[버그] Company_H6 구매 후 설치 사용중입니다.
1,456
2016.09.13 09:56
짧은주소
- - 짧은주소: http://v2.eyoom.net/bbs/?t=33V 주소복사
본문
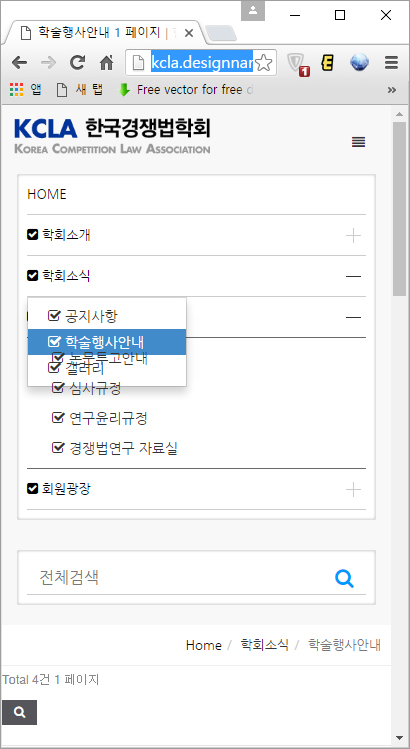
반응형인뎀...
사이즈가 줄어든 상황에서는 서브 메뉴 부분이 겹쳐 불편합니다.
제가 잘못한 건지...크롬이나 익스나 둘다 그런 현상이 있어 문의 드립니다.

사이트 주소는 http://kcla.designnara.gethompy.com
한번 보시고 답변 부탁드립니다.
0
좋아요!
레벨 2
경험치 539
Progress Bar 85%
- 가입일 : 2016-05-09 17:11:42
- 서명 :
- 자기소개 :




댓글목록
이윰EGG님의 댓글
해당 테마에 active일때 스타일이 빠져있었습니다.
해당 부분에 대해 테마패치가 이뤄졌으며 아래는 패치 내역이며 기존 파일과 비교해 패치해 주시기 바랍니다.
패치파일 : /company_h6/css/style.css
1. 모바일 메뉴 active일때 스타일 수정(29줄)
@media (max-width:991px) { .h6-navbar .navbar-toggle {position:absolute;top:10px;right:0;display:block} .h6-navbar .navbar-collapse.collapse {display:none !important} .h6-navbar .navbar-collapse.collapse.in {display:block !important;overflow-y:auto !important} .h6-navbar .navbar-nav {margin:0 0 30px;background:#fff;padding:0 10px 10px;border-radius:2px !important;float:none;box-shadow:0 0 5px rgba(0,0,0,.3) inset} .h6-navbar .navbar-nav > li {float:none} .h6-navbar .navbar-nav > li > a {border-bottom:1px solid #ccc;padding-left:0} .h6-navbar .navbar-nav > li > a, .h6-navbar .navbar-nav > li.open > a {background:none;border-color:#ccc} .h6-navbar .navbar-nav > li.open > a, .h6-navbar .navbar-nav > li.active > a {border-color:#6a6a6a} .h6-navbar .navbar-nav > li.open ul, .h6-navbar .navbar-nav > li.active ul {position:relative;max-width:100%;border:0 none;box-shadow:0 0 0 #fff;float:none} .h6-navbar .navbar-nav > li.open > ul, .h6-navbar .navbar-nav > li.active > ul {border-bottom:1px solid #6a6a6a} .h6-navbar .navbar-nav > .dropdown.active ul, .h6-navbar .navbar-nav > .dropdown.open ul {display:block} .h6-navbar .navbar-nav .dropdown-menu > li > a {padding:5px 20px} .h6-navbar .navbar-nav .dropdown-menu > li.active > a {background:#C77322} .h6-navbar .navbar-nav > li > ul > li > ul {padding:0 0 0 20px} }2. 991px이하일때 .basic-body-main에 패딩 추가 (126줄)
/* 헤더와 메인 레이아웃 - 반응형 */ .h6-header {background:#f8f8f8} .basic-body.sub-body {background:#fff} @media (min-width:992px){ .h6-header {position:absolute;top:0;left:0;width:330px;padding:20px 30px;height:100%;overflow:auto;z-index:10} .basic-body {padding:0 0 0 330px;width:100%} .basic-body.sub-body .basic-body-main{padding:60px} } @media (max-width: 991px){ .basic-body.sub-body .basic-body-main{padding:20px} }감사합니다.
축하합니다. 첫댓글 포인트 94포인트를 획득하였습니다.
플레이펌프님의 댓글
^^ 잘 되는군요 ^^
감사합니다.