jQuery를 이용한 사이드바(Sidebar) 만들기
첨부파일
-
- 첨부파일: sidebar_1.zip (52.8K)102 2015-10-22 02:07:28
관련링크
-
477회 연결
-
376회 연결
짧은주소
- - 짧은주소: http://v2.eyoom.net/bbs/?t=1xb 주소복사
본문
안녕하세요. 이윰MOUNT 입니다. ^^
홈페이지 레이아웃 구성을 보면 보통 상단, 메인, 하단의 정형적인 레이아웃 구조로 제작을 하지만, 보여줄 컨텐츠가 많아지고 기능적인 요소들을 담을 공간이 부족할 경우 UI에 대해 고심을 하게 됩니다.
그럴경우 활용가치가 높고 많이들 이용하는 ‘사이드바' 적용에 대해 알려드리고자 하며, 잘 모르시는 분들을 위해 가능한 상세히 설명드리도록 하겠습니다.
우선 아래 링크를 클릭하시면, 크게 복잡하지 않고 적용하기 쉽게 사이드바를 만들어 보았습니다.
http://theme.eyoom.net/study/js/sidebar_1/index.html

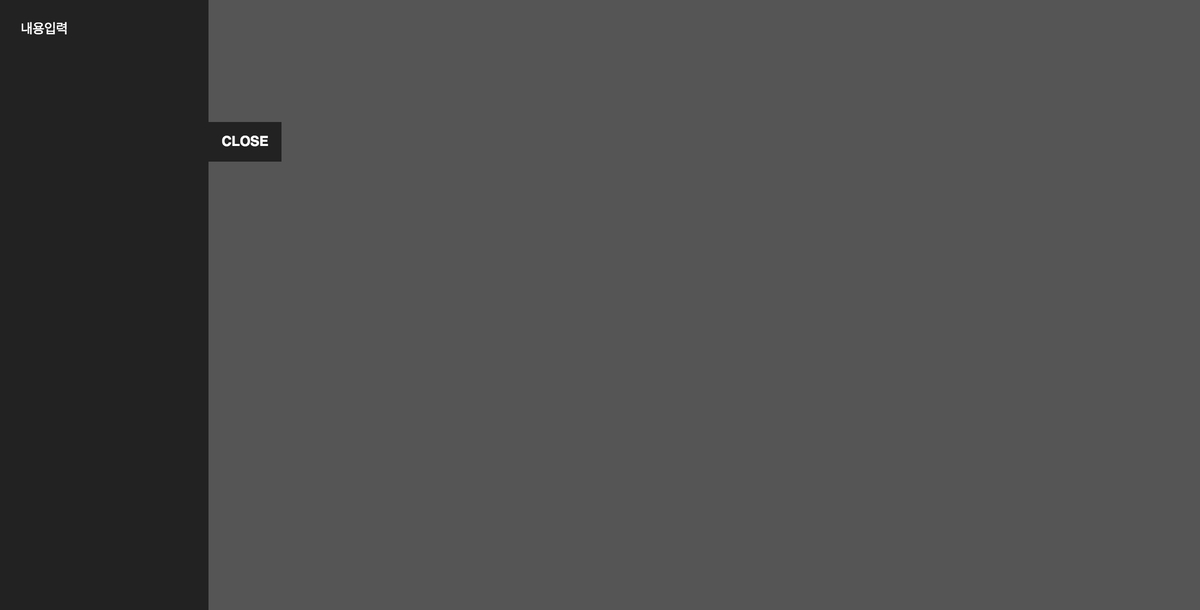
본문 상단의 sidebar_1 파일을 다운로드 받으셔서, sidebar_1 폴더내 index.html 파일을 이용중인 브라우저로 열어보면 링크와 동일하게 그림과 같은 화면이 출력되며,
OPEN 또는 CLOSE 버튼을 클릭하면 왼쪽의 사이드바가 열렸다 닫혔다 하는것을 보실 수 있습니다.
폴더 구성은 다음과 같습니다.
css폴더
- nomalize.css 파일 : 각 브라우저마다 기본 설정된 스타일 속성을 통일시켜주는 css 파일
- sidebar.css 파일 : 사이드바 스타일 설정 파일
js폴더
- jquery-1.11.3.min.js 파일 : jQuery 기본파일
- jquery-ui-1.11.4.custom.min.js 파일 : 사이드바의 애니메이션 효과를 주기 위한 jQuery UI 파일
- sidebar.js 파일 : jQuery를 활용한 사이드바 script 소스
index.html 파일
먼저, index.html 파일을 열어보면
<link rel="stylesheet" href="./css/normalize.css"> <link rel="stylesheet" href="./css/sidebar.css"> <script src="./js/jquery-1.11.3.min.js"></script> <script src="./js/jquery-ui-1.11.4.custom.min.js"></script> <script src="./js/sidebar.js"></script> </head> <body> <aside class="sidebar"> <div class="sidebar-content"> 내용입력 </div> <button><span class="sidebar-btn">OPEN</span></button> </aside> </body>
각각의 css파일과 js파일을 불러오고 body 태그 내 aside 태그로 쌓인 부분이 사이드바의 소스입니다. 꽤 간단하죠.
그리고, sidebar.css 파일을 열어보면 아래와 같은 스타일 설정을 볼수 있습니다.
button {
outline: none;
}
button .sidebar-btn {
color: #fff;
font-weight: bold;
}
.sidebar {
background-color: #222;
width: 270px;
height: 100%;
position: fixed;
top: 0;
left: -270px;
z-index: 9999;
}
.sidebar > .sidebar-content {
position: absolute;
top: 20px;
left: 90px;
color: #fff;
}
.sidebar button {
background-color: #222;
display: block;
position: absolute;
top: 117px;
left: 270px;
width: 70px;
height: 38px;
line-height: 38px;
text-align: center;
margin: 0;
padding: 0;
border: none;
}
스타일 설정도 간단합니다.
.sidebar 클래스가 사이드바의 전체 영역이며, .sidebar button 으로 사이드바의 버튼 스타일을 설정했습니다.
그리고, sidebar.js 파일을 열어보면 다음과 같은 코드를 볼수 있습니다.
$(function(){
var duration = 300;
var $sidebar = $('.sidebar');
var $sidebarButton = $sidebar.find('button').on('click', function(){
$sidebar.toggleClass('open');
if($sidebar.hasClass('open')){
$sidebar.stop(true).animate({left: '-70px'}, duration, 'easeOutBack');
$sidebarButton.find('span').text('CLOSE');
}else{
$sidebar.stop(true).animate({left: '-270px'}, duration, 'easeInBack');
$sidebarButton.find('span').text('OPEN');
};
});
});
코드와 같이 15행 정도의 코드를 작성해서 열리거나 닫히는 사이드바를 구현할 수 있습니다.
조금 풀어서 설명드리면...
3개의 변수설정이 되어 있습니다.
- 첫번째 변수 : duration 은 애니메이션 효과 실행 시간을 위한 변수
- 두번째 변수 : $sidebar 는 .sidebar 요소에 해당하는 jQuery 객체를 포함
- 세번째 변수 : $sidebarButton 은 $sidebar 에 저장된 jQuery 객체중 button 요소에 해당하는 jQuery 객체를 포함하며 .find() 메서드를 이용해서 해당요소를 찾음
버튼을 클릭하면 우선 $sidebar 의 .toggleClass() 메서드를 실행하는데,
.toggleClass() 메서드는 지정한 클래스인 ‘open’이 jQuery 객체에 포함된 요소의 클래스 속성값으로 지정되어 있는지 확인 후, 안되어 있으면 속성값을 추가하고 되어있으면 제거하는 메서드입니다.
즉, 앞에서 봤던 html 파일의 <aside class="sidebar”> 에
OPEN을 클릭하면 <aside class=“sidebar open”>
CLOSE를 클릭하면 다시 <aside class="sidebar”>로 되는것입니다.
그리고, if 문의 조건으로 분기처리를 하는데 .hasClass() 메서드를 이용하여 ‘open’이 클래스로 지정되어 있으면 true를 반환, 지정되어 있지 않으면 false를 반환하게 됩니다.
즉, 버튼을 누른 시점에 $side.toggleClass(‘open’)을 실행하여 open 속성값이 추가되었으므로 hasClass() 메서드는 true를 반환하므로 if문 안의 코드가 실행되며, 반대인 경우 open 속성값이 삭제되므로 hasClass() 메서드는 false를 반환하여 else문 안의 코드를 실행하게 됩니다.
분기문 안의 코드는 애니메이션 효과와 글자변경(OPEN, CLOSE)을 위한 코드입니다.
설명이 너무 길어지는 것 같아 이만 줄이고 좀더 자세한 기본적인 jQuery 기초는 틈틈히 공부 하실것을 권해드립니다.
지금까지 어떤 원리인지 충분이 파악하였으니, 실제 운영중인 홈페이지에 적용해 보도록 하겠습니다.
이윰빌더 기본테마인 PC Basic 테마에 적용방법
그럼 이윰빌더 기본테마 중 하나인 pc_basic 테마에 적용해 보겠습니다. (반응형 테마인 basic 테마도 크게 다르지 않으니 참고하시면 될것 같습니다.)
nomalize.css 파일은 이미 pc_basic 테마에 맞게 따로 적용되어 있으므로 필요없으며,
jquery-1.11.3.min.js 파일도 기본적으로 그누보드에 포함(jquery-1.8.3.min.js)되어 있으므로 제외합니다.
1. 우선 pc_basic 테마 내 js폴더에 jquery-ui-1.11.4.custom.min.js 파일을 넣어줍니다.
2. 그리고 pc_basic 테마 내 /layout/head_pc.html 파일 상단의 <div class="wrapper”> 바로 아래에 다음과 같이 html 소스를 추가합니다.
<div class="wrapper"> <aside class="sidebar"> <div class="sidebar-content"> 내용입력 </div> <button><span class="sidebar-btn">OPEN</span></button> </aside>
3. pc_basic 테마 내 /layout/tail_pc.html 파일 하단 적당한 위치에 다음과 같이 script 소스를 추가합니다.
<script src="../js/jquery-ui-1.11.4.custom.min.js"></script> <script> 위쪽의 스크립트 소스와 동일한 소스를 넣어주세요. (= sidebar.js 파일 내 소스) 에디터 문제인지 중복으로 안올라 가네요.-_-; </script>
4. 마지막으로 pc_basic 테마 내 /css/custom.css 파일을 열어 css 소스를 추가합니다.
button {
outline: none;
}
button .sidebar-btn {
color: #fff;
font-weight: bold;
}
.sidebar {
background-color: #222;
width: 270px;
height: 100%;
position: fixed;
top: 0;
left: -270px;
z-index: 9999;
}
.sidebar > .sidebar-content {
position: absolute;
top: 20px;
left: 90px;
color: #fff;
}
.sidebar button {
background-color: #222;
display: block;
position: absolute;
top: 117px;
left: 270px;
width: 70px;
height: 38px;
line-height: 38px;
text-align: center;
margin: 0;
padding: 0;
border: none;
}
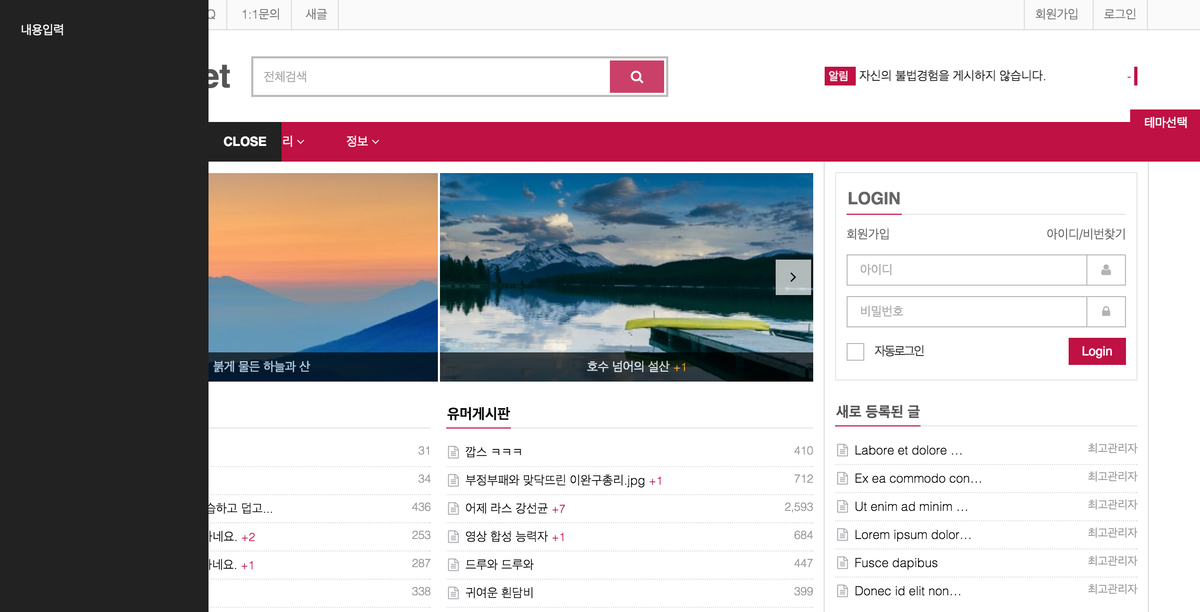
사이트를 새로 고침 해 보면 아래 그림처럼 적용된 모습을 보실 수 있습니다.
링크참조 : http://theme.eyoom.net/?theme=pc_basic_sidebar_1&device=pc

적용후 사이드의 내용입력란에는 원하시는 부분으로 채우시면 되겠습니다.
원리를 알고 하는것과 모르고 하는것과는 아주 큰 차이이므로 알려드리기 위해 조금 장황한 설명이 되었네요. 크게 어려운 부분은 없으므로 순서대로 적용하시면 잘 적용되리라 봅니다.
그럼 이만 줄이겠습니다. 감사합니다.
좋아요!

Progress Bar 71%



댓글목록
자이언트님의 댓글
지적호기심을 자극하는 수준높은 강의를 들은 것 같습니다.

정말 최곱니다. ㅎㅎㅎ
축하합니다. 첫댓글 포인트 95포인트를 획득하였습니다.
축하합니다. 행운의 포인트 93포인트를 획득하였습니다.
미니언즈님의 댓글
제 홈페이지에 적용해봐야겠네요. 너무 부러웠습니다...ㅎ
감사해요
자연인님의 댓글
저같은 초짜에게는 심한 가뭄에 내리는 단비와 같은 알짜 정보네요.
축하합니다. 행운의 포인트 16포인트를 획득하였습니다.
이윰IN님의 댓글
저도 배워요.
요런 거 많이 많이 올려주세요.
근데 작성시간이 뭐시라. 새벽 2시가 넘었...
낮에 졸기만 해보셔용.. ㅋㅋ
이윰MOUNT님의 댓글
쿨럭~ 점심먹고 잠깐 오침을 좀 해야되는데...
이윰IN님의 댓글
오침이 왜 제 눈엔 또~~오ㅇ침 으로 보일까요.

 ㅋㅋ
ㅋㅋ
이윰MOUNT님의 댓글
ㅎ 이윰IN님 여기서 이러시면 안됩니다.
joosam님의 댓글
이윰MOUNT님의 좋은 팁 고맙습니다~~ 다른 이윰님들의 눈에 안 띄게 편한 오침 되시길 바랍니다~~~
티보리님의 댓글
유용한 팁 자료 감사합니다.
joosam님의 댓글
기본 반응형 베이직에 적용해 보고 있는데요...index.html은 어디다 풀어야 하나요?
이윰MOUNT님의 댓글
반응형 basic 테마는 /layout/head_bs.html 파일 상단에
<div class="wrapper"> 바로 아래에 넣어주시면 되겠습니다. 아래와 같이 넣어주세요.
joosam님의 댓글
css폴더 -> 해당 테마 css 해달 폴더에 업로드했습니다.
js폴더 -> 해당 테마 css 해달 폴더에 업로드했습니다
index.html 파일 -> 어디에 업로드 해야 할까요?
이윰MOUNT님의 댓글
파일을 업로드 할 필요없이 해당 파일을 열어 소스를 붙여넣어 주시면 됩니다.
반응형 basic 테마도 동일한 방법인데... 다시한번 설명드리자면 아래처럼 해 주세요.
(1번은 파일 업로드 2,3,4번은 해당파일을 열어 소스를 붙여넣기)
1. 우선 basic 테마 내 js폴더에 jquery-ui-1.11.4.custom.min.js 파일을 넣어줍니다. (이건 파일을 업로드 합니다.)
2. 그리고 basic 테마 내 /layout/head_bs.html 파일을 열어 상단의 <div class="wrapper”> 바로 아래에 다음과 같이 html 소스를 추가합니다.
3. basic 테마 내 /layout/tail_bs.html 파일을 열어 하단 적당한 위치에 다음과 같이 script 소스를 추가합니다.
<script src="../js/jquery-ui-1.11.4.custom.min.js"></script> <script> $(function(){ var duration = 300; var $sidebar = $('.sidebar'); var $sidebarButton = $sidebar.find('button').on('click', function(){ $sidebar.toggleClass('open'); if($sidebar.hasClass('open')){ $sidebar.stop(true).animate({left: '-70px'}, duration, 'easeOutBack'); $sidebarButton.find('span').text('CLOSE'); }else{ $sidebar.stop(true).animate({left: '-270px'}, duration, 'easeInBack'); $sidebarButton.find('span').text('OPEN'); }; }); }); </script>4. 마지막으로 basic 테마 내 /css/custom.css 파일을 열어 css 소스를 추가합니다.
button { outline: none; } button .sidebar-btn { color: #fff; font-weight: bold; } .sidebar { background-color: #222; width: 270px; height: 100%; position: fixed; top: 0; left: -270px; z-index: 9999; } .sidebar > .sidebar-content { position: absolute; top: 20px; left: 90px; color: #fff; } .sidebar button { background-color: #222; display: block; position: absolute; top: 117px; left: 270px; width: 70px; height: 38px; line-height: 38px; text-align: center; margin: 0; padding: 0; border: none; }미니언즈님의 댓글
마운트님 이것은 모든테마에 적용되는 것은 아니지요.?
한번 제 블로그테마에 적용해보았는데 나타나지 않는 것 같아서욤.
이윰MOUNT님의 댓글
딱히 안될 이유는 없습니다.^^
혹시나 충돌나는게 있는지 싶어 블로그 테마에 적용해보니 잘 되는것을 확인하였습니다.
joosam님의 댓글
와~~ 친절한 답변 감사합니다~~ 혼자 이것 저것 해보다.... 지금 들어왔네요. 시도해 보겠습니다...
다시 한번 고맙습니다~~
야호님의 댓글
멋잇당
크롱크롱님의 댓글
좋은정보 감사합니다.
비즈팔님의 댓글
이런 좋은 자료를 이제야 봤네요. ^^
감사합니다.
미니언즈님의 댓글
와... 다시해보니 잘되네요 너무 마음에 들어요..ㅎㅎ 꼭 사용해야겠어요!
허비봉님의 댓글
이런 꿀팁 정보 정말 좋네요~
이윰에 이런 자료들이 다양해져서 활성화되었으면 좋겠습니다~^^
cygz님의 댓글
감사합니다.
살사바님의 댓글
.
무적칼님의 댓글
필요한 자료였습니다. 좋은 자료 감사합니다.^^
줘니님의 댓글
엔터키 적용안되게는 어떻게하나요?