[버그] pc_basic2,사이드,새댓글에 글이 안보입니다.
1,778
2016.03.10 03:56
짧은주소
- - 짧은주소: http://v2.eyoom.net/bbs/?t=2RG 주소복사
본문
항상 빠른 답변과 해결에 감사드립니다.
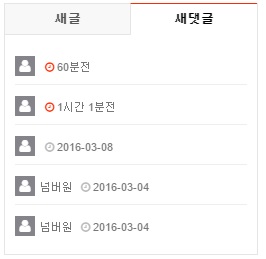
EB pc_basic2 테마의 사이드 메뉴에 있는 새댓글에서 글이 다음과 같이 안보입니다.
(pc, mo 둘다 안보입니다)

0
좋아요!

레벨 3
경험치 863
Progress Bar 44%
- 가입일 : 2015-09-11 07:41:07
- 서명 :
- 자기소개 :




댓글목록
레오나르도님의 댓글
댓글에 이미지 또는 이모티콘만 있고 내용글이 없는거 아닐까요?
축하합니다. 첫댓글 포인트 19포인트를 획득하였습니다.
zipper님의 댓글
TEXT 문자만 있습니다.
zipper님의 댓글
소스 코드를 살펴보니 [새댓글] 은
<div class="comment-subject">
{.wr_subject} <------ 이부분이 다음과 같이 만들다만 모습이네요.
</div>
[새글] 은
<div class="post-subject">
<!--{? .wr_comment}--><span class="post-comment">+{=number_format(.wr_comment)}</span> <!--{/}-->{.wr_subject}
</div>
무슨 차이인지 몰라도 비슷하게 수정하면 전체가 깨지는 에러가 계속 납니다.
zipper님의 댓글
버그를 찾아 냈습니다.
/eyoom/theme/pc_basic2/skin_pc/newpost/tab_newcomment/last.skin.html 에서
4번째 라인: <!--{@ comment}--> 이것을 <!--{@ write}--> 이렇게 바꿔 주니 댓글이 잘나오네요.
앗! 댓글이 잘나오는게 아니라 새글이 잘나오네요. 에휴~~~!
아무튼 아무것도 안나오는 것보다는 좋네요.
zipper님의 댓글
newpost 와 newcomment 를 비교해서 틀린 부분은
26번째 라인인 다음 부분이 빠져있다는 것입니다.
그래서 comments 가 나오게 비슷하게 고쳐도 글은 안나옵니다.
.new-post .post-comment {display:inline-block;min-width:35px;padding:0px 3px;font-size:10px;font-weight:300;line-height:13px;color:#fff;text-align:center;white-space:nowrap;vertical-align:baseline;background-color:#74747a}
아무리 별짓을 다해도 안나와서, pc basic 1 테마것을 가져와도 안나오는 것 보면
다른 쪽에 문제가 있는 것 같네요.
zipper님의 댓글
새로 업데이트 됀 스킨을 사용해도 [새댓글] 문제가 해결이 안되는 이유는
preg_replace() Warning 문제로 수정한 다음 php 파일이 문제 같습니다.
/eyoom/classes/eyoom.class.php 754,757,760,763 and 790
알려주신 방법돼로 수정하면, 모든것이 퍼팩트하게 에러 없이 잘 작동하는데
[새댓글] 출력만 문제가 되는 것 같습니다.
zipper님의 댓글
EB PC_BASIC2 SKIN 1.0.5 로 업그레이드 돼면서, 정상적으로 보입니다.
감사합니다 ^^ 꾸벅~~~!
축하합니다. 행운의 포인트 11포인트를 획득하였습니다.