CSS 소셜 아이콘 만들기
첨부파일
-
- 첨부파일: social_icon_1.zip (1.2K)8 2015-11-20 01:54:54
관련링크
-
248회 연결
짧은주소
- - 짧은주소: http://v2.eyoom.net/bbs/?t=1GQ 주소복사
본문
안녕하세요. 이윰MOUNT 입니다.^^
CSS를 활용하여 소셜 아이콘을 만들어 보겠습니다.
보통은 일러스트 또는 포토샵으로 만들어 이미지를 활용하는 경우가 많은데… 오늘은 폰트어썸과 CSS를 활용하여 간단하게 소셜 아이콘을 만들어 보도록 하겠습니다.
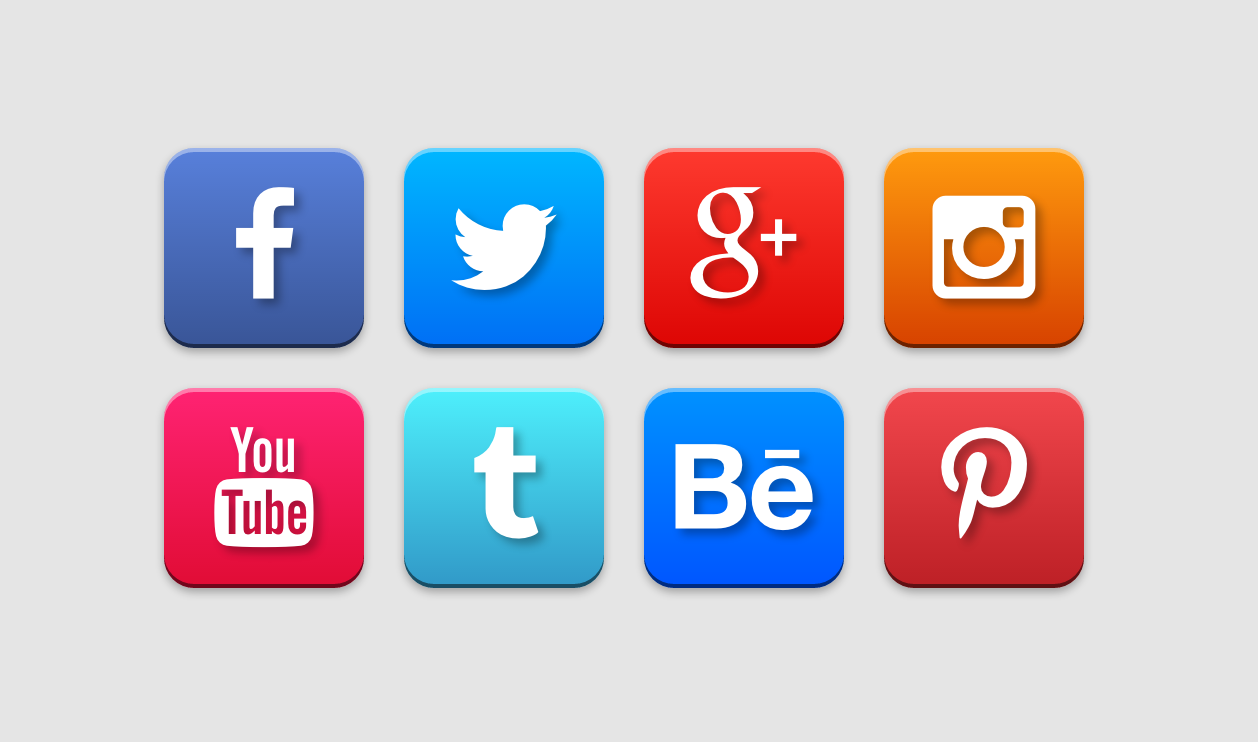
아래 링크를 클릭하면 예제를 보실 수 있습니다.
http://theme.eyoom.net/study/css/social_icon_1/index.html

본문 상단의 첨부한 파일을 다운받아 social_icon_1 폴더내 index.html 파일을 브라우저로 열어보면 동일한 화면이 출력됩니다.
index.html 파일을 열어보면
<div class="social-icon-wrap"> <div class="social-icon social-facebook"><i class="fa fa-facebook"></i></div> <div class="social-icon social-twitter"><i class="fa fa-twitter"></i></div> <div class="social-icon social-google-plus"><i class="fa fa-google-plus"></i></div> <div class="social-icon social-instagram"><i class="fa fa-instagram"></i></div> <div class="social-icon social-youtube"><i class="fa fa-youtube"></i></div> <div class="social-icon social-tumblr"><i class="fa fa-tumblr"></i></div> <div class="social-icon social-behance"><i class="fa fa-behance"></i></div> <div class="social-icon social-pinterest"><i class="fa fa-pinterest-p"></i></div> </div>
html 소스를 볼수 있습니다.
그리고 아래 CSS 스타일 설정이 있습니다.
body {
background: #e5e5e5;
}
.social-icon-wrap {
width: 550px;
margin: 100px auto;
}
.social-icon {
float: left;
position: relative;
overflow: hidden;
text-align: center;
width: 100px;
height: 100px;
margin: 10px;
box-shadow: 0 2px 5px rgba(0, 0, 0, 0.3), 0 2px 0px rgba(255,255,255,0.4) inset, 0 -2px 0px rgba(0,0,0,0.5) inset;
border-radius: 15px;
transition: 0.2s ease-in-out;
}
.social-icon i {
display: block;
z-index: 1;
color: #fff;
line-height: 100px;
font-size: 60px;
text-shadow: 3px 3px 5px rgba(0, 0, 0, 0.3);
}
.social-icon:hover {
transform: translate(0, -10px);
}
.social-facebook {
background: linear-gradient(rgb(88, 128, 219), rgb(57, 85, 151));
}
.social-twitter {
background: linear-gradient(rgb(0, 183, 255), rgb(0, 111, 245));
}
.social-google-plus {
background: linear-gradient(rgb(254, 58, 47), rgb(221, 6, 4));
}
.social-instagram {
background: linear-gradient(rgb(255, 155, 14), rgb(215, 66, 0));
}
.social-youtube {
background: linear-gradient(rgb(255, 35, 115), rgb(225, 12, 53));
}
.social-tumblr {
background: linear-gradient(rgb(78, 240, 252), rgb(49, 153, 200));
}
.social-behance {
background: linear-gradient(rgb(0, 146, 255), rgb(0, 86, 255));
}
.social-pinterest {
background: linear-gradient(rgb(242, 71, 77), rgb(189, 32, 38));
}
잘 모르시는 분들을 위하여 각각의 클래스 스타일 설정을 설명드리면...
.social-icon 클래스의 설정들은 아이콘 박스의 스타일입니다.
- 넓이 width: 100px
- 높이 height: 100px
- 테두리곡선 border-radius: 15px
- 박스쉐도우 box-shadow: 0 2px 5px rgba(0, 0, 0, 0.3), 0 2px 0px rgba(255,255,255,0.4) inset, 0 -2px 0px rgba(0,0,0,0.5) inset
- 변화 시간 transition: 0.2s ease-in-out
박스쉐도우의 처음 0 2px 5px rgba(0, 0, 0, 0.3) 는 아이콘박스의 외부 그림자 효과이며, 0 2px 0px rgba(255,255,255,0.4) inset 은 아이콘박스의 상단 내부 그림자 효과, 그리고 0 -2px 0px rgba(0,0,0,0.5) inset 은 아이콘박스의 하단 내부 그림자 효과입니다.
.social-icon i 클래스의 설정들은 아이콘 박스 내 폰트어썸 아이콘의 스타일입니다.
- 색상 color: #fff
- 폰트크기 font-size: 60px
- 텍스트쉐도우 text-shadow: 3px 3px 5px rgba(0, 0, 0, 0.3);
.social-icon:hover 클래스의 설정은 마우스온시 변하는 스타일입니다.
- 상단으로 10px 이동 transform: translate(0, -10px);
.social-소셜서비스명 클래스는 아이콘 박스의 색상을 나타냅니다.
- 아이콘박스 색상 background: linear-gradient(rgb(88, 128, 219), rgb(57, 85, 151))
그라데이션 효과를 주었으면 처음 rgb는 상단 시작색상, 두번째 rgb는 하단 끝나는 색상으로 그라데이션 효과를 표현합니다.
----------
CSS3 의 발전으로 다양한 표현이 얼마든지 가능하며, 조금씩 알아나가시면 만드는 재미가 솔솔하실 거에요.
오늘은 이렇게 CSS를 활용하여 소셜 아이콘을 만들어 보았습니다.
감사합니다.
좋아요!

Progress Bar 71%
| 번호 | 제목 | 글쓴이 | 날짜 | 뷰 | 추천 |
|---|---|---|---|---|---|
| 13 |

|
2016.11.22 | 14,326 | 0 | |
| 12 |

|
2016.07.09 | 6,118 | 2 | |
| 열람 |

|
2015.11.20 | 6,228 | 0 | |
| 10 |

|
2015.11.06 | 5,667 | 0 | |
| 9 |

|
2015.10.30 | 3,131 | 0 | |
| 8 |
|
2015.10.28 | 1,882 | 0 | |
| 7 |
|
2015.10.28 | 1,891 | 0 | |
| 6 |
|
2015.10.27 | 2,688 | 1 | |
| 5 |

|
2015.10.27 | 6,565 | 1 | |
| 4 |

|
2015.10.26 | 8,696 | 2 | |
| 3 |

|
2015.10.25 | 3,047 | 0 | |
| 2 |
|
2015.10.25 | 2,065 | 1 | |
| 1 |
|
2015.09.23 | 3,171 | 0 |


댓글목록
미니언즈님의 댓글
감사합니다.ㅎㅎㅎㅎ!
지금보니 이윰의 소셜아이콘 디자인이 바뀐 것 같네요.
축하합니다. 첫댓글 포인트 63포인트를 획득하였습니다.
레오나르도님의 댓글
감사합니다. 많이 알아가고 있습니다.
미음님의 댓글
감사합니다. 덕분에 너무 많은 정보를 얻고 갑니다.