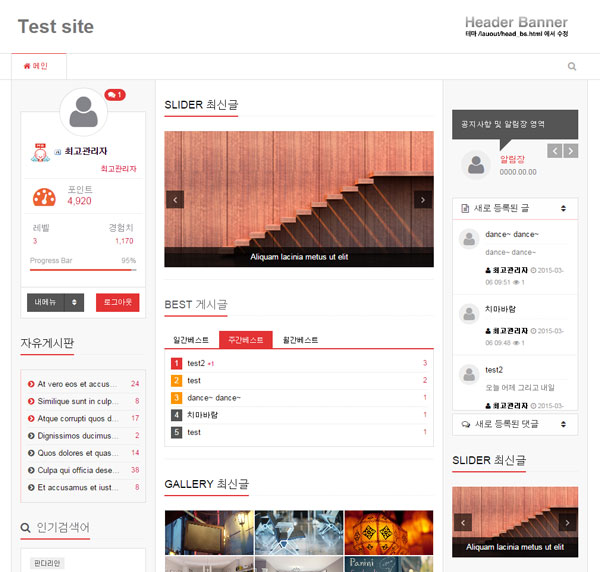
이윰 인덱스는 col-md-9 / col-md-3 9-3의 구조를 가지는데요.
이것을 col-md-3 / col-md-6 / col-md-3 3-6-3의 구조로 만드는 예를 들어 보겠습니다.
1. eyoom/theme/basic/layout/side_bs.html 을 다른 이름으로 저장을 합니다.
(전 임의로 side_left_bs.html 로 저장하겠습니다.)
2. eyoom/classes/template.class.php 파일을 열어서 템플릿 파일 정의(34줄 아래)에 side_left_bs를 추가합니다.
'side_bs' => 'layout/side_bs.html', 'side_left_bs' => 'layout/side_left_bs.html', 'tail_sub' => 'layout/tail_sub.html',
3. eyoom/theme/basic/layout/head_bs.html 파일을 열어서 하단부분을 아래와 같이 변경합니다.
<!--=== Basic Bs Main ===-->
<div class="basic-bs basic-bs-wrap container content">
<div class="row">
<!--------------- 레이아웃 사이드 좌측 시작 { --------------->
<!--{# side_left_bs // 좌측 사이드영역}-->
<!--------------- } 레이아웃 사이드 좌측 끝 --------------->
<div class="basic-bs-main col-md-6 left-main"><!-- 안내: 레이아웃 사이드 위치 = 우측일 경우 "left-main" || 좌측일 경우 "right-main" -->
앞서 만든 side_left_bs 을 추가 한 것과 col-md-9를 col-md-6으로 변경했습니다.
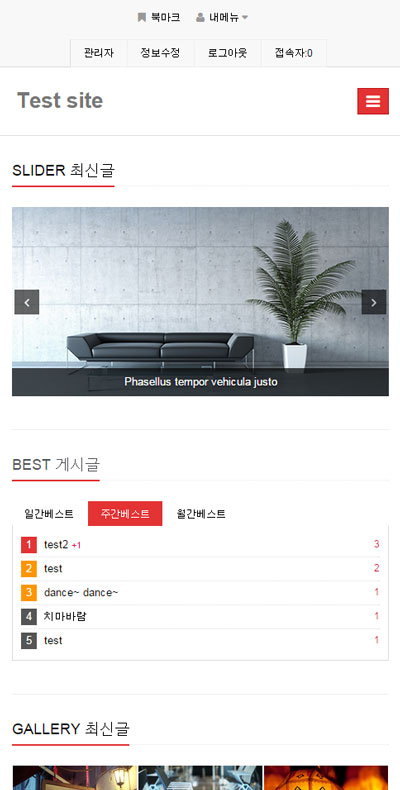
4. side_left_bs.html(3)/index_bs.html(6)/side_bs.html(3) 각 파일에 콘텐츠를 조정하면
3-6-3으로 변경 된 화면을 보실 수 있으실 겁니다.

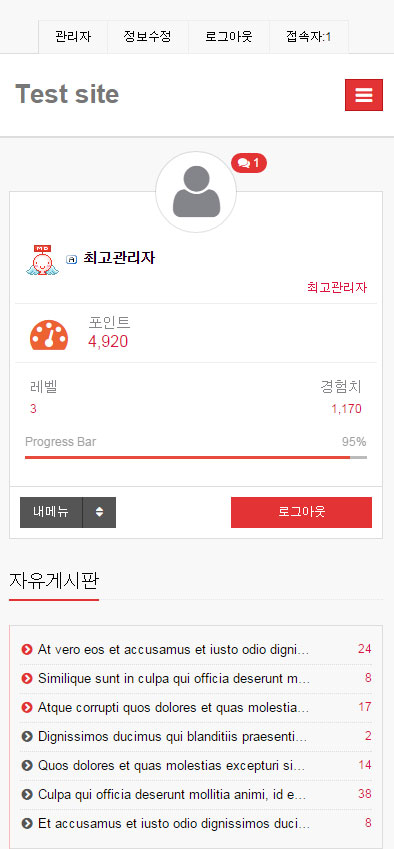
여기서 모바일이나 테블릿 사이즈가 됐을 때 좌측의 콘텐츠 부터 순차적으로 나오는 것을
보실 수 있습니다. 메인 콘텐츠가 뒤로 밀린 느낌이죠.

전 이럴 경우 좌측 콘텐츠를 모바일 같은 사이즈에서 감춰도 괜찮은 콘텐츠로 구성하고
부트스트랩에 있는 스타일 hidden-xs, hidden-sm 클래스를 줘서 감춰줍니다.
(xs, sm 등은 브라우저 너비로 상단에 부트스트랩 링크부분을 보시면 이해가 편할거에요.)
eyoom/theme/basic/layout/side_left_bs.html 파일을 열어서
<!--Start Sidebar--> <div class="basic-bs-side col-md-3 left-main hidden-xs hidden-sm">

레이아웃 구조가 변경 됨에 따라 수정할 부분도 생기지만 그게 사이트 만들어 가는 재미(?)죠.ㅎㅎ
좋아요!

Progress Bar 58%





댓글목록
fm25님의 댓글
알 듯 모를 듯...
모바일에서 나타나는 항목이 너무 많아서 불편했는데... 적당히 감춰봐야겠네요.
고맙습니다~^^
축하합니다. 첫댓글 포인트 67포인트를 획득하였습니다.
곡우님의 댓글
무척 간단한 건데 말주변이 없어서
마틴님의 댓글
좋은 정보 감사합니다.
레이아웃 변경하는데 유용하게 쓰일것 같습니다.
shadow님의 댓글
정말 좋은 팁이군요.
감사합니다...^^
shadow님의 댓글
좋은 팁이네요..
스크랩 할께요 ^^
joosam님의 댓글
좋은팁입니다...~~~
축하합니다. 행운의 포인트 44포인트를 획득하였습니다.
joosam님의 댓글
col-md-9 / col-md-3 9-3의 구조를 col-md-3 / col-md-9로 순수하게 좌측단을 우측으로 보내는 는 것 어떻게야 할까요 ^^:
곡우님의 댓글
간만에 들어와서 이제야 글을 봤네요.
head_bs.html 과 tail_bs.html 에 보시면 설명이 있어요.
아주 간단한 방법이니 보시면 바로 이해가 되실 거에요.
joosam님의 댓글
곡우님 설명 감사합니다 사용해 볼수록 대단한 빌더네요... 이윰짱!
비즈팔님의 댓글
꼭 필요한 것이었는데 콕 집어 주셨군요.^^
감사합니다.
주주봉봉님의 댓글
아주 유용하네요 감사합니당
studyhaza님의 댓글
감사합니다~~
Daniel7님의 댓글
감사합니다.