이윰빌더 일반페이지 활용법
짧은주소
- - 짧은주소: http://v2.eyoom.net/bbs/?t=1z1 주소복사
본문
안녕하세요. 이윰MOUNT 입니다.^^
회사 홈페이지 또는 홍보용 랜딩 페이지등를 제작하다 보면 일반페이지를 만들어서 노출할 일들이 많습니다.
이윰빌더는 이런 일반페이지를 각각의 테마 내 page 폴더에서 관리를 할 수 있습니다.
각각의 테마 내 page 폴더 (/eyoom/theme/테마명/page) 를 열어보면 aboutus.html, contactus.html 등과 같은 사이트의 기본정보를 담은 파일들이 기본적으로 존재하는데, 여기에 파일을 만들어서 노출을 원하는 내용을 입력 후 메뉴에 등록하여 출력을 할수 있습니다.
page 폴더에 html 파일을 만들어서 내용 입력하시면 되는데…
일반 페이지의 경우 따로 에디터를 사용하여 노출을 하기에는 한계가 있고 자유성이 너무 떨어지게 되므로 직접 html코드를 짜서 스타일 설정을 해 줍니다.
이윰빌더의 가이드 메뉴에 보면 '반응형 테마 CSS 활용’과 '비반응형 테마 CSS 활용’ 메뉴들이 있습니다.
이 메뉴들의 예제들만 조금 활용하여도 아주 보기좋은 페이지를 만드실 수 있으리라 봅니다.
잘 모르시는 분들을 위해 간단하게 순서를 알려드리자면
1. 작업중인 테마의 page폴더에 html파일을 만듭니다. 예)sample.html
2. 가이드 메뉴의 CSS 활용의 예제들을 참고하여 전달하고자 하는 내용을 만듭니다.
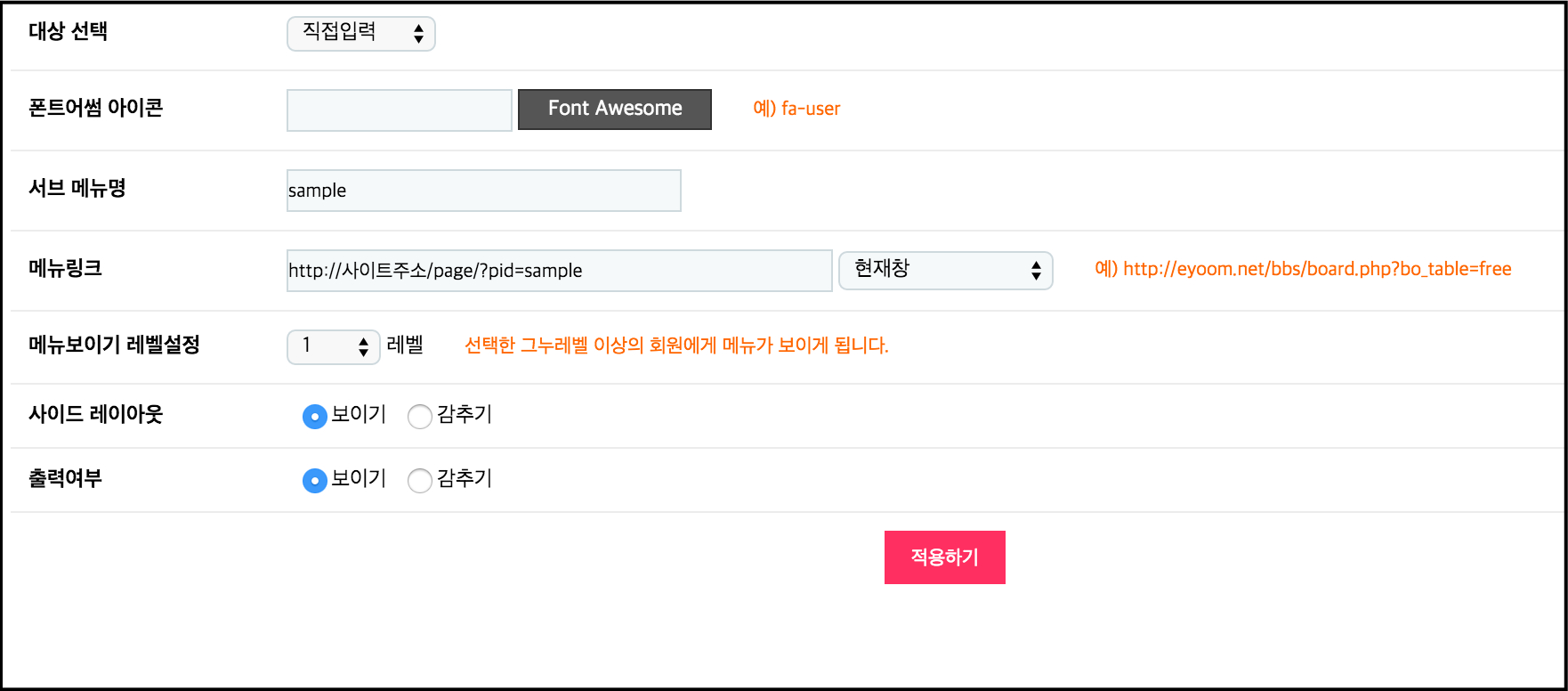
3. 메뉴등록을 합니다. 관리자페이지 > 이윰설정 > 커뮤니티메뉴설정 에서 메뉴명을 입력하고 메뉴링크를 설정해줍니다.
예 )http://사이트주소/page/?pid=sample

이렇게 전달할 내용의 코드를 조금씩 만들어 보고 적용을 하다보면 금방 아주 멋진 코딩을 하고 있는 스스로를 발견하실것이라 믿습니다.
감사합니다.
좋아요!

Progress Bar 71%



댓글목록
비즈팔님의 댓글
참고서에 넣어 놓고 사용 하겠습니다. ^^
정리 하시느라 수고 많이 하겠습니다.
축하합니다. 첫댓글 포인트 8포인트를 획득하였습니다.
자이언트님의 댓글
소중한 팁 감사합니다.
다이나믹 테마에서는 요 페이지로 메인페이지까지 후딱 만드셨었잖아요.
고런 고급진 기술도 한번 공유 부탁드려도 될까요?
봉포스님의 댓글
좋은 정보 감사해요~
그라피님의 댓글
찾고 있는 내용이었어요 정말 감사합니다.
축하합니다. 행운의 포인트 62포인트를 획득하였습니다.
artrior님의 댓글
좋네요