jQuery를 이용한 이미지 캡션 - 최신글 스킨으로 만들기
첨부파일
-
- 첨부파일: gallery_caption.zip (17.5K)9 2015-11-06 00:12:00
관련링크
-
240회 연결
짧은주소
- - 짧은주소: http://v2.eyoom.net/bbs/?t=1BL 주소복사
본문
안녕하세요. 이윰MOUNT 입니다. ^^
저번 시간에 jQuery를 이용하여 이미지 캡션을 만들어 보고 그 원리에 대해 알아봤습니다.
http://eyoom.net/bbs/board.php?bo_table=js&wr_id=30
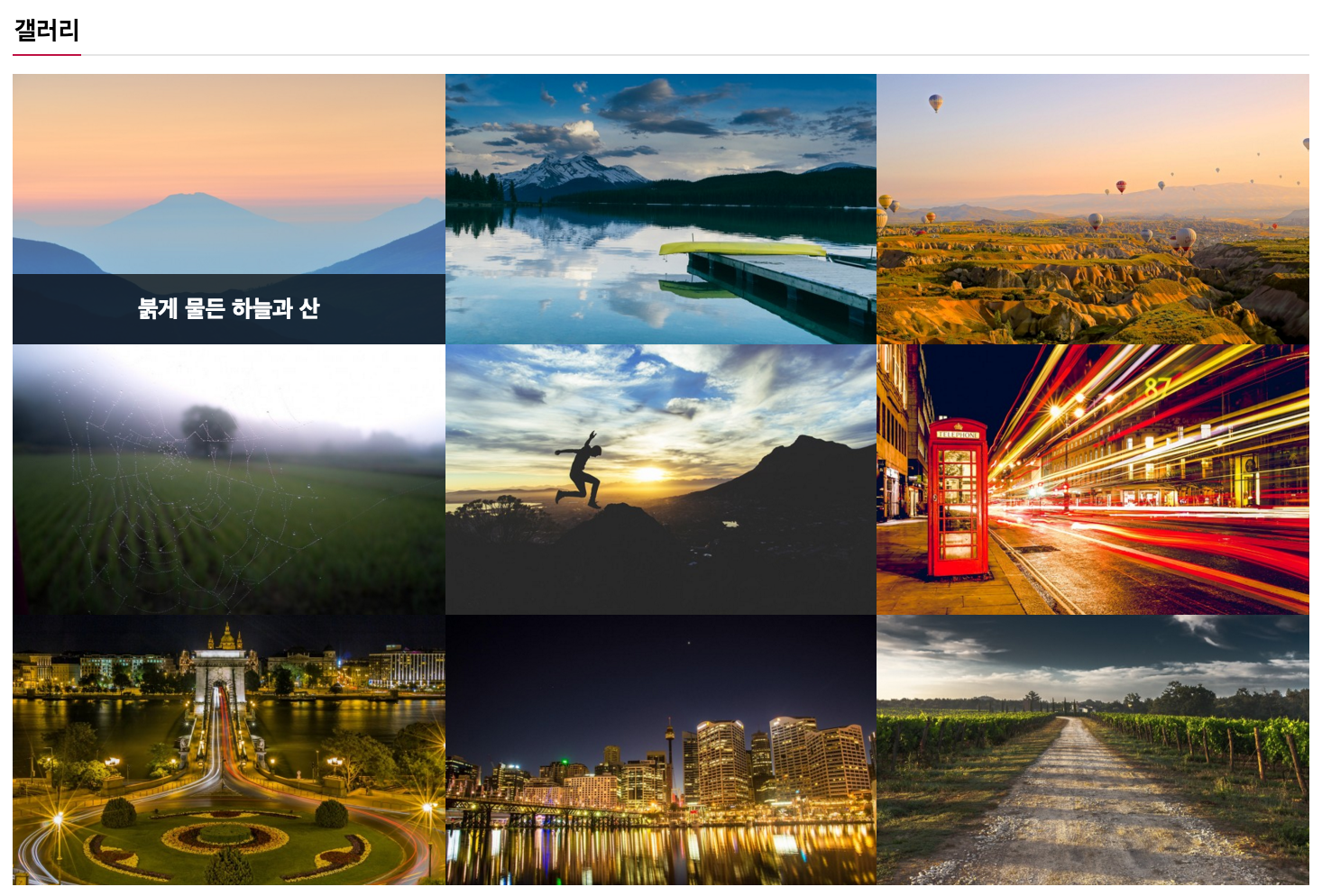
오늘은 이를 토대로 아래 스크린샷과 같이 이윰빌더 기본 테마인 PC BASIC 테마 최신글 스킨으로 만드는 방법에 대해 알아보겠습니다.

1. /eyoom/theme/pc_basic/skin_pc/latest 폴더에 gallery_caption 이라는 스킨 폴더를 만듭니다.
2. gallery_caption 폴더 내 latest.skin.html 파일을 만듭니다.
3. 아래 소스를 latest.skin.html 파일에 작성합니다.
<?php if (!defined('_GNUBOARD_')) exit;?>
<div class="headline">
<h5>{title}</h5>
</div>
<div id="image_caption">
<!--{@ loop}-->
<div class="image-box">
<a href="{.href}">
<!--{? .image}-->
<img src="{.image}" class="img-responsive">
<!--{:}-->
<p class="no-image">No Image</p>
<!--{/}-->
<div class="image-subject">
<strong>{.wr_subject}</strong>
</div>
<span></span>
</a>
</div>
<!--{:}-->
<p class="t-center">최신글이 없습니다.</p>
<!--{/}-->
</div>
<style>
#image_caption .image-box {
position: relative;
overflow: hidden;
width: 33.33333%;
height: 150px;
float: left;
}
#image_caption .image-box strong {
color: #fff;
font-size: 13px;
font-weight: bold;
position: absolute;
display: block;
z-index: 1;
background: rgba(0, 0, 0, 0.7);
text-align: center;
padding: 10px 0;
width: 100%;
bottom: -80px;
}
#image_caption .image-box span {
position: absolute;
display: block;
z-index: 0;
top: 0;
width: 100%;
height: 150px;
background: rgba(255, 255, 255, 0.3);
opacity: 0;
}
#image_caption .image-box p.no-image {
color: #fff;
width: 100%;
height: 150px;
text-align: center;
line-height: 150px;
display: block;
background: #555;
font-size: 13px;
}
</style>
<script type="text/javascript" src="./js/jquery-ui-1.11.4.custom.min.js"></script>
<script>
$(function(){
var duration = 300;
var $img_cap = $('#image_caption');
$img_cap.find('.image-box')
.on('mouseover', function(){
$(this).find('strong').stop(true).animate({bottom: '0px'}, duration);
$(this).find('span').stop(true).animate({opacity: 1}, duration);
})
.on('mouseout', function(){
$(this).find('strong').stop(true).animate({bottom: '-80px'}, duration);
$(this).find('span').stop(true).animate({opacity: 0}, duration);
});
});
</script>
잠깐 소스를 살펴 보면 저번 시간에 배웠던 소스와 거의 비슷하게 들어가 있는 것을 볼수 있습니다.
위 소스에 대한 자세한 설명은 저번 시간에 이미 설명드렸으니 생략하겠습니다. 다른점이 있다면 html소스 내 반복문과 조건문등이 이윰빌더 프로그램과 연동되고 있다는 정도입니다.
부족한 부분은 소스를 조금씩 수정하면서 원하시는 방향으로 만들어 나가면 될것 같습니다.
4. gallery_caption 폴더 내 js폴더를 만들어 jquery-ui-1.11.4.custom.min.js 파일을 넣어줍니다. (jquery-1.11.3.min.js 파일은 기본적으로 그누보드에 포함(jquery-1.8.3.min.js)되어 있으므로 제외합니다.)
여기까지가 gallery_caption 최신글 스킨을 뚝딱 만들어 본 것입니다.
(본문 상단에 gallery_caption 최신글 스킨을 첨부)
5. 지금까지 만든 gallery_caption 최신글 스킨을 메인에 출력하기 위해 /eyoom/theme/pc_basic/main/index_pc.html 파일을 열어 아래의 최신글 추출 소스를 적당한 위치에 넣어줍니다.
{latest->latest_eyoom('gallery_caption','title=갤러리||bo_table=게시판id||count=9||cut_subject=20||img_view=y||img_width=400’)}
bo_table=게시판id 에 출력을 원하는 갤러리 게시판id 를 넣어주면 메인에 아래 링크와 같은 gallery_caption 최신글이 출력되는 것을 볼수 있습니다.
http://theme.eyoom.net/page/index.php?pid=latest|ebl_gallery_caption&theme=pc_basic&device=pc
지금까지 저번시간에 배웠던 'jQuery를 이용한 이미지 캡션'을 이윰빌더 최신글 스킨으로 만드는 방법에 대해 알아보았는데… 크게 어렵지는 않죠.
그럼 이만 줄이겠습니다. 감사합니다.
좋아요!

Progress Bar 71%



댓글목록
허비봉님의 댓글
이러다 나중에 이윰에서 동영상 강좌까지 나오는거 아닌가 싶네요 ㅎㅎㅎㅎ
축하합니다. 첫댓글 포인트 41포인트를 획득하였습니다.
이윰MOUNT님의 댓글
지금은 이것저것 바빠서... 나중에 여력이 된다면 한번 도전해 봐야 겠습니다.^^
크롱크롱님의 댓글
감사합니다. 열공하겠습니다.
자이언트님의 댓글
정말 좋은 강의입니다. 따라하다가 최신글 스킨이 공짜로 딱!~
gallery_caption 스킨 하나 득템하겠네요. ㅎㅎ
레오나르도님의 댓글
항상 감사합니다.
최신글 만드는 방법까지 상세히 알려주시고... 잘 활용하도록 하겠습니다.
축하합니다. 행운의 포인트 33포인트를 획득하였습니다.
후니아빠님의 댓글
MOUNT의 의미를 알겠습니다.
이윰MOUNT님만을 위해 선곡했습니다.
카펜터스가 부릅니다. Top of the World
이윰MOUNT님의 댓글
선곡 감사드리며 잘 감상했습니다. 저도 좋아하는 팝송입니다. ^^
티보리님의 댓글
잘 모르지만 계속 보다보면 많은 도움이 되겠습니다. 감사합니다.
비즈팔님의 댓글
꿀팁 감사합니다.
살사바님의 댓글
.