margin과 padding 쉽게 이해하기
짧은주소
- - 짧은주소: http://v2.eyoom.net/bbs/?t=1xX 주소복사
본문
CSS 나 jQuery를 공부하게 되면 항상 헷갈리는 부분이 있습니다.
바로 마진 및 패딩과 관련된 숫자들인데요.
이 두 용어는 모두 여백 즉, 공간을 의미합니다.
마진(margin)이니 패딩(padding)이니 다소 어려운 용어 때문에 배우는 과정에서 볼 때 여간 혼란 스럽기만 합니다.
처음에는 자꾸 외우려고 하는데 돌아서면 잊어버리는 경우가 있거든요.
오늘은 마진과 패딩을 잊지 않는 방법을 알려드릴게요.
원리를 알면 굳이 외울 필요가 없게 됩니다.
간단한 걸 어렵게 설명한다고 하실 분도 계시겠지만…
원리를 쉽게 이해하기 위해 복잡한 것을 단순하게 정리하는 전제조건 즉 기본 원칙입니다.
---- 전제조건 ----
- 세상의 중심은 ‘나’ 입니다.
- 근데 이 세상이 둥근 것이 아니라 사각형입니다.
- 나를 중심으로 시계방향으로 돕니다.
- 없으면? 반대편을 참고하자
------------------
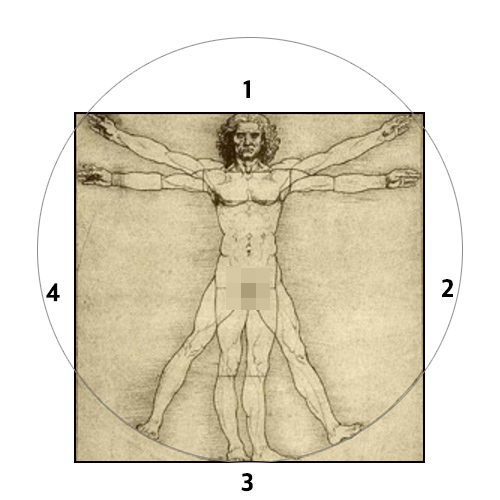
이걸 그림으로 그려보면 다음과 같네요. ㅎㅎ

중요 부위는 모자이크 처리하였습니다. ㅋㅋㅋ
잠깐 아래 마진과 패딩의 대화를 들어볼까요?
Margin : 가까이 오지 마(ma)!~
Padding : 넌 내 마음을 후벼 파(pa)잖아!~
그렇습니다.
margin은 나를 중심으로 밀어 내는 성향입니다.
padding는 내 안쪽으로 향하는 성향입니다.
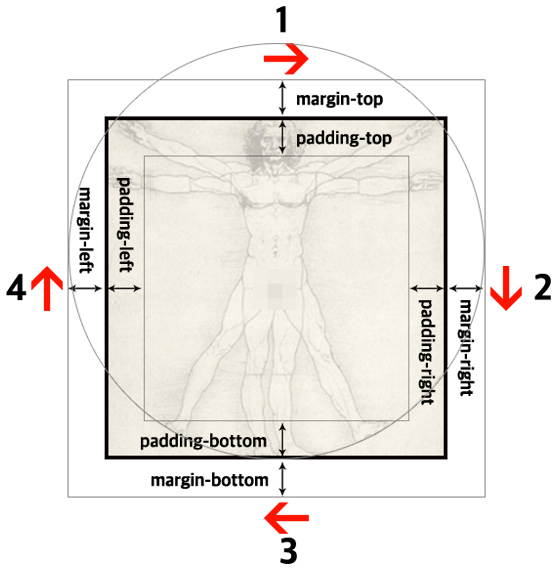
여기까지 정리하여 그림으로 표현하자면 아래와 같습니다.

네.. 맞습니다.
margin (마진)은 나를 중심으로 바깥쪽의 바깥 여백을 의미합니다.
padding (패딩)은 나를 중심으로 내 안쪽의 안쪽 여백을 의미합니다.
자 그럼 본격적으로 각 방향의 숫자에 대해 이야기 해 볼까요?
적용방식 1 . margin : 숫자 / padding : 숫자
1) 숫자가 4개일 때 => margin: 10px 20px 30px 40px
해석) 나를 중심으로 시계 방향으로 바깥쪽 여백을 할당합니다.
1번위치 (top) : 위쪽 여백을 10px 만큼 자리를 확보 하세요.
2번위치 (right) : 오른쪽 여백을 20px 만큼 자리를 확보하세요.
3번위치 (bottom) : 아래쪽 여백을 30px 만큼 자리를 확보하세요.
4번위치 (left) : 왼쪽 여백을 40px 만큼 자리를 확보하세요.
2) 숫자가 2개 일 때 => margin : 10px 20px
해석) 나를 중심으로 시계 방향으로 바깥쪽 여백을 할당합니다.
1번위치 (top) : 위쪽 여백을 10px 만큼 자리를 확보 하세요.
2번위치 (right) : 오른쪽 여백을 20px 만큼 자리를 확보하세요.
3번위치 (bottom) : ?? 세번째 숫자가 없는뎁쇼? 그럼 내 반대편 위치인 1번위치(top) 숫자인 10px 만큼 확보하면 됩니다.
4번위치 (left) : ?? 숫자가 없는데요? 그럼 반대쪽인 2번위치 (right)에 할당된 20px이 됩니다.
3) 숫자가 3개 일 때 => margin : 10px 20px 30px
해석) 나를 중심으로 시계 방향으로 바깥쪽 여백을 할당합니다.
1번위치 (top) : 위쪽 여백을 10px 만큼 자리를 확보 하세요.
2번위치 (right) : 오른쪽 여백을 20px 만큼 자리를 확보하세요.
3번위치 (bottom) : 아래쪽 여백을 30px 만큼 자리를 확보하세요.
4번위치 (left) : ?? 숫자가 없는데요? 그럼 반대쪽인 2번위치 (right)에 할당된 20px 만큼 자리를 확보하면 됩니다.
4) 숫자가 1개 일 때 => margin : 10px
해석) 나를 중심으로 시계 방향으로 바깥쪽 여백을 할당합니다.
1번위치 (top) : 위쪽 여백을 10px 만큼 자리를 확보 하세요.
2번위치 (right) : ?? 없는뎁쇼? ㅎㅎ 그렇다면 어떻게? 그렇습니다. 1번위치 (top) 10px 만큼 할당하면 됩니다.
3번위치 (bottom) : 반대편 위치인 1번위치(top) 숫자인 10px 만큼 확보하면 됩니다.
4번위치 (left) : 반대쪽인 2번위치 (right)에 할당된 10px 만큼 자리를 확보하면 됩니다.
결국 숫자가 1개일때는 모든 영역에 같은 숫자만큼 할당이 된다는 이야기죠.
5) 숫자가 1개와 auto가 있을 때 => margin : 10px auto
해석) 나를 중심으로 시계 방향으로 바깥쪽 여백을 할당합니다.
1번위치 (top) : 위쪽 여백을 10px 만큼 자리를 확보 하세요.
2번위치 (right) : auto 인데요? 그렇습니다. 자동으로 오른쪽 여백을 잡아 줍니다.
3번위치 (bottom) : 반대편 위치인 1번위치(top) 숫자인 10px 만큼 확보하면 됩니다.
4번위치 (left) : 그렇습니다. 반대쪽 2번위치의 auto가 됩니다. 그럼 자동으로 왼쪽 여백을 잡아 줍니다.
결국 위/아래는 10px 이며, 좌/우는 auto 이고 좌/우 여백이 동일할 수밖에 없는 방법은 내가 가운데로 가면 됩니다.
그래서 위와 같은 설정은
나를 가운데 정렬 (center)하시요.
와 동일한 의미를 같게 되는 겁니다.
적용방식 2 . margin-top : 숫자 / padding-top : 숫자
1) margin-top : 10px
해석) 위쪽으로 바깥쪽 여백울 10px 만큼 할당하세요.
2) margin-right : 10px
해석) 오른쪽으로 바깥쪽 여백을 10px 만큼 할당하세요.
3) margin-bottom : 10px
해석) 아래쪽으로 바깥쪽 여백을 10px 만큼 할당하세요.
4) margin-left : 10px
해석) 왼쪽으로 바깥쪽 여백으로 10px 만큼 할당하세요.
padding은 굳이 설명하지 않더라도 이해하실 수 있겠죠?
margin은 바깥쪽 padding은 안쪽 여백을 의미하는 것 외에는 모두 동일합니다.
이상 margin 과 padding 에 대해 공부해 봤습니다.
좋아요!

Progress Bar 92%
| 번호 | 제목 | 글쓴이 | 날짜 | 뷰 | 추천 |
|---|---|---|---|---|---|
| 13 |

|
2016.11.22 | 14,336 | 0 | |
| 12 |

|
2016.07.09 | 6,129 | 2 | |
| 11 |

|
2015.11.20 | 6,252 | 0 | |
| 10 |

|
2015.11.06 | 5,690 | 0 | |
| 9 |

|
2015.10.30 | 3,135 | 0 | |
| 8 |
|
2015.10.28 | 1,885 | 0 | |
| 7 |
|
2015.10.28 | 1,894 | 0 | |
| 6 |
|
2015.10.27 | 2,691 | 1 | |
| 5 |

|
2015.10.27 | 6,599 | 1 | |
| 4 |

|
2015.10.26 | 8,713 | 2 | |
| 열람 |

|
2015.10.25 | 3,052 | 0 | |
| 2 |
|
2015.10.25 | 2,070 | 1 | |
| 1 |
|
2015.09.23 | 3,173 | 0 |


댓글목록
허비봉님의 댓글
모자이크가..모자이크가......ㅋㅋㅋㅋ
축하합니다. 첫댓글 포인트 62포인트를 획득하였습니다.
이윰IN님의 댓글
포샵으로 신경써서 모자이크 처리했어요. ㅋㅋ
joosam님의 댓글
아주 이해하기가 편한 수업이었습니다~~ 고맙습니다~~
헐헐 모자이크가 눈에 확 들어옵니다...(완전 나의 중심)
이윰IN님의 댓글
모자이크만 기억에 남는거 아닌지요. ㅎㅎ
미니언즈님의 댓글
아 시계방향으로 돌아가는군요! 뇌에 쏙 들어와요.ㅎㅎ
이윰IN님의 댓글
나를 중심으로 시계방향이 포인트랍니다. ^^
비즈팔님의 댓글
깔금하게 정리를 해 주셨네요. ^^