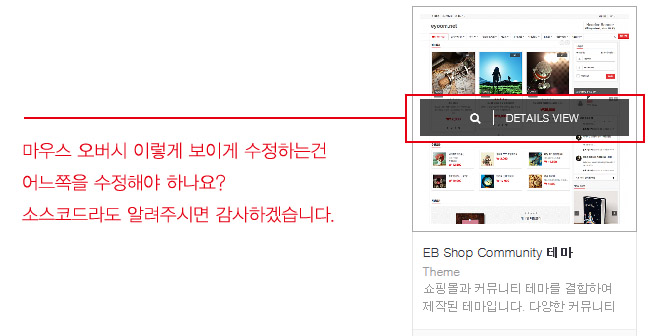
마우스 오버시 나오는 이부분은 어디서 수정을 해야하나요?
1,139
2015.10.28 10:25
첨부파일
-
- 첨부파일: over.jpg (69.4K)0 2015-10-28 10:25:55
짧은주소
- - 짧은주소: http://v2.eyoom.net/bbs/?t=1yY 주소복사
본문
마우스 오버시 나오는 이부분은 어디서 수정을 해야하나요?
이미지 첨부한 것처럼 이윰넷처럼 저렇게 수정하고 싶어서요~
진짜 궁금합니다.
0
좋아요!
레벨 4
경험치 1,972
Progress Bar 97%
- 가입일 : 2015-10-05 13:10:08
- 서명 :
- 자기소개 :


댓글목록
비즈팔님의 댓글
여기 페이지의 소스보기를 보시면 CSS에서
.ebp-product-list-10 a.product-review {left:0;bottom:0;color:#fff;width:100%;padding:5px 0;font-size:12px;text-align:center;position:absolute;text-transform:uppercase;background:#24242a;-ms-filter:"progid: DXImageTransform.Microsoft.Alpha(Opacity=70)";filter:alpha(opacity=70);opacity:.7}
.ebp-product-list-10 .add-to-cart {left:0;right:0;top:50%;z-index:1;width:100%;color:#555;border:none;padding:10px 0;font-size:11px;margin-top:-20px;text-align:center;position:absolute;visibility:hidden;text-transform:uppercase;background:#fff;-ms-filter:"progid: DXImageTransform.Microsoft.Alpha(Opacity=80)";filter:alpha(opacity=80);opacity:.8}
.ebp-product-list-10 .add-to-cart i {line-height:15px;margin-right:12px;padding-right:12px;border-right:1px solid #555}
.ebp-product-list-10 .add-to-cart:hover {color:#fff;text-decoration:none;background:#000;-ms-filter:"progid: DXImageTransform.Microsoft.Alpha(Opacity=70)";filter:alpha(opacity=70);opacity:.7;-webkit-transition:background-color 0.2s ease-in-out;-moz-transition:background-color 0.2s ease-in-out;-o-transition:background-color 0.2s ease-in-out;transition:background-color 0.2s ease-in-out}
.ebp-product-list-10 .add-to-cart:hover i {color:#fff;border-color:#fff}
.ebp-product-list-10 .product-img:hover .add-to-cart {visibility:visible}
이렇게 처리를 하고 있네요.
소스를 살펴 보세요.
축하합니다. 첫댓글 포인트 82포인트를 획득하였습니다.